Topic: Perfect Scrollbar causing console error: too much recursion
webservices
priority
asked 2 years ago
I am loading JS modules individually in my JS file for a project. I am using Webpack for the build process. I am importing individual modules like the example below. For some reason I get the error "Uncaught InternalError: too much recursion". If I use import * as mdb from 'mdbootstrap-pro'; instead, I do not get that error. I have also tried importing every module except charts (it doesn't compile for some reason) and the error still persists.
import Button from 'mdbootstrap-pro/src/mdb/js/free/button';
import Offcanvas from 'mdbootstrap-pro/src/mdb/js/bootstrap/mdb-prefix/offcanvas';
import Carousel from 'mdbootstrap-pro/src/mdb/js/free/carousel';
// import Popover from 'mdbootstrap-pro/src/mdb/js/free/popover';
// import ScrollSpy from 'mdbootstrap-pro/src/mdb/js/free/scrollspy';
import Tab from 'mdbootstrap-pro/src/mdb/js/free/tab';
// import Tooltip from 'mdbootstrap-pro/src/mdb/js/free/tooltip';
// MDB FREE COMPONENTS
import Input from 'mdbootstrap-pro/src/mdb/js/free/input';
import Collapse from 'mdbootstrap-pro/src/mdb/js/free/collapse';
import Dropdown from 'mdbootstrap-pro/src/mdb/js/free/dropdown';
import Ripple from 'mdbootstrap-pro/src/mdb/js/free/ripple';
// import Range from 'mdbootstrap-pro/src/mdb/js/free/range';
// MDB PRO COMPONENTS
import Animate from 'mdbootstrap-pro/src/mdb/js/pro/animate';
// import Chart from 'mdbootstrap-pro/src/mdb/js/pro/charts';
// import Lightbox from 'mdbootstrap-pro/src/mdb/js/pro/lightbox';
// import Rating from 'mdbootstrap-pro/src/mdb/js/pro/rating';
import Sidenav from 'mdbootstrap-pro/src/mdb/js/pro/sidenav';
import Alert from 'mdbootstrap-pro/src/mdb/js/pro/alert';
// import Toast from 'mdbootstrap-pro/src/mdb/js/pro/toast';
// import Timepicker from 'mdbootstrap-pro/src/mdb/js/pro/timepicker';
import Navbar from 'mdbootstrap-pro/src/mdb/js/pro/navbar';
// import InfiniteScroll from 'mdbootstrap-pro/src/mdb/js/pro/infinite-scroll';
// import LazyLoad from 'mdbootstrap-pro/src/mdb/js/pro/lazy-load';
// import Datepicker from 'mdbootstrap-pro/src/mdb/js/pro/datepicker';
// import Popconfirm from 'mdbootstrap-pro/src/mdb/js/pro/popconfirm';
// import Datatable from 'mdbootstrap-pro/src/mdb/js/pro/datatable';
// import Stepper from 'mdbootstrap-pro/src/mdb/js/pro/stepper';
// import Sticky from 'mdbootstrap-pro/src/mdb/js/pro/sticky';
import Select from 'mdbootstrap-pro/src/mdb/js/pro/select';
import Touch from 'mdbootstrap-pro/src/mdb/js/pro/touch';
import SmoothScroll from 'mdbootstrap-pro/src/mdb/js/pro/smooth-scroll';
import PerfectScrollbar from 'mdbootstrap-pro/js/modules/perfect-scrollbar.min.js';
import Loading from 'mdbootstrap-pro/src/mdb/js/pro/loading-management';
import Autocomplete from 'mdbootstrap-pro/src/mdb/js/pro/autocomplete';
import Modal from 'mdbootstrap-pro/src/mdb/js/pro/modal';
import Clipboard from 'mdbootstrap-pro/src/mdb/js/pro/clipboard';
import ChipsInput from 'mdbootstrap-pro/src/mdb/js/pro/chips';
import MultiRangeSlider from 'mdbootstrap-pro/src/mdb/js/pro/multi-range';
import Datetimepicker from 'mdbootstrap-pro/src/mdb/js/pro/date-time-picker';
Any ideas on what I can do to get this to work? Any other relevant info I can provide?
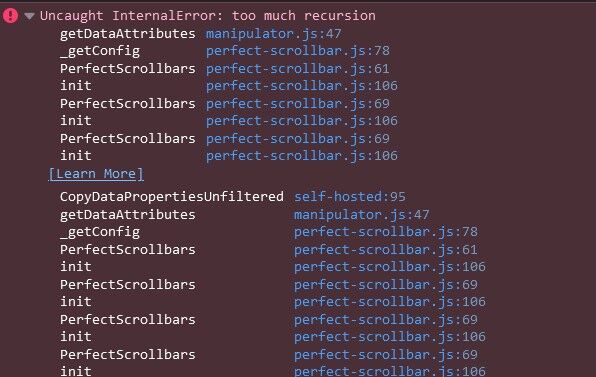
Here is a screenshot of the error.

webservices
priority
answered 2 years ago
For anyone else having trouble in Webpack with this. It is a bug in how Perfect Scrollbar is implemented in MDB5. Other build processes may be effected but I haven't used them. Here is a temporary solution until MDB can add the fix to a release.
I was looking in the sidenav source file (i.e. node_modules/mdbootstrap-pro/src/mdb/js/pro/sidenav.js) and found that the import is being done as if Perfect Scrollbar is installed as an individual npm package (i.e. node_modules/perfect-scrollbar). Even doing npm install perfect-scrollbar does not a fix.
Perfect Scrollbar is bundled with MDB5 Pro. All of the other imports in sidenav.js use the path ../mdb/*. Since Perfect Scrollbar is located in ../mdb/ I updated the path in sidenav.js, on line 1, from
import PerfectScrollbar from 'perfect-scrollbar';
to
import PerfectScrollbar from '../mdb/perfect-scrollbar';
After running npm run build it works as expected. Now sidenav automatically adds Perfect Scrollbar and it works!
Kamila Pieńkowska
staff
answered 2 years ago
The problem with your site is probably not a config problem but a user error. You are using Perfect Scrollbar incorrectly. You are not initiating Perfect scrollbar on components but you placed in your HTML resulting code.
Check Perfect Scrollbar documentation and compare it with your bsu-mobile-nav.
webservices priority commented 2 years ago
MDB5 is adding Perfect Scrollbar automatically. Unlike other modules, I do not think it is automatically loading what is needed. I was hoping your suggestion to initialize it would be the solution.
After looking at Perfect Scrollbar documentation, I tried to set it up to initialize so that when MDB5 adds Perfect Scrollbar it will work. Unfortunately, it still does not work.
Initializing by JS
I updated our frontend.js to initialize Perfect Scrollbar by JS. I tried doing it like as shown in the docs.
...
import PerfectScrollbar from 'mdbootstrap-pro/src/mdb/js/pro/perfect-scrollbar';
...
const initByJS = document.querySelector('#bsu-mobile-nav');
// Cannot load modules using mdb.* when loading JS the lean way.
// const psInitbyJS = new mdb.PerfectScrollbar(initByJS);
const psInitbyJS = new PerfectScrollbar(initByJS);
...
This results in the same console error about too much recursion.
Initializing using Basic Example
The docs also suggest adding data-mdb-perfect-scrollbar="true" to the container. So I tried updating the container as follows.
<nav id="bsu-mobile-nav" ... data-mdb-perfect-scrollbar="true">
This resulted in a new error as shown in this screenshot of the console.
Is there is a bug?
I am loading JS as described under Optimization > Lean Javascript. But other modules do not have any issues. Not even parallax.
There seems to be a bug in Perfect Scrollbar or at least how it is implemented in MDB5. It doesn't seem to like something about loading this way.
Does it seem there is a bug or is there something else I should try next?
Kamila Pieńkowska staff commented 2 years ago
Did you fixed html content that you were trying to init?
Changing the initiation method won't help when initiated code is incorrect.
In the files you've sent me you had classes like ps__rail-x added to your HTML. they shouldn't be there.
You need to fix your HTML to see whether perfect scrollbar initiates on itself or if will it needs to be initiated with JS.
webservices priority commented 2 years ago
Sorry, the HTML contains some things placed by JS. I built the example in a snippet on the MDB site and some things were injected. I have removed ps__rail-x and the problem described above is still the same.
Kamila Pieńkowska staff commented 2 years ago
That was an example, there was more unnecessary code. Does your navbar work correctly in the snippets?
webservices priority commented 2 years ago
Yes. It works in snippets because all JS is included. Like I originally mentioned, it also works in our project if we use import * as mdb from 'mdbootstrap-pro'; to import all JS. We are loading JS as shown in the MDB docs on lean JS. When loading it this way, everything else works except Perfect Scrollbar.I decided to start experimenting with .offcanvas which does not automatically init Perfect Scrollbar. When I use .offcanvas and use JS to manually init Perfect Scrollbar, it works fine. No matter what I do, .sidenav is automatically initializing Perfect Scrollbar and it breaks.
webservices priority commented 2 years ago
I found the bug. I was looking in the sidenav source file (i.e. node_modules/mdbootstrap-pro/src/mdb/js/pro/sidenav.js) and found that the import is being done as if Perfect Scrollbar is installed as an individual npm package (i.e. node_modules/perfect-scrollbar). Even doing npm install perfect-scrollbar is not a fix.
Perfect Scrollbar is bundled with MDB5 Pro. All of the other imports in sidenav.js use the path ../mdb/*. Since Perfect Scrollbar is located in ../mdb/ I updated the path in sidenav.js from
import PerfectScrollbar from 'perfect-scrollbar';
to
import PerfectScrollbar from '../mdb/perfect-scrollbar';
After running npm run build it works as expected. Now sidenav automatically adds Perfect Scrollbar and it works!
Will you please escalate this now so that a developer can fix it?
Kamila Pieńkowska staff commented 2 years ago
I will report this, thank you for the information.
Grzegorz Bujański
free
answered 2 years ago
unfortunately I can't reproduce it. In which of the files are the MDB components imported? Are they imported directly in one of the files that are in the webpack config, or do you have a separate file that is imported by another file?
webservices priority commented 2 years ago
Our frontend.js has all of the imports (e.g. import Button from 'mdbootstrap-pro/src/mdb/js/free/button';) at the top. Then all of our custom JS is below that.
frontend.js gets loaded in the footer of our site. I have tried loading it in the header but that did not work.
Can I message you directly somehow so I can provide a link to a simplified version of our project? That way you can see clearly how we are building MDB5? If you're able to see my contact info, feel free to email me at the address on my profile.
Thanks :-)
Grzegorz Bujański free commented 2 years ago
If you can send it to me, it will help me a lot :) You can send it directly to me at g.bujanski@mdbootstrap.com
webservices priority commented 2 years ago
Hello. I sent the email to you on 6/7. Did you receive it?
Grzegorz Bujański free commented 2 years ago
Unfortunately, I only got the one where you ask for progress. But there is no zip file in it. Can you resend the message with the attachment?
webservices priority commented 2 years ago
I just sent another email with a link rather than an attachment. Hopefully that will help it get delivered this time. Thanks!
webservices priority commented 2 years ago
Hello, I emailed you yesterday to see if you have anything to follow up with. Have you found anything?
Kamila Pieńkowska staff commented 2 years ago
Please resend this message to k.pienkowska@mdbootstrap.com because the staff member you are contacting won't be available for some time.
webservices priority commented 2 years ago
Thank you. I have just sent the email.
Grzegorz Bujański
free
answered 2 years ago
Have you tried importing PerfectScrollbar from src\js\pro\perfect-scrollbar.js instead of modules?
webservices priority commented 2 years ago
Yes. Thanks for pointing that out. I was attempting to try importing the min.js file as an alternative using import PerfectScrollbar from 'mdbootstrap-pro/src/mdb/js/pro/perfect-scrollbar';
The error still occurs regardless of if I use the src file or the min.js file.
Grzegorz Bujański free commented 2 years ago
Please send your webpack config. I will check why this error occurs. Does this error appear when you start the dev server or after the build when you open the compiled project?
webservices priority commented 2 years ago
Hello Grzegorz. We are doing a very specific build for a large WordPress theme. Since WordPress handles loading of files, we are building assets and then storing them. We are not using Webpack to bundle a typical web app.
Here is a snippet with my webpack.config.js under the JS tab. We are seeing this happen with our compiled project.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.2.0
- Device: Computer
- Browser: Any
- OS: Windows
- Provided sample code: Yes
- Provided link: No