Topic: Sidenav component - horizontal scroll; change intensity of color when click on item
Michal Betlach
premium
asked 4 months ago
Expected behavior
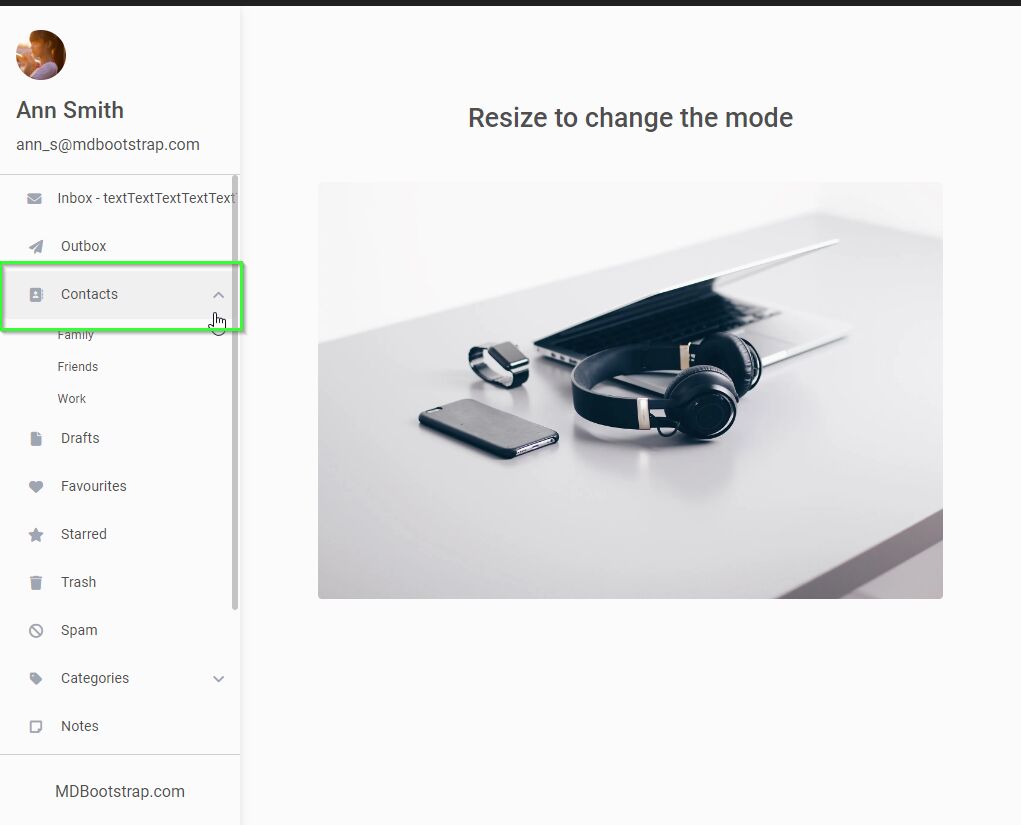
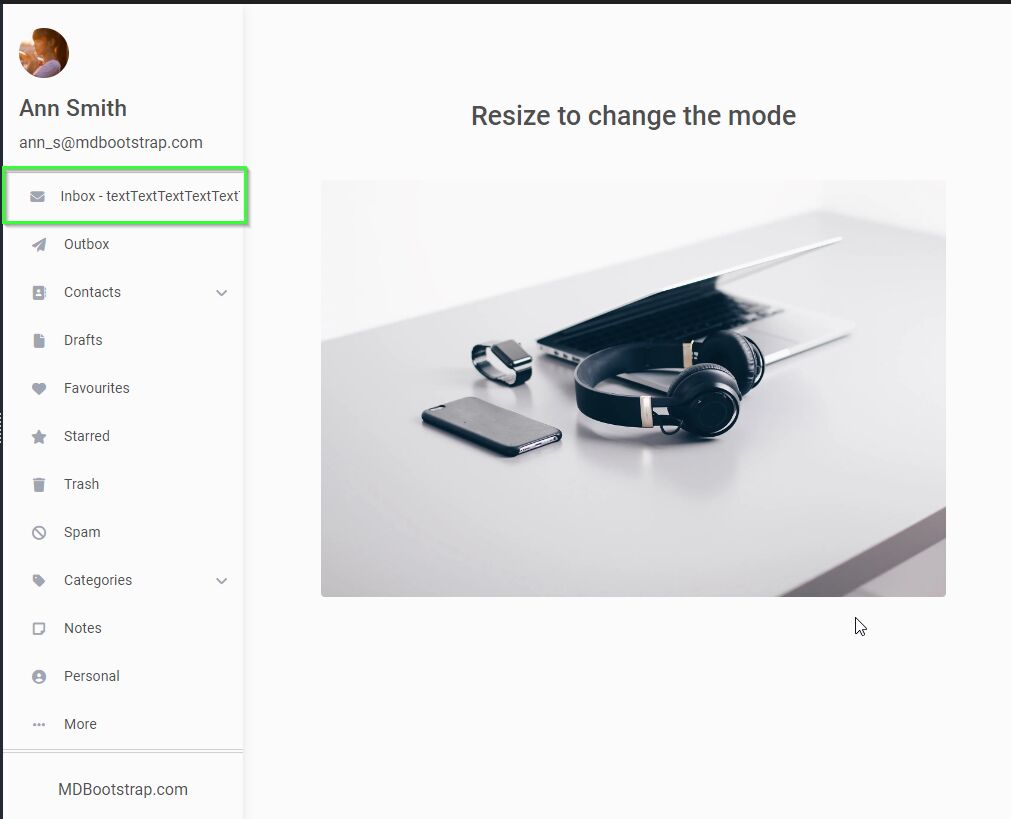
1.horizontal scroll in sidenav
2. change intensity of color after click item or change color
 Resources (screenshots, code snippets etc.)
https://mdbootstrap.com/snippets/standard/michal_betlach/5840874
Resources (screenshots, code snippets etc.)
https://mdbootstrap.com/snippets/standard/michal_betlach/5840874
Kamila Pieńkowska
staff
answered 4 months ago
Please publish your snippet or I won't be able to see it.
Michal Betlach premium commented 4 months ago
I´m sorry. Now it is published.Thank you.
Kamila Pieńkowska staff commented 4 months ago
The problems you mentioned do not occur in the snippet you've created.
Michal Betlach premium commented 4 months ago
I´m sorry, but my question is, if is any way, how to change the color of item in sidenav and is possible to create horizontal scroll inside.
Kamila Pieńkowska staff commented 4 months ago
You can create a horizontal scroll inside Sidenav with option or with Perfect Scrollbar: https://mdbootstrap.com/docs/standard/navigation/sidenav/#section-inner-scroll https://mdbootstrap.com/docs/standard/navigation/sidenav/#section-menu-item-scroll
To change color there is no option dedicated to that but you can use custom CSS.
Michal Betlach premium commented 3 months ago
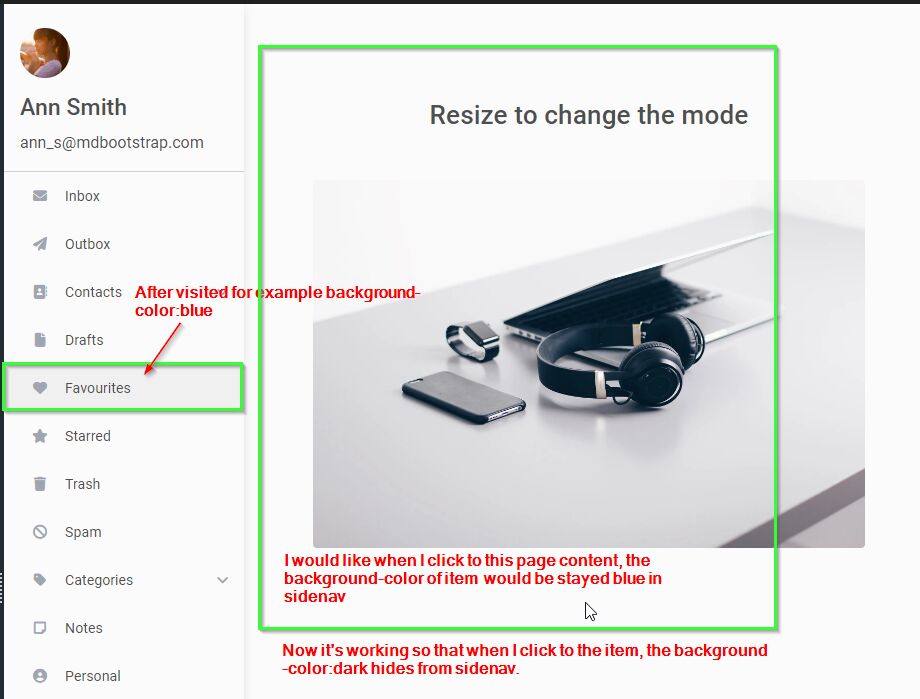
Hello, please, can you tell me, what I have to change to stayed the background color of item after click in sidenav? Now background color of item hides after click.
Kamila Pieńkowska staff commented 3 months ago
You mean that you want to have "visited" link to have different background?
Michal Betlach premium commented 3 months ago
Exactly, I would like to have another background when I visited the item. And this background stay colored when I click to page content. Here is example: https://www.w3schools.com/jquery/default.asp
Kamila Pieńkowska staff commented 3 months ago
Then you have to store info about visited sites and add class .active to visited .sidenav-links
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.0.0
- Device: PC
- Browser: Chrome
- OS: win10
- Provided sample code: No
- Provided link: Yes