Topic: Dropdown Checkbox does not react when clicking on it
Sebastian Jelsch
free
asked 2 years ago
Expected behavior I copied the basic example from "Dropdown checkbox" and pasted it into a component HTML in Angular. The dropdown appears correctly, but when clicking the button, nothing happens.
Actual behavior When clicking the button, the list of checkboxes as options should appear.
Resources (screenshots, code snippets etc.)
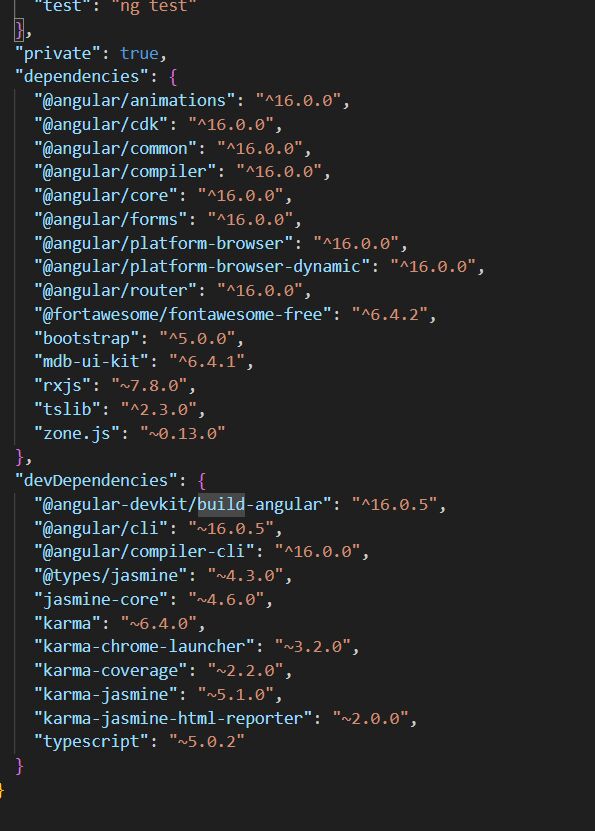
package.json
Component HTML:
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton"
data-mdb-toggle="dropdown" aria-expanded="false">
Checkbox dropdown
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li>
<a class="dropdown-item" href="#">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="Checkme1" />
<label class="form-check-label" for="Checkme1">Check me</label>
</div>
</a>
</li>
<li>
<a class="dropdown-item" href="#">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="Checkme2" checked />
<label class="form-check-label" for="Checkme2">Check me</label>
</div>
</a>
</li>
<li>
<a class="dropdown-item" href="#">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="Checkme3" />
<label class="form-check-label" for="Checkme3">Check me</label>
</div>
</a>
</li>
<li><hr class="dropdown-divider" /></li>
<li>
<a class="dropdown-item" href="#">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="Checkme4" checked />
<label class="form-check-label" for="Checkme4">Check me</label>
</div>
</a>
</li>
</ul>
Arkadiusz Idzikowski
staff
answered 2 years ago
Please take a look at the MDB Angular installation guide: https://mdbootstrap.com/docs/angular/getting-started/installation/#section-npm
I'm afraid that in this case, you will need to switch to the SCSS configuration to import our SCSS styles. We suggest importing SCSS styles because it is much easier to customize the MDB style settings or to import only the styles you need in your application.
You can find more information on how to switch to the SCSS in the existing application here: https://plainenglish.io/blog/step-by-step-guide-to-upgrade-your-angular-app-from-css-to-scss
Sebastian Jelsch free commented 2 years ago
I am so sorry, but I just cannot make it work. I think I followed all the necessary steps from the installation guide and I don't know what else I should do.
Here are some important files: app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { AppRoutingModule } from './app-routing.module';
import { HttpClientModule} from '@angular/common/http';
import { AppComponent } from './app.component';
import { QuizComponent } from './quiz/quiz.component';
import { TopicsComponent } from './topics/topics.component';
import { QuestionsComponent } from './topics/sections/questions/questions.component';
import { AnalyticsComponent } from './analytics/analytics.component';
import { HeaderComponent } from './header/header.component';
import { DropdownDirective } from './shared/dropdown.directive';
import { SectionsComponent } from './topics/sections/sections.component';
import { HomeComponent } from './home/home.component';
import { TopicsCreateComponent } from './topics/topics-create/topics-create.component';
import { SectionsCreateComponent } from './topics/sections/sections-create/sections-create.component';
import { QuestionsCreateComponent } from './topics/sections/questions/questions-create/questions-create.component';
import { MdbCheckboxModule } from 'mdb-angular-ui-kit/checkbox';
import { MdbDropdownModule } from 'mdb-angular-ui-kit/dropdown';
@NgModule({
declarations: [
AppComponent,
QuizComponent,
TopicsComponent,
QuestionsComponent,
AnalyticsComponent,
HeaderComponent,
DropdownDirective,
SectionsComponent,
HomeComponent,
TopicsCreateComponent,
SectionsCreateComponent,
QuestionsCreateComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule,
HttpClientModule,
AppRoutingModule,
MdbCheckboxModule,
MdbDropdownModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
package.json
{
"name": "quiz-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test"
},
"private": true,
"dependencies": {
"@angular/animations": "^16.0.0",
"@angular/cdk": "^16.0.0",
"@angular/common": "^16.0.0",
"@angular/compiler": "^16.0.0",
"@angular/core": "^16.0.0",
"@angular/forms": "^16.2.4",
"@angular/platform-browser": "^16.0.0",
"@angular/platform-browser-dynamic": "^16.0.0",
"@angular/router": "^16.0.0",
"@fortawesome/fontawesome-free": "^6.4.2",
"bootstrap": "^5.0.0",
"mdb-angular-ui-kit": "^5.0.0",
"rxjs": "~7.8.0",
"tslib": "^2.3.0",
"zone.js": "~0.13.0"
},
"devDependencies": {
"@angular-devkit/build-angular": "^16.0.5",
"@angular/cli": "~16.2.1",
"@angular/compiler-cli": "^16.0.0",
"@types/jasmine": "~4.3.0",
"jasmine-core": "~4.6.0",
"karma": "~6.4.0",
"karma-chrome-launcher": "~3.2.0",
"karma-coverage": "~2.2.0",
"karma-jasmine": "~5.1.0",
"karma-jasmine-html-reporter": "~2.0.0",
"typescript": "~5.0.2"
}
}
styles.scss
@import "@fortawesome/fontawesome-free/scss/fontawesome.scss";
@import "@fortawesome/fontawesome-free/scss/solid.scss";
@import "@fortawesome/fontawesome-free/scss/regular.scss";
@import "@fortawesome/fontawesome-free/scss/brands.scss";
@import "mdb-angular-ui-kit/assets/scss/mdb.scss";
.border-red {
border-color: red !important;
}
.error-text {
font-size: 12px;
color: red;
}
.custom-button {
width: 50%;
}
angular.json
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"schematics": {
"@schematics/angular:component": {
"style": "scss"
}
},
"projects": {
"quiz-app": {
"projectType": "application",
"schematics": {
},
"root": "",
"sourceRoot": "src",
"prefix": "app",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/quiz-app",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": [
"zone.js"
],
"tsConfig": "tsconfig.app.json",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.scss",
"node_modules/@fortawesome/fontawesome-free/css/all.min.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": []
},
"configurations": {
"production": {
"budgets": [
{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "5mb"
},
{
"type": "anyComponentStyle",
"maximumWarning": "6kb",
"maximumError": "10kb"
}
],
"outputHashing": "all"
},
"development": {
"buildOptimizer": false,
"optimization": false,
"vendorChunk": true,
"extractLicenses": false,
"sourceMap": true,
"namedChunks": true
}
},
"defaultConfiguration": "production"
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"configurations": {
"production": {
"browserTarget": "quiz-app:build:production"
},
"development": {
"browserTarget": "quiz-app:build:development"
}
},
"defaultConfiguration": "development"
},
"extract-i18n": {
"builder": "@angular-devkit/build-angular:extract-i18n",
"options": {
"browserTarget": "quiz-app:build"
}
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"polyfills": [
"zone.js",
"zone.js/testing"
],
"tsConfig": "tsconfig.spec.json",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.css"
],
"scripts": []
}
}
}
}
}
}
Your help is highly appreciated!
Arkadiusz Idzikowski staff commented 2 years ago
The MDB Angular configuration looks correct, I could not find any errors in the code you provided. Bootstrap and Font Awesome styles imports should no longer be needed in the angular.json styles array because these styles are already imported in the styles.scss file (we import Bootstrap styles internally in mdb.scss).
Did you also update the component HTML code after switching to MDB Angular? The code you mentioned in the first post will work only in MDB Standard. In MDB Angular version you need to use slightly different syntax that you can find in our documentation:
Dropdown: https://mdbootstrap.com/docs/angular/components/dropdowns/
Checkbox: https://mdbootstrap.com/docs/angular/forms/checkbox/
Sebastian Jelsch
free
answered 2 years ago
It finally worked! I guess it did the trick to remove Bootstrap and Font Awesome from angular.json
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 6.4.1
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Kamila Pieńkowska staff commented 2 years ago
If I understand correctly you are trying to use the package MDB Standard in Angular app.
We do not support that. We have a dedicated Angular package.
Sebastian Jelsch free commented 2 years ago
Hi,
thanks for the response! I now installed the dedicated Angular package, but still could not make it work, because I use styles.css instead of styles.scss and I couldn't figure out how to change it. Therefore I couldn't import the CSS.
Is there any way to make it work with styles.css?
If there are any code snippets you need to understand my problems better, I will offer them.