Topic: Select not work
BeatKienerGlx
pro
asked 2 years ago
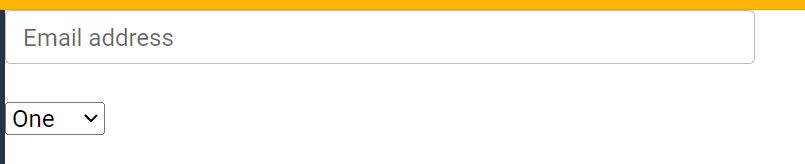
I am trying to create the example with a select. Unfortunately, the style is not adopted
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>Material Design for Bootstrap</title>
<!-- MDB icon -->
<link rel="icon" href="img/mdb-favicon.ico" type="image/x-icon" />
<!-- Font Awesome -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css"
/>
<!-- Google Fonts Roboto -->
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700;900&display=swap"
/>
<!-- MDB -->
<link rel="stylesheet" href="css/mdb.min.css" />
<script>
$(document).ready(function() {
$('.mdb-select').material_select();
});
</script>
</head>
<body>
<!-- Start your project here-->
<form style="width:500px">
<!-- Email input -->
<div data-mdb-input-init class="form-outline mb-4">
<input type="email" id="form1Example1" class="form-control" />
<label class="form-label" for="form1Example1">Email address</label>
</div>
</div>
<div class="form-outline" data-mdb-input-init data-mdb-input-initialized="true" data-mdb-inline="true">
<select data-mdb-select-init>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="5">Five</option>
<option value="6">Six</option>
<option value="7">Seven</option>
<option value="8">Eight</option>
</select>
</div>
</form>
<!-- End your project here-->
<!-- MDB -->
<script type="text/javascript" src="js/mdb.umd.min.js"></script>
<!-- Custom scripts -->
<script type="text/javascript">
</script>
</body>
</html>

Kamila Pieńkowska
staff
answered 2 years ago
This part is completely unnecessary:
$(document).ready(function() {
$('.mdb-select').material_select();
});
</script>
Besides that, if you remove form-outline wrapping select your code will work.
form-outline is built into select and there is no need to add it. I advise you to copy examples from code snippets in the documentation. Typing code by hand may results in mistakes.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 6.4.2
- Device: PC
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No