Topic: Issue with DataTable in newest version of MDBootstrap
DashMarketingGroup
priority
asked 2 years ago
I am using the latest version of MDBootstrap Standard (7.0), and I have a problem with a datatable. Here is the code:
<asp:Content ID="cpMain" ContentPlaceHolderID="ctMain" Runat="Server">
<div class="container py-5">
<div class="row mb-4 d-flex justify-content-center">
<div class="datatable" data-mdb-datatable-init id="dtSummary" name="dtSummary" data-mdb-loading="false"
data-mdb-loader-class="bg-success" data-mdb-fixed-header="true" data-mdb-loading-message="Loading data..."
data-mdb-no-found-message="No data to display.">
</div>
</div>
</div>
<script type="text/javascript" src="../js/mdb.umd.min.js"></script>
<script>
var mktID = 0;
$(document).ready(function () {
const columns = [
{ label: 'Mkt ID', field: 'MarketID', maxWidth: 160, fixed: false, sort:true },
{ label: 'Customers', field: 'NewCustomers', maxWidth: 200, fixed: false, sort: true },
{ label: 'Pack Sales', field: 'BidPackSales', maxWidth: 200, fixed: false, sort:true },
{ label: 'Pack Total', field: 'BidPackTotal', maxWidth: 200, fixed: false, sort:true },
{ label: 'Commissions', field: 'BPCommissions', maxWidth: 200, fixed: false, sort:true },
];
const asyncTable = new mdb.Datatable(
document.getElementById('dtSummary'),
{ columns, },
{ loading: true, maxWidth: 960, striped: true, color: "light-blue", borderColor: "dark", hover: true, fullPagination: true, sm: true }
);
function loadMarkets() {
fetch('handlers/getmarketsummary.ashx')
.then((response) => response.json())
.then((data) => {
asyncTable.update(
{
rows: data.map((market) => ({
...market,
MarketID: market.MarketID,
NewCustomers: market.NewCustomers,
BidPackSales: market.BidPackSales,
BidPackTotal: market.BidPackTotal,
BPCommissions: market.BPCommissions
})),
},
{ loading: false }
);
});
}
loadMarkets();
});
</script>
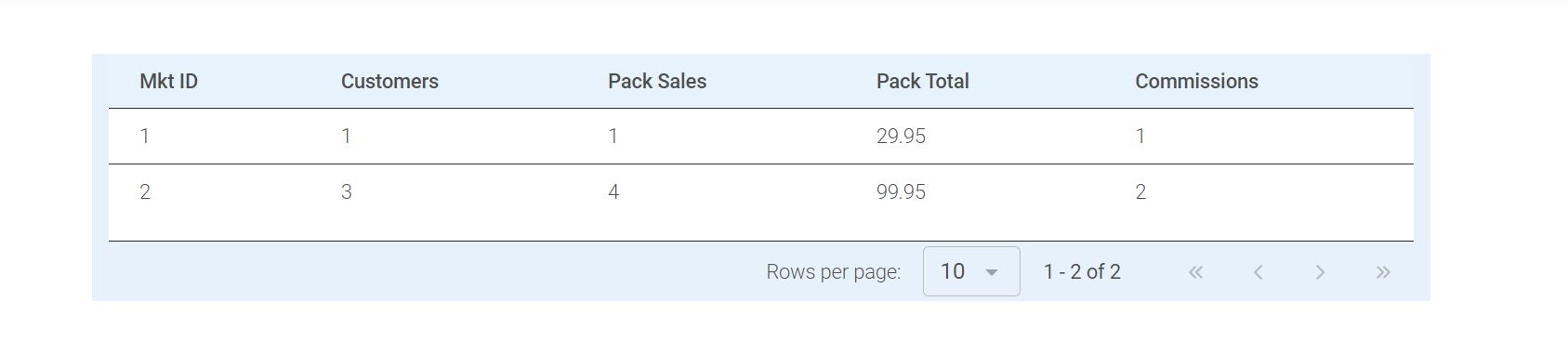
The table loads just fine, but the striping and hover options don't seem to do anything. Here is a screenshot:

What am I doing wrong? There are no error messages in the console, so the code seems to work correctly. Thank you.
baasjedave
premium
answered 2 years ago
Hi there, I also have problems with data-tables: when initializing dropdown select fields and also initializing datatables, select fields are not initializing anymore. Is this also a know issue? I'm using also version 7 of mdb standard
Kamila Pieńkowska staff commented 2 years ago
I don't understand what you mean by: "when initializing dropdown select fields and also initializing datatables, select fields are not initializing anymore"
Can you explain it more?
baasjedave premium commented 2 years ago
I will add a separate question for this, so I can add more details.
Kamila Pieńkowska
staff
answered 2 years ago
I'm sorry but it seems there is a problem with options: striped and hover since version 7.0.0
DashMarketingGroup priority commented 2 years ago
Is there a plan to fix it? If so, when can we expect a solution?
Kamila Pieńkowska staff commented 2 years ago
Yes, we plan to fix this as soon as possible but I cannot give you a specific date for the next release.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.0.0
- Device: Laptop
- Browser: Chrome
- OS: Win 11
- Provided sample code: No
- Provided link: No