Topic: mdb-ecommerce-gallery plugin
steven2018
priority
asked 5 years ago
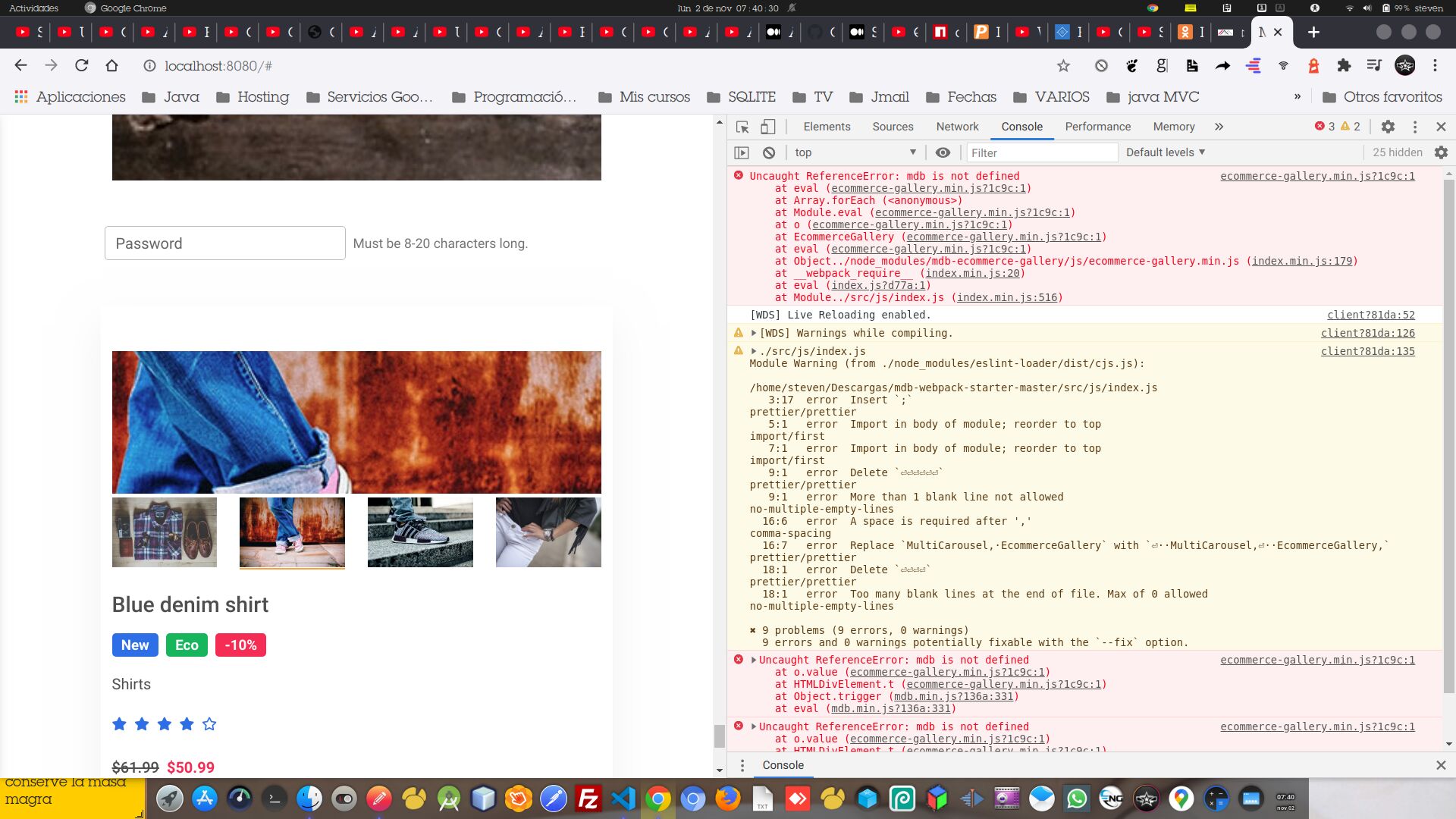
hi i have trouble using the mdb-ecommerce-gallery plugin, i bought the mdb5 with all plugins
my code
import * as mdb from 'mdb-ui-kit'; // lib // import { Lightbox } from 'mdb-ui-kit'; window.mdb = mdb // add lib as a global object
import { MultiCarousel } from 'mdb-multi-carousel'; // import { Calendar } from 'mdb-calendar'; // plugin import { EcommerceGallery } from 'mdb-ecommerce-gallery';
export default { mdb,MultiCarousel, EcommerceGallery };

Mikołaj Smoleński
staff
answered 5 years ago
Thanks for your remarks. I've just added some new configuration to Webpack Starter for this case. It's now available on github: https://github.com/mdbootstrap/mdb-webpack-starter
The main change was made in webpack.common.js: https://github.com/mdbootstrap/mdb-webpack-starter/blob/master/webpack/webpack.common.js
I added new ProvidePlugin method and a new mdb alias.
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: 2.0.0
- Device: pc
- Browser: chrome
- OS: linux
- Provided sample code: No
- Provided link: No