Topic: Multi-item carousel doesn't work
Hikeout design
priority
asked 2 years ago
Expected behavior I want it to work as per this page. https://mdbootstrap.com/docs/standard/plugins/multi-item-carousel/#docsTabsOverview
Actual behavior I went through the tutorial and quick start without any problems, and was able to install the files, but it doesn't work.
Resources (screenshots, code snippets etc.)
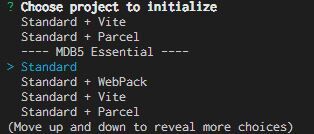
■Select MDB5 Essential Standard

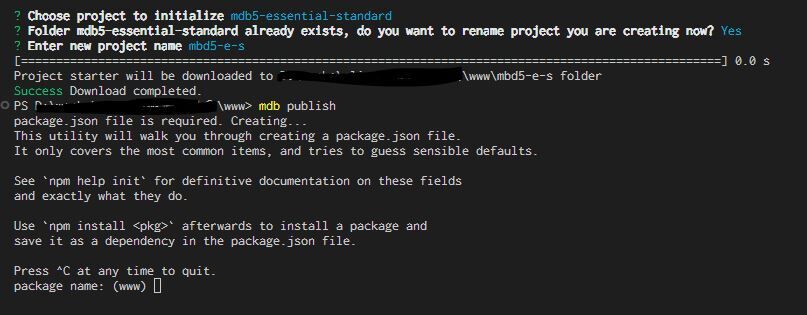
■I was able to install the package.

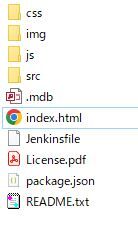
■I think there is no problem with the directory structure.

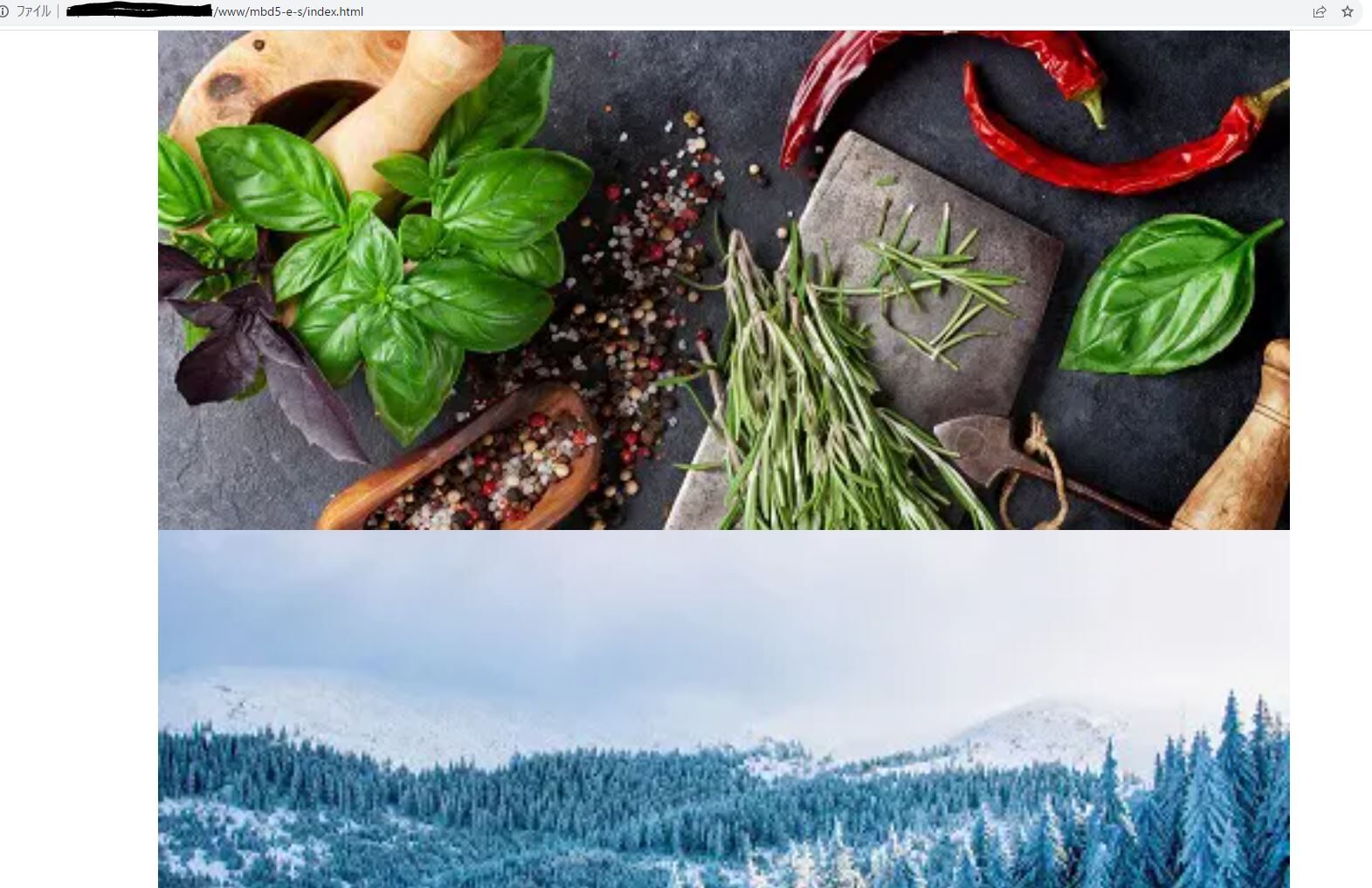
■As a result, it didn't work

Kamila Pieńkowska
staff
answered 2 years ago
As far as I can tell from your code you have MDB Essential that does not include plugins.
emeraldgaping
free
answered 2 years ago
My first attempt at getting a plugin working properly was to simply copy the Multi-Item Carousel example used in the documentation for MDB5. https://mdbootstrap.com/support/standard/multi-item-carousel-doesnt-work-2/dinosaur game
Hikeout design priority commented 2 years ago
It's an old type because it's made with jquery. It was not helpful.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: PC
- Browser: chrome
- OS: windows10
- Provided sample code: No
- Provided link: Yes
Hikeout design priority commented 2 years ago
■This is the actual source code
Material Design for Bootstrap
// Initialization for ES Users const element = document.querySelector('.multi-carousel'); const instance = new MultiCarousel(carousel); import MultiCarousel from 'mdb-multi-carousel';