Topic: Dropdown Alignment Changed
Andrew Ford
priority
asked 5 years ago
I am upgrading one of my sites to v3.0.0 from v2.2.1. The dropdown from the notifications is not positioned the same.
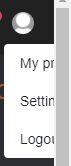
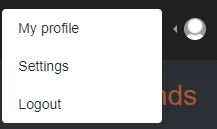
Here is a screenshot:

This is what happens when I add .dropstart:
 * I would like to keep the dropdown below the navbar.
* I would like to keep the dropdown below the navbar.
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Closed
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: 3.0.0
- Device: N/A
- Browser: N/A
- OS: N/A
- Provided sample code: Yes
- Provided link: Yes
Andrew Ford priority commented 5 years ago
I remembered to change
.dropdown-menu-rightto.dropdown-menu-end- still no change.Andrew Ford priority commented 5 years ago
I found my error, I had the element's width set with the
[style]attribute. I got rid of that and it aligns correctly.