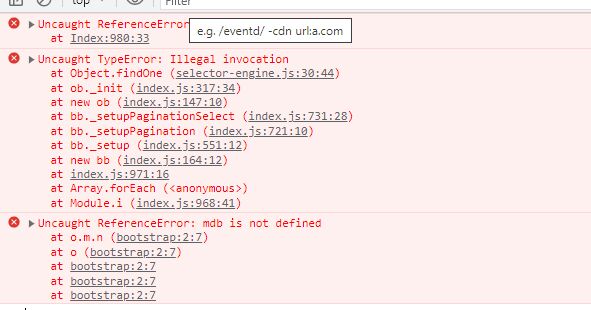
Topic: mdb is not defined
jzambranoMDB
priority
asked 2 years ago
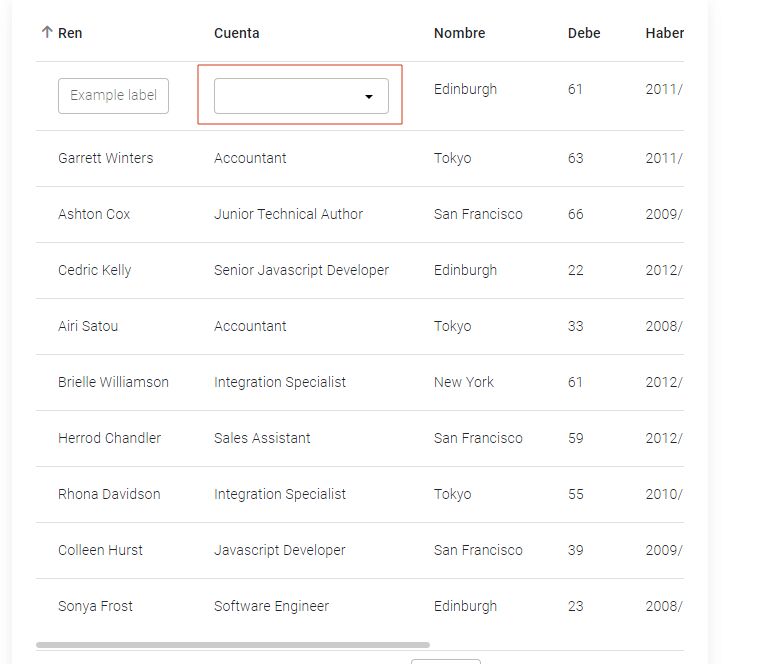
Expected behavior I want to include selects html into row in a table
Actual behavior
The select don't work
I want to include selects html into row in a table
Actual behavior
The select don't work
Resources (screenshots, code snippets etc.)
<div class="datatable">
<table>
<thead>
<tr>
<th class="th-sm">Ren</th>
<th class="th-sm">Cuenta</th>
<th class="th-sm">Nombre</th>
<th class="th-sm">Debe</th>
<th class="th-sm">Haber</th>
<th class="th-sm">Referencia</th>
<th class="th-sm">CC.</th>
<th class="th-sm">Concepto</th>
<th class="th-sm">Toc</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="form-outline">
<input type="text" id="form12" class="form-control" />
<label class="form-label" for="form12">Example label</label>
</div>
</td>
<td><select class="select">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="5">Five</option>
<option value="6">Six</option>
<option value="7">Seven</option>
<option value="8">Eight</option>
</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
</tbody>
</table>
</div>

Kamila Pieńkowska
staff
answered 2 years ago
Select included like this won't work. Select needs to be initiated and it won't be auto-initiated like this so you would; need to init with JS. And you would have to dispose it every time you change the page and initiate it again if it becomes visible again. Every rerender will "break" it visually.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.1
- Device: Pc
- Browser: Alls
- OS: Windows
- Provided sample code: No
- Provided link: No