Topic: Instantiate multiple select objs via jQuery
mateusz kaleta
pro
asked 2 years ago
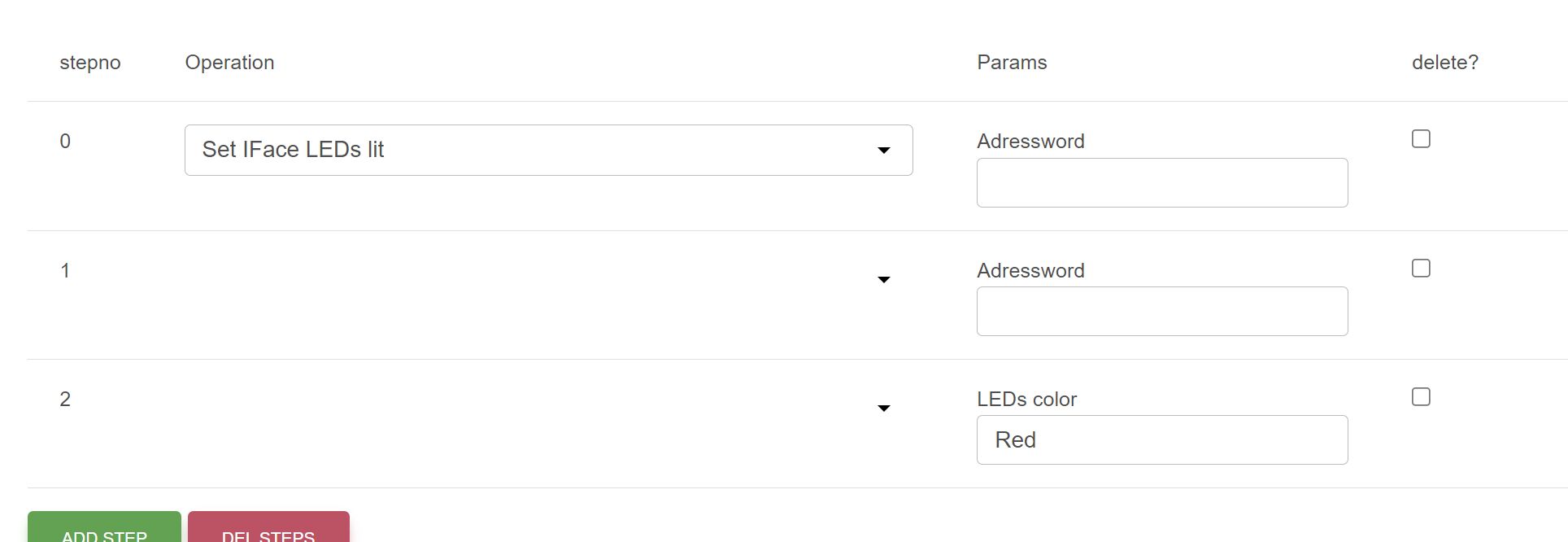
Expected behavior To have all selects initialized independently
Actual behavior selects inherit props from the very 1st one
Resources (screenshots, code snippets etc.)
let selectobjs = []
function addseqstep() {
var targettable = $("#procedurestepstbl tbody");
targettable.append(generaterow()); // genrow returns "<TR><TD><select .../></TD></TR>"
let selectobj = targettable.find('tr').last().find('td').eq(1).find('select');
console.log(selectobj.val());
selectobjs.push(new mdb.Select(selectobj[0]));
stepscount = stepscount + 1;
}
I have an app, which dynamically generates the select tags and puts them into table. How to properly initialize them as a mdb.Select object ? Currently instantiating works properly just for a 1st object, subsequent are just inheriting props from the very 1st one ... Any hints ?
Best,Mateusz

Grzegorz Bujański
free
answered 2 years ago
Unfortunately, I can't figure out why this is happening from the given code. Can you share the full code? It's best if you create a snippet where I can test it
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 6.4.1
- Device: any
- Browser: any
- OS: any
- Provided sample code: No
- Provided link: No