Topic: Fileupload plugin when setting default file and then remove file the event does has undefined filename removed
Yiannis Kyriazidis
free
asked 4 years ago
When setting the default file for file upload plugin and then click the remove button , I need to capture in removed event the file removed to call some ajax function to remove from database . But the event name does not have in e.fileremoved property the file name , so I dont know the file that has been removed. see example : https://mdbootstrap.com/snippets/standard/yiannis_kyriazidis/3338802#js-tab-view
Grzegorz Bujański
free
answered 4 years ago
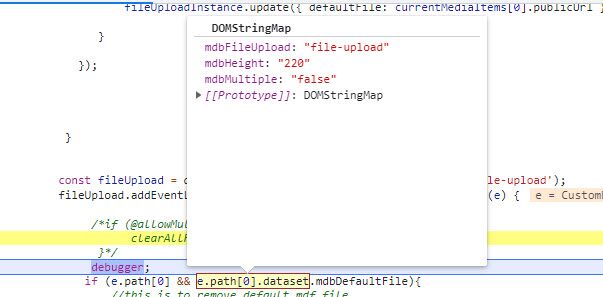
If you don't set data-mdb-default-file e.path [0] .dataset will not contain it. Then you have to use the data contained in removedFile.
At the moment it is the only solution. We are not able to solve it differently. Input type='file' does not allow set default value for security reasons. And this prevents us from retrieving the information that is passed to removedFile. We will not be able to supplement this data in any way
Yiannis Kyriazidis
free
answered 4 years ago
I tried the proposed solution but did not work, returned empty result . see screenshot below. There is no mdbDefaultFile available.

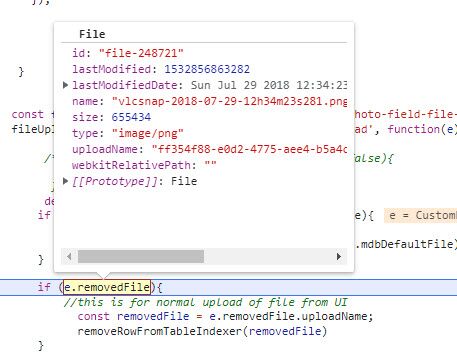
This is what is shown in e.removedFile when uploaded from the UI and them removed. The file is avilable and I can grab the name to remove it from the database. This is the expected behaviour

Yiannis Kyriazidis
free
answered 4 years ago
yes , but this means that when a regular file that has been uploaded from the UI (and then removed) then it wont work. In this case the event provides from the arguments the correct file in e.removedfile parameter. Isnt there a common method to get the removed file ? Either set as the default file or has been uploaded manuall from the user >
Grzegorz Bujański
free
answered 4 years ago
You can just download the data-mdb-default-file attribute:
const fileUpload = document.getElementById('dnd1');
fileUpload.addEventListener('fileRemove.mdb.fileUpload', function(e) {
console.log(e.path[0].dataset.mdbDefaultFile);
});
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: windows desktop
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: Yes