Topic: Gutters are not working. No horizontal spacing.
webservices
priority
asked 11 months ago
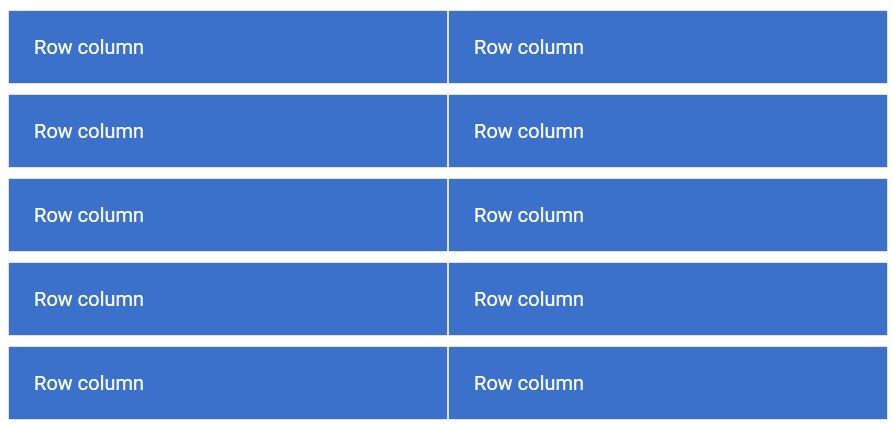
Horizontal and vertical spacing between elements.
Horizontal gutters are not added.
Here is a Gutters snippet in Standard 6.2.0 using copied code from MDB's docs on gutters. Screenshot below.
Kamila Pieńkowska
staff
answered 11 months ago
You've added background classes to columns, the correct way is shown here: https://mdbootstrap.com/snippets/standard/kpienkowska/5238074
webservices priority commented 11 months ago
You linked to a 404.
Kamila Pieńkowska staff commented 11 months ago
I've updated the link.
webservices priority commented 11 months ago
Thanks. I see what I was doing wrong now.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.2.0
- Device: Computer
- Browser: Firefox & Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes