Topic: MDB5 on Laravel 6
mwavesys
priority
asked 4 years ago
Hello, I am trying to integrate MDB5 into Laravel 6. However, an unexpected error occurs and it is not displayed correctly. The border of text field is not displayed and datepicker does not work. Please check attached html code and screenshot of the error. I would appreciate any advice on possible causes.
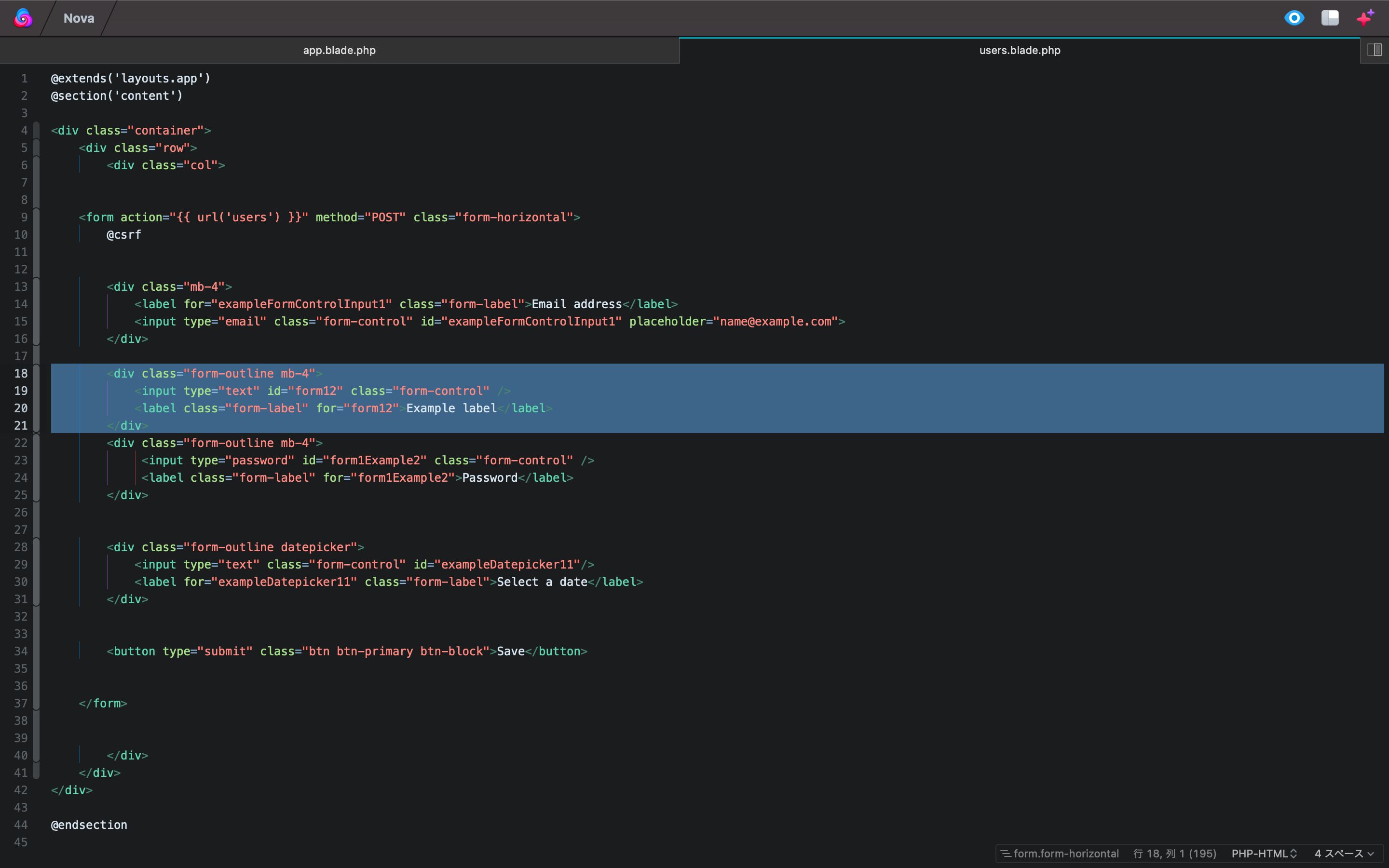
HTML code (users.blade.php) is following.

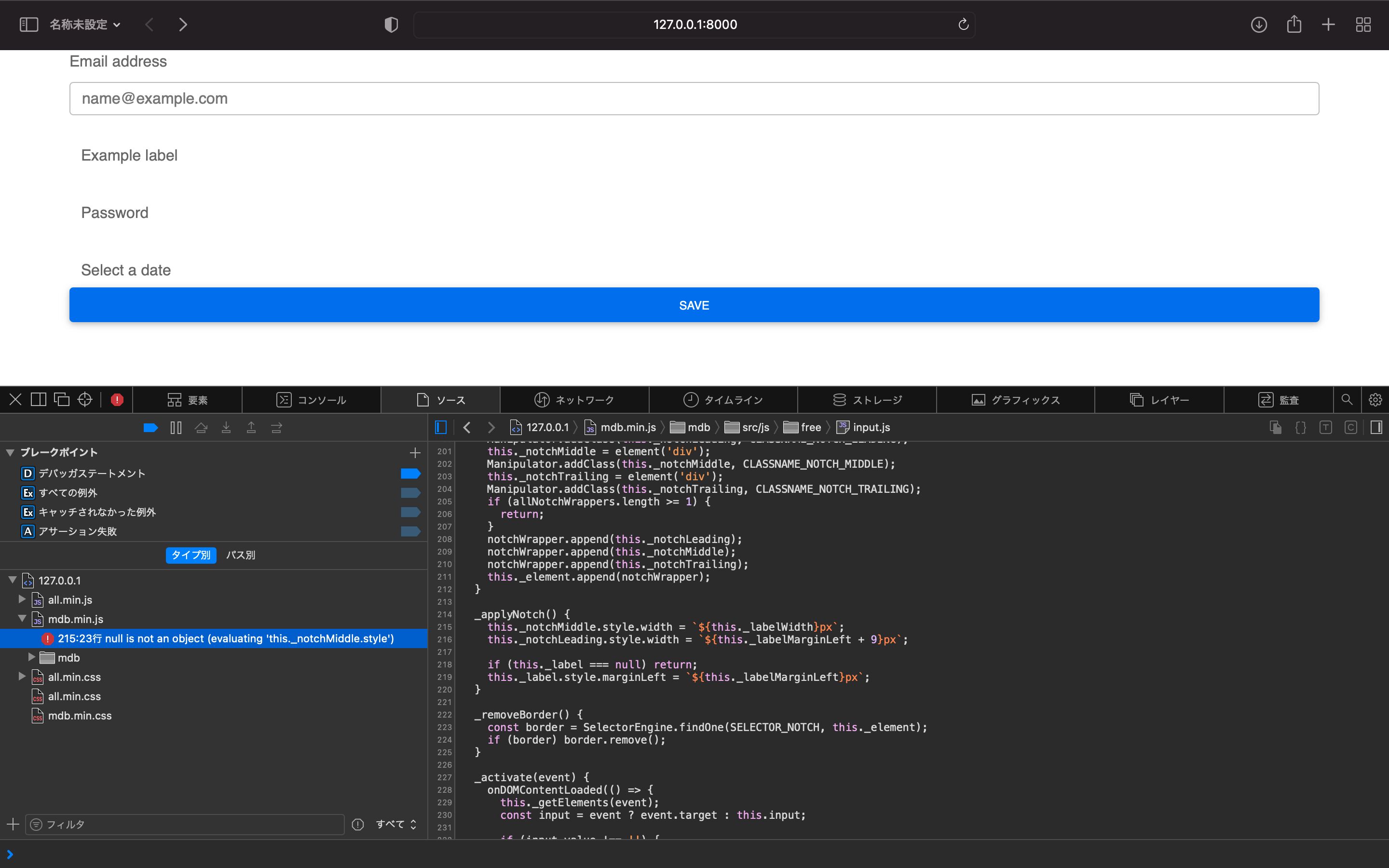
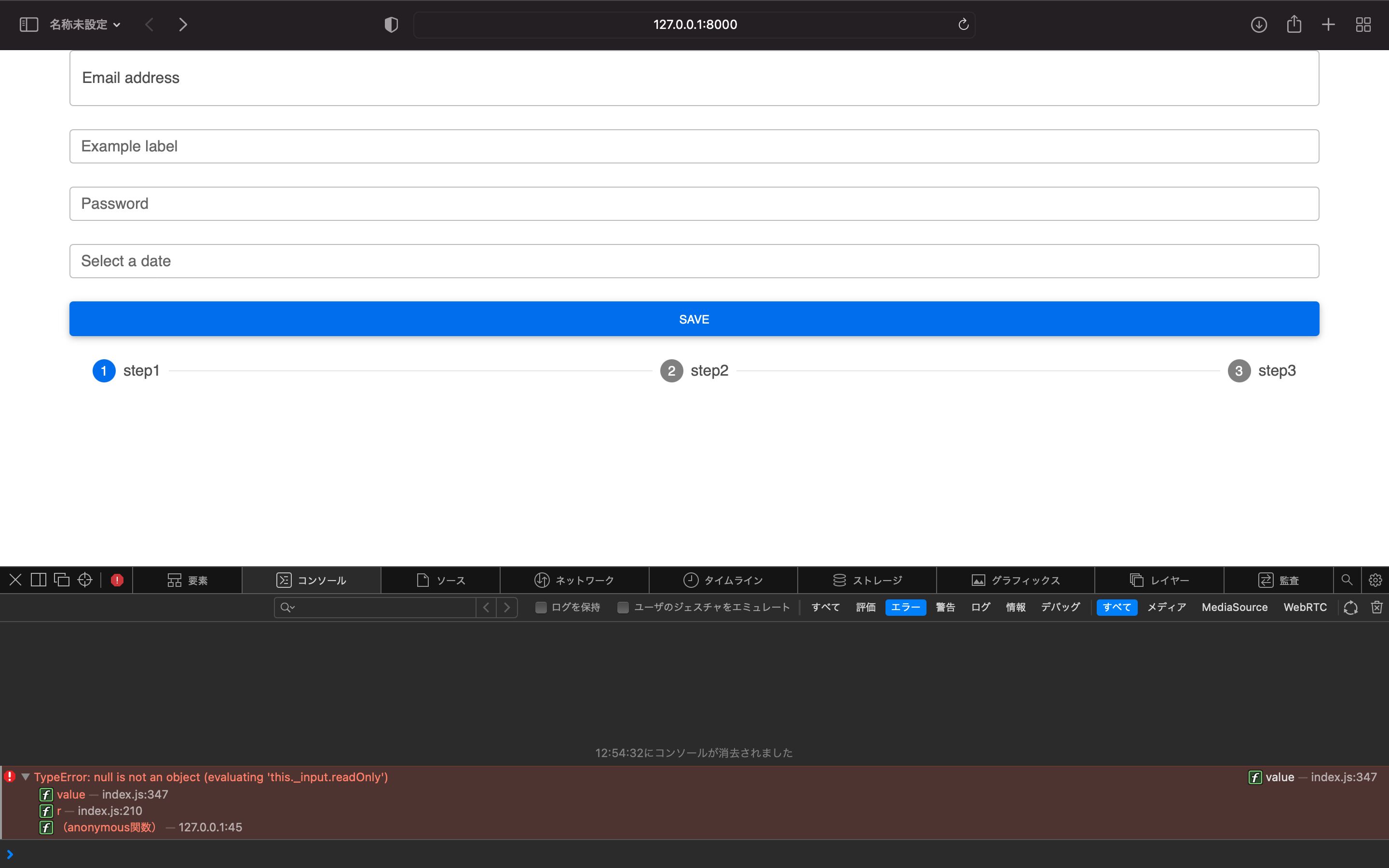
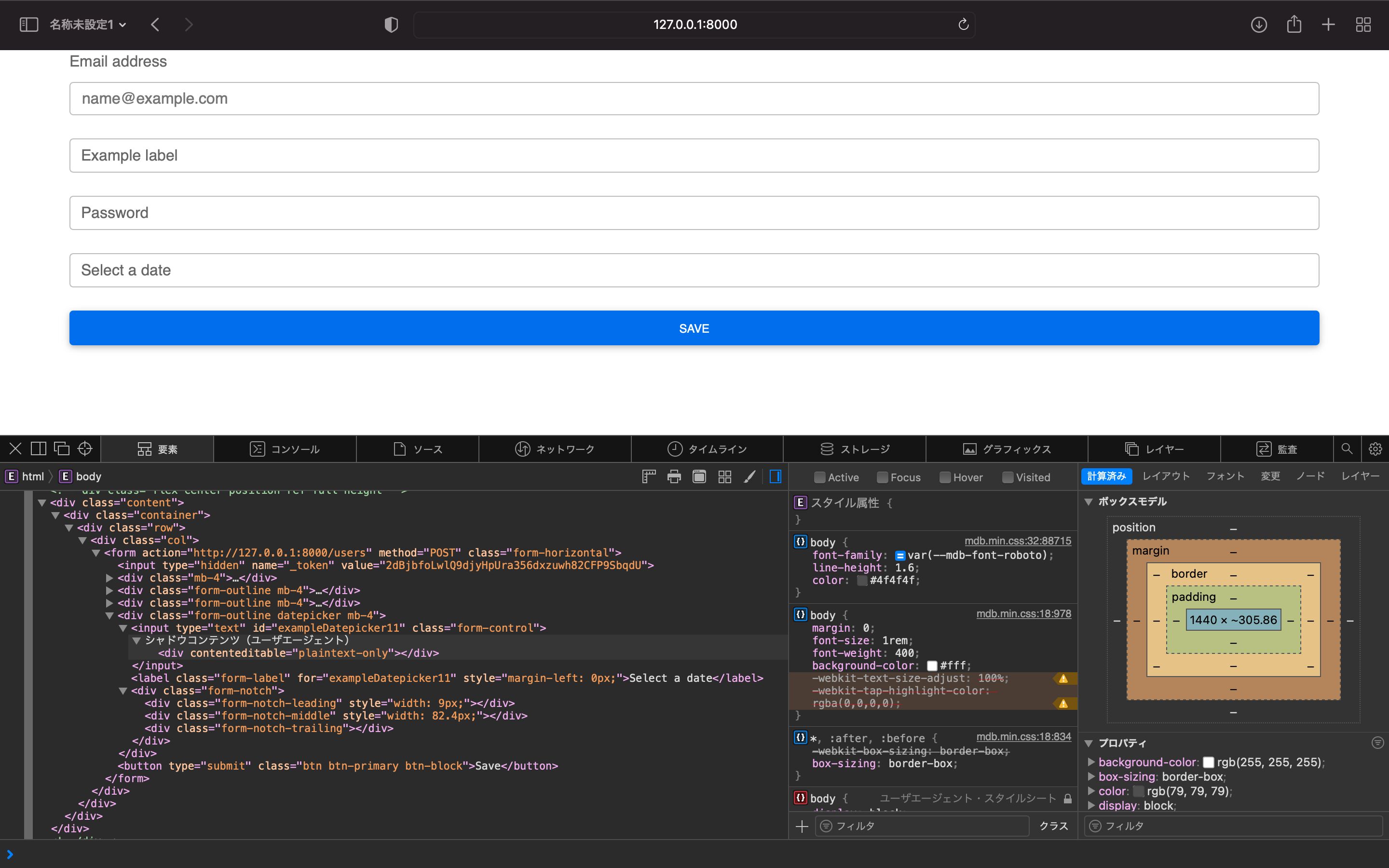
Screenshot of error is following.

Grzegorz Bujański
free
answered 4 years ago
This error suggests that myDatepicker is input. You have to catch the div element, not the input which is inside. Take a look at this snippet: https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/3436776#js-tab-view
it simulates the situation you are dealing with - with the difference that the elements are loaded after pressing the button.
mwavesys
priority
answered 4 years ago
Thank you in advance. I added a code for initialize according your sample code. But it seems that failed to initialize only Datepicker. My added code is follow.
<script type="text/javascript">
window.addEventListener('DOMContentLoaded', () => {
document.querySelectorAll('.form-outline').forEach((formOutline) => {
new mdb.Input(formOutline).init();
});
});
window.addEventListener('DOMContentLoaded', () => {
const myDatepicker = new mdb.Datepicker(document.getElementById('myDatepicker'));
});
</script>
Do Datepicker and any other components need to be initialized at different times ?

Grzegorz Bujański
free
answered 4 years ago
Yes. Each element that is added after loading the page must be initialized manually.
<div class="form-outline datepicker">
<input type="text" class="form-control" id="myDatepicker" />
<label for="exampleDatepicker1" class="form-label">Select a date</label>
</div>
window.addEventListener('DOMContentLoaded', () => {
const myDatepicker = new mdb.Datepicker(document.getElementById('myDatepicker'));
});
This is because components are initialized automatically when mdb.min.js is loaded. So if any component is added after loading mdb.min.js it will not be initialized automatically.
mwavesys
priority
answered 4 years ago
Many thanks for your help. It seems to be working fine after I try your code. But It is still not working only the datepicker. (There is no calender icon and can not open dialog.) Is it need to write additional initialization code to use datepicker ?

Grzegorz Bujański
free
answered 4 years ago
It looks like these elements are added after the Mdb js codes are loaded. Try adding this code and see if it helps:
window.addEventListener('DOMContentLoaded', () => {
document.querySelectorAll('.form-outline').forEach((formOutline) => {
new mdb.Input(formOutline).init();
});
});
mwavesys
priority
answered 4 years ago
It appear when an element is clicked on. There is no error after loading the page. I did not write any code for initiation.
Grzegorz Bujański
free
answered 4 years ago
When does this error appear? After loading the page or clicking on an element? Is input initiation done automatically or do you do it manually?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: MacBook Air
- Browser: Safari 15.0
- OS: macOS 11.6
- Provided sample code: No
- Provided link: No