Topic: File input does not render correctly
michael.pitra
priority
asked 3 years ago
I have a file input with the following code:
<div class="form-outline">
<input class="form-control" type="file" name="profilePic" id="profilePic" />
<label class="form-label" for="profilePic">Profilbild</label>
</div>
Expected behavior
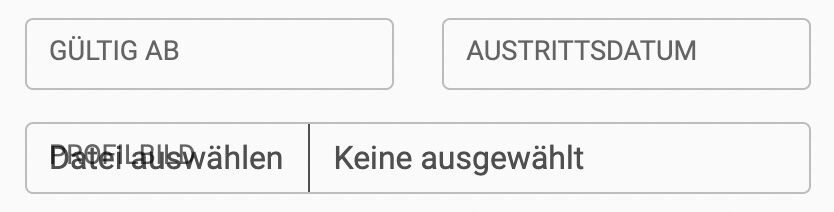
The file input should render as all the other text input fields, especially the label should not clash with the "choose file" text.
Actual behavior
The label clashes with the "choose file" text, as you can see here:

I am also using this code snippet for the other input fields, which works:
$('.form-outline').each((index, formOutline) => {
new mdb.Input(formOutline).init();
});
Kamila Pieńkowska
staff
answered 3 years ago
The file input field works a little differently than other fields with labels. It won't work inside form-outline.
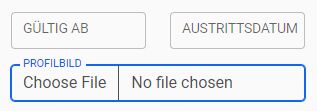
I've prepared 2 examples of how to incorporate labels with it:
https://mdbootstrap.com/snippets/standard/kpienkowska/4382775
Kamila Pieńkowska
staff
answered 3 years ago
The file input is not supposed to work with form-outline. There is no inbuild option to do that.
In theory, you can custom-make your own solution, but we cannot guarantee it will work right.
michael.pitra
priority
answered 3 years ago
Your solution works, thanks for that. I wanted to mention that the funny thing is, that if you click on the file chooser (and select nothing), the displaying of the label works, though.

So maybe there is another way to make it work, to have the label consistent with the other labels?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 5.0.0
- Device: Desktop
- Browser: Safari + Chrome
- OS: Windows + MacOS
- Provided sample code: No
- Provided link: No