Topic: Opening a modal with an input causes error e.update is not a function
root-nine
priority
asked 2 years ago
Expected behavior I use the free/mdb.min.js and the pro module /modules/select.min.js in order to reduce the loaded resources. On my page there is an input field and a select. When I open a modal dialog that contains another input field then I would expect no errors.
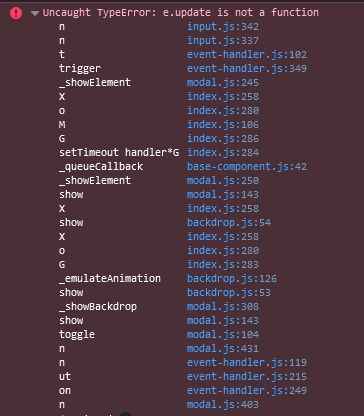
Actual behavior The browser console shows the following error:
Uncaught TypeError: e.update is not a function
When I use the full mdb.min.js that contains all the pro modules then the error does not show up.
Resources (screenshots, code snippets etc.)

Here is a sample page to reproduce the error:
<link rel="stylesheet" href="~/lib/MDB5/css/mdb.min.css" />
<script src="~/lib/MDB5/js/free/mdb.min.js"></script>
<script src="~/lib/MDB5/js/modules/select.min.js"></script>
<script src="~/lib/MDB5/js/modules/modal.min.js"></script>
<div class="form-outline">
<input type="text" id="form12" class="form-control" />
<label class="form-label" for="form12">Example label</label>
</div>
<div class="mt-4">
<select class="select">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="5">Five</option>
</select>
<label class="form-label select-label">Example label</label>
</div>
<div class="mt-4">
<button type="button" class="btn btn-primary" data-mdb-toggle="modal" data-mdb-target="#exampleModal">
Launch demo modal
</button>
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-mdb-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<form>
<div class="modal-body">
<div class="form-outline">
<input type="text" id="form7" class="form-control" />
<label class="form-label" for="form7">my text</label>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-mdb-dismiss="modal">
Close
</button>
</div>
</form>
</div>
</div>
</div>
</div>
Michał Duszak
staff
answered 2 years ago
How exactly are you injecting JS? Try to insert mdb.in.js script in the <head> tag and modules under the <body> tag like so:
<script src="~/lib/MDB5/js/free/mdb.min.js"></script>
</head>
<body>
<div class="form-outline">
<input type="text" id="form12" class="form-control" />
<label class="form-label" for="form12">Example label</label>
</div>
<div class="mt-4">
<select class="select">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="5">Five</option>
</select>
<label class="form-label select-label">Example label</label>
</div>
<div class="mt-4">
<button type="button" class="btn btn-primary" data-mdb-toggle="modal" data-mdb-target="#exampleModal">
Launch demo modal
</button>
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-mdb-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<form>
<div class="modal-body">
<div class="form-outline">
<input type="text" id="form7" class="form-control" />
<label class="form-label" for="form7">my text</label>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-mdb-dismiss="modal">
Close
</button>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
<script src="~/lib/MDB5/js/modules/select.min.js"></script>
<script src="~/lib/MDB5/js/modules/modal.min.js"></script>
root-nine priority commented 2 years ago
Thanks. Your solution is working in my sample page. It´s not working in my business application yet. I have to figure out what´s the difference there.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: PC
- Browser: Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Stefan Roll priority commented 1 year ago
Topic is one year old, but I had a similar error. (with MDB5 Pro 6.3.1)
In my case, it seems to be the double loaded animate plugin. After removing the separate import of animate.min.js and animate.min.css the errors are gone.
Lg Stefan