Topic: sizing of form inputs when adding a required indicator behind the input
ikan_nak
priority
asked 1 week ago
Expected behavior
I'm testing MDB with a Struts 6.3 project to verify if we can use it for further development. I'm trying to make a form with input groups for a text area and a select, but I'm having some issues with sizing. My goal is to have a multiline textarea with an asterisk behind it to indicate it's required, and below that a select with a same required indicator that fillls the entire width of the form.
Actual behavior
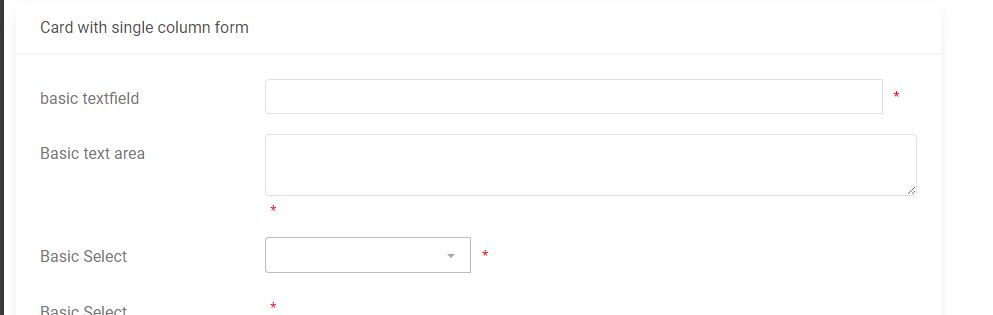
The problem I have is that the required indicator for the text area shows below the text area if I don't put it in an input group, and the text area doesn't have enough height for multiline display if I do put it in an input group. And no matter where I try to put the w-100, the select won't grow to fill the available space.
Resources (screenshots, code snippets etc.)
<div class="row mb-3">
<label for="textFieldBasic" class="col-lg-3 col-form-label">basic
textfield</label>
<div class="col-lg-9">
<div class="input-group">
<s:textfield type="text" theme="simple" id="textFieldBasic"
cssClass="form-control" cssErrorClass="is-invalid"></s:textfield>
<span
class="input-group-text border-0 c-table-basic__required">*</span>
</div>
</div>
</div>
<div class="row mb-3">
<label for="textareaBasic" class="col-lg-3 col-form-label">Basic
text area</label>
<div class="col-lg-9">
<s:textarea id="textareaBasic" theme="simple"
cssClass="form-control" cssErrorClass="is-invalid" />
<span
class="c-table-basic__required">*</span>
</div>
</div>
<%-- 'LevelOid' Select --%>
<div class="row mb-3">
<label for="textareaBasic" class="col-lg-3 col-form-label">Basic
Select</label>
<div class="col-lg-9">
<div class="input-group w-100">
<s:select id="textareaBasic" data-mdb-select-init="" theme="simple" list="selectOptions" listKey="id" listValue="name" />
<span
class="input-group-text border-0 c-table-basic__required">*</span>
</div>
</div>
</div>

Grzegorz Bujański
staff
answered 1 week ago
This snippet should help you: https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/6065707 I have prepared the examples you write about in it.
ikan_nak priority commented 6 days ago
Thanks, this solution worked. I had to adjust it a bit since our labels are in front of the inputs instead of inside them, but they now render properly.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.2.0
- Device: Desktop computer
- Browser: Edge
- OS: Windows 11
- Provided sample code: No
- Provided link: No