Topic: Multi-item carousel shows all of the cards rather than just the first 3
idjamesmccarthy
free
asked 5 years ago
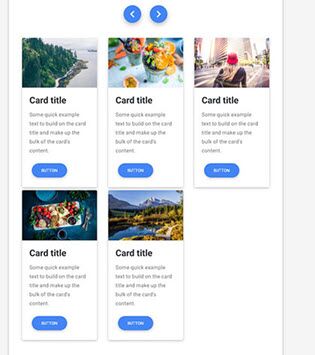
I wanted to use the multi-item carousel found at https://mdbootstrap.com/snippets/jquery/marta-szymanska/460035#html-tab-view in several of my site pages. The example cycles through 6 cards, three at a time.
All 6 cards are visible at once.
Here is the contents of the scripts area inside tag:
$(function() {
$('.carousel-3d-basic').mdbCarousel3d();
$('.carousel-3d-controls').mdbCarousel3d();
$('.carousel-3d-vertical').mdbCarousel3d({ vertical: true });
$('.carousel-3d-autoplay-off').mdbCarousel3d({ autoplay: false });
});
$('.carousel.carousel-multi-item.v-2 .carousel-item').each(function () {
var next = $(this).next();
if (!next.length) {
next = $(this).siblings(':first');
}
next.children(':first-child').clone().appendTo($(this));
for (var i = 0; i < 3; i++) {
next = next.next();
if (!next.length) {
next = $(this).siblings(':first');
}
next.children(':first-child').clone().appendTo($(this));
}
});
$(document).ready(function(){
$('[data-toggle="popover"]').popover({
placement : 'top',
trigger: 'hover'
});
});
// Animation
new WOW().init();
// MDB Lightbox Init
$(function () {
$("#mdb-lightbox-ui").load("../../mdb-addons/mdb-lightbox-ui.html");
});
// Anchor
$(document).ready(function() {
$("a[href*=#]").click(function(event){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top}, 500);
});
// document ready
});
Here is what is the Head section:
<head>
Yellowbelt 2021 - Lean Six Sigma
.bs-example{
margin: 150px 50px;
}



idjamesmccarthy
free
answered 5 years ago
Sorry. I am using MDB5 but the snippet I wanted to use is apparently using JQuery. The basic and multi-item carousel example using MDB5 similarly doesn't work for me (i.e. images appear but do not "slide.".
Grzegorz Bujański free commented 5 years ago
Which exact example did you use? Are there any errors in the console?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 3.0.0
- Device: Desktop
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: Yes
Grzegorz Bujański free commented 5 years ago
Your code looks like you are using MDB jQuery , but when creating this thread you have selected that you are using MDB5. Which version of MDB are you using?