Topic: Displaying a datatable in a modal?
DashMarketingGroup
priority
asked 2 years ago
I am trying to display a datatable loaded asynchronously in a modal window of my page. The data comes from a webhandler, which is working correctly, and the code for loading the datatable seems to work properly also, because there are no errors or messages displayed in the developer console. Here's the code for creating and loading the datatable:
HTML for declaring the datatable in the modal-content section of the modal:
<div class="row d-flex justify-content-center">
<div class="datatable" id="dtNotes" name="dtNotes" data-mdb-loading="false"
data-mdb-loader-class="bg-success" data-mdb-fixed-header="true" data-mdb-loading-message="Loading comments..."
data-mdb-no-found-message="No comment records to display" data-mdb-striped="true">
</div>
</div>
Javascript code for creating the table:
const cols = [
{ label: 'Posted', field: 'Posted' },
{ label: 'Comments', field: 'Comments' }
];
const comments = new mdb.Datatable(
document.getElementById('dtNotes'),
{ cols, },
{ loading: true }
);
Javascript code for loading the datatable:
function loadCommentModal(id) {
const myModalEl = document.getElementById('mdlComments')
const modal = new mdb.Modal(myModalEl)
modal.show();
loadComments(id);
};
function loadComments(id) {
fetch('handlers/getcomments.ashx?id='+id)
.then((response) => response.json())
.then((data) => {
comments.update({
rows: data.map((record) => ({
...record,
Posted: record.NoteOn,
Comments: record.Body,
})),
},
{ loading: false }
);
});
};
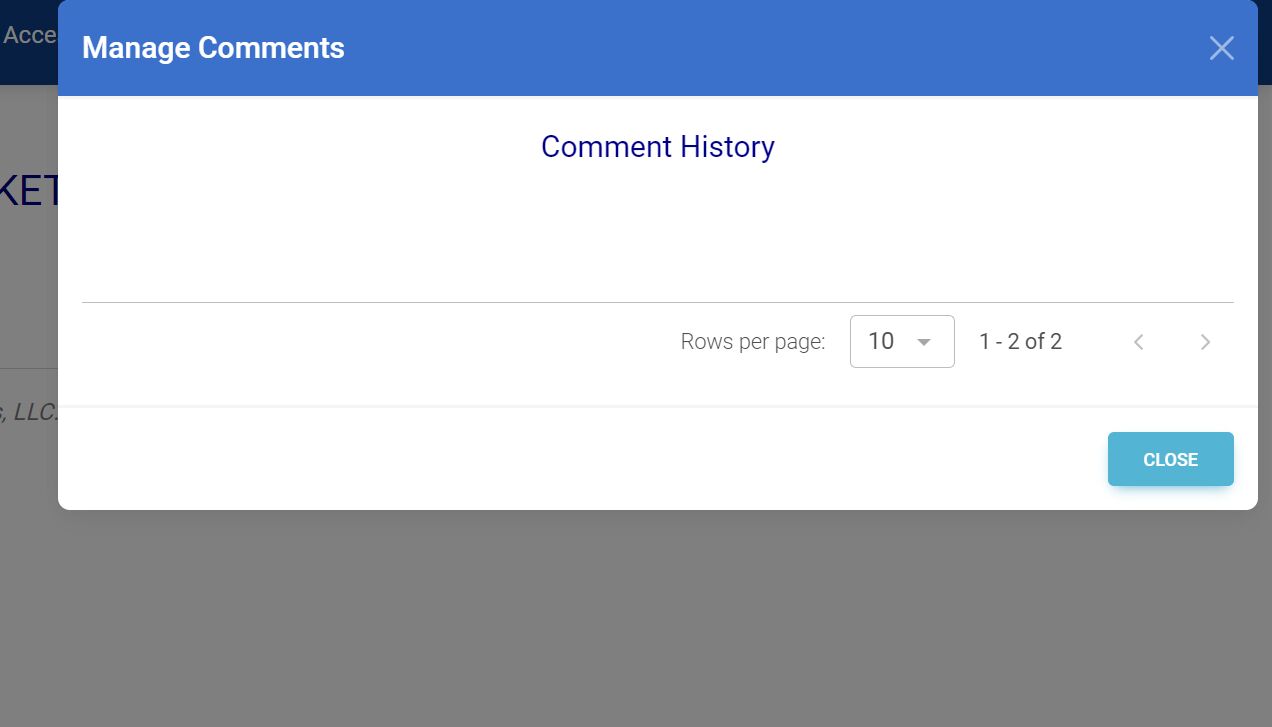
The problem I have is, when the modal loads, you can see that the datatable loaded correctly (I guess), because it shows there are 2 records to display, which is right. BUT, the data itself doesn't appear. Here's a screenshot of the modal after the code above runs:

Is there something else that needs to be done (such as reinitializing the datatable) to make the data appear? Thank you!
DashMarketingGroup
priority
answered 2 years ago
That still doesn't work for me. Here is how I am loading the modal:
function loadCommentModal(id) {
var cols = [
{ label: 'Posted', field: 'post' },
{ label: 'Comments', field: 'info' },
];
var dt = new mdb.Datatable(
document.getElementById('datatable'),
{ cols, },
{ loading: true }
);
fetch('handlers/getcomments.ashx?id='+id)
.then((response) => response.json())
.then((data) => {
dt.update(
{
rows: data.map((records) => ({
...records,
post: records.NoteOn,
info: records.Body,
})),
},
{ loading: false }
);
});
$("#marketer").val(id);
var myModalEl = document.getElementById('mdlComments')
var modal = new mdb.Modal(myModalEl)
modal.show();
};
When the modal loads, the datable initializes, and the data loads (I know this because it shows it is displaying record 1 of 1) , but it doesn't display. What am I doing wrong?
Kamila Pieńkowska staff commented 2 years ago
It looks like you opened the modal after you updated datatable. Most components need to be initialized when they are visible.
If this does not help please prepare a snippet that recreates what you are trying to do here and I will troubleshoot. But make sure that I get an example that works like yours and that it has mock data.
Kamila Pieńkowska
staff
answered 2 years ago
Here is a simple example that shows how to have async datatable in modal: https://mdbootstrap.com/snippets/standard/kpienkowska/5843641#js-tab-view
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.0.0
- Device: laptop
- Browser: chrome
- OS: win 11
- Provided sample code: No
- Provided link: No