Topic: Input placed in a wrapper
QuretecDev
priority
asked 3 years ago
The first input in my page is being wrapped in a select-wrapper after switching to pro.
Expected behavior
My input does not get modified
Actual behavior
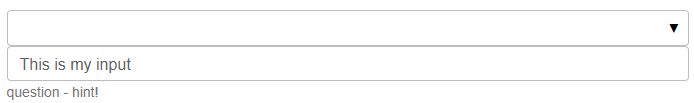
My input gets surrounded by a select-wrapper resulting in very strange behavior. The select can actually not be used.
Resources (screenshots, code snippets etc.)

<div id="select-wrapper-159806" class="select-wrapper">
<div class="form-outline"><input class="form-control select-input placeholder-active" type="text" role="listbox"
aria-multiselectable="false" aria-disabled="false" aria-haspopup="true" aria-expanded="false"
readonly=""><span class="select-arrow"></span>
<div class="form-notch">
<div class="form-notch-leading" style="width: 9px;"></div>
<div class="form-notch-middle" style="width: 0px;"></div>
<div class="form-notch-trailing"></div>
</div>
</div>
<input class="form-control client-validation select-initialized" type="text" value="This is my input"
name="mod_4_input" id="fielddd" maxlength="1024" aria-invalid="false">
</div>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: 2.0.0
- Device: PC
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 3 years ago
What is the original code of input in your project? Are You able to recreate the issue in our Snippets Editor?
Best regards