Topic: Reuse Navbar and Sidenav on multiple pages
tmassimo
priority
asked 2 years ago
Expected behavior
Actual behavior
Resources (screenshots, code snippets etc.)
Kamila Pieńkowska
staff
answered 2 years ago
We do not have or suggest any specific way to achieve the result you describe. You need to find some tool/library.
Alistair Wilson
priority
answered 2 years ago
tmassimo
priority
answered 2 years ago
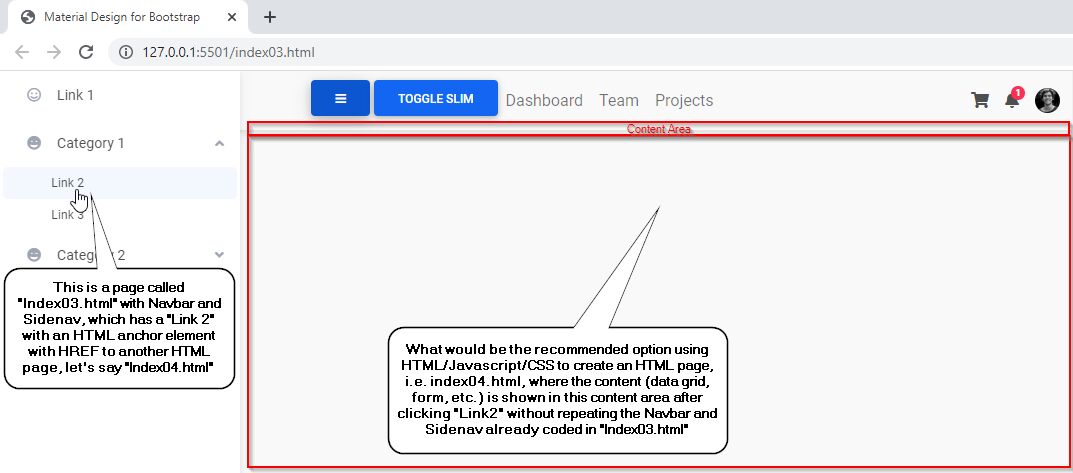
I downloaded MDB5-STANDARD-UI-KIT-Pro-Advanced-4.2.0 and added the code below trying to accomplish the attached picture. What would be recommendation to reuse Navbar and Sidenav on multiple pages? For example, if I create an HTML page with Navbar and Sidenav, and after clicking one of the Sidenav link how to create the new HTML page with the same Navbar and Sidenav without to have to repeat the code? In other words, how to "inject" another HTML page in the content area using HTML/Javascript/CSS?
Link 1
</li> <li class="sidenav-item"> <a class="sidenav-link"Category 1
<ul class="sidenav-collapse"> <li class="sidenav-item"> <a class="sidenav-link" href="index04.html" target="mdb-page-content"Link 2
</li> <li class="sidenav-item"> <a class="sidenav-link">Link 3</a> </li> </ul> </li> <li class="sidenav-item"> <a class="sidenav-link"Category 2
<ul class="sidenav-collapse"> <li class="sidenav-item"> <a class="sidenav-link">Link 4</a> </li> <li class="sidenav-item"> <a class="sidenav-link">Link 5</a> </li> </ul> </li> </ul> </nav> <!-- Sidenav-->
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<!-- Container wrapper -->
<div class="container-fluid">
<!-- Toggle button -->
<button
class="navbar-toggler"
type="button"
data-mdb-toggle="collapse"
data-mdb-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<i class="fas fa-bars"></i>
</button>
<!-- Collapsible wrapper -->
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- Navbar brand -->
<a class="navbar-brand mt-2 mt-lg-0" href="#">
<img
src="https://mdbcdn.b-cdn.net/img/logo/mdb-transaprent-noshadows.webp"
height="15"
alt="MDB Logo"
loading="lazy"
/>
</a>
<!-- Left links -->
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<!-- Togglers -->
<div id="slim-content">
<button
data-mdb-toggle="sidenav"
data-mdb-target="#sidenav-4"
class="btn btn-primary"
aria-controls="#sidenav-4"
aria-haspopup="true"
>
<i class="fas fa-bars"></i>
</button>
<button id="slim-toggler" class="btn btn-primary">
Toggle slim
</button>
</div>
<!-- Togglers -->
</li>
<li class="nav-item">
<a class="nav-link" href="#">Dashboard</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Team</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Projects</a>
</li>
</ul>
<!-- Left links -->
</div>
<!-- Collapsible wrapper -->
<!-- Right elements -->
<div class="d-flex align-items-center">
<!-- Icon -->
<a class="text-reset me-3" href="#">
<i class="fas fa-shopping-cart"></i>
</a>
<!-- Notifications -->
<div class="dropdown">
<a
class="text-reset me-3 dropdown-toggle hidden-arrow"
href="#"
id="navbarDropdownMenuLink"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i class="fas fa-bell"></i>
<span class="badge rounded-pill badge-notification bg-danger"
>1</span
>
</a>
<ul
class="dropdown-menu dropdown-menu-end"
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a class="dropdown-item" href="#">Some news</a>
</li>
<li>
<a class="dropdown-item" href="#">Another news</a>
</li>
<li>
<a class="dropdown-item" href="#">Something else here</a>
</li>
</ul>
</div>
<!-- Avatar -->
<div class="dropdown">
<a
class="dropdown-toggle d-flex align-items-center hidden-arrow"
href="#"
id="navbarDropdownMenuAvatar"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<img
src="https://mdbcdn.b-cdn.net/img/new/avatars/2.webp"
class="rounded-circle"
height="25"
alt="Black and White Portrait of a Man"
loading="lazy"
/>
</a>
<ul
class="dropdown-menu dropdown-menu-end"
aria-labelledby="navbarDropdownMenuAvatar"
>
<li>
<a class="dropdown-item" href="#">My profile</a>
</li>
<li>
<a class="dropdown-item" href="#">Settings</a>
</li>
<li>
<a class="dropdown-item" href="#">Logout</a>
</li>
</ul>
</div>
</div>
<!-- Right elements -->
</div>
<!-- Container wrapper -->
</nav>
<!-- Navbar -->
</header>
<!--Main Navigation-->
<!--Main layout-->
<main>
<!-- Content -->
<div class="mdb-page-content text-center page-intro bg-light"></div>
<!-- Content -->
</main>
<!--Main layout-->
<!-- MDB -->
<script type="text/javascript" src="js/mdb.min.js"></script>
<!-- Custom scripts -->
<script type="text/javascript" src="js/tcpnet/script.js"></script>

Kamila Pieńkowska
staff
answered 2 years ago
Can you explain further what you want to achieve? Do you use any framework?
tmassimo priority commented 2 years ago
I added more details below. I am not using any framework at the moment, only MDB, HTML, JavaScript, and CSS. However, if you recommend another framework to accomplish this then I would use it.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.2.0
- Device: Intel
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No