Topic: Strugging to get set up - code works on snippets but not in my own HTML
Malman
free
asked 4 years ago
I am trying to get started with MDB Pro. But I can't seem to get form fields to look right. They work when I create a snippet, but in my own HTML, they do not work. Probably I am not including the right JS or CSS.
I don't want to use any CLI, Angular, React, etc - just include the JS and CSS and write HTML.
I downloaded the MDB Pro ZIP file and included the CSS and JS in my HTML.
Expected behavior
It works as shown in the snippet: https://mdbootstrap.com/snippets/standard/malman/3263641
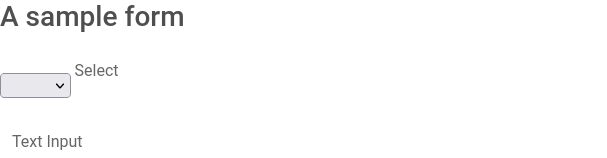
Actual behavior
It looks like this: 
Resources (screenshots, code snippets etc.)
My HTML - the static/mdb5 folder is where I extracted the MDB Pro ZIP file I downloaded:
<!doctype html>
<html lang="en">
<head>
<link href="static/mdb5/css/mdb.min.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet">
<script type="text/javascript" src="static/mdb5/js/mdb.min.js"></script>
</head>
<body>
<h3>
A sample form
</h3>
<div class="mt-4">
<select class="select">
<option selected disabled></option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<label class="form-label select-label">Select</label>
</div>
<div class="mt-4 form-outline">
<input type="text" class="form-control" id="aaa">
<label class="form-label" for="aaa">Text Input
</label>
</div>
</body>
Michał Duszak
staff
answered 4 years ago
Try putting the script tag just before the body tag closing.
<script type="text/javascript" src="static/mdb5/js/mdb.min.js"></script>
</body>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: Laptop
- Browser: Firefox
- OS: Linux
- Provided sample code: No
- Provided link: Yes
Michał Duszak staff commented 4 years ago
Check in the devtools if .css file is loaded. Does the console throw any errors? Are you sure the path is correct? Try adding a slash to the path, e.g /static/mdb5/js/mdb.min.js
Malman free commented 4 years ago
Thanks for the response. No errors in the console, and the JS and CSS files do load (as shown in the network tab as well as on the server if I serve this from a local HTTP server). If I put window.onload = function() { alert("load"); }; at the top of the mdb.min.js file and reload, I get the alert.
If I comment out the loading of the CSS file from the HTML, the page looks completely different (default browser style). If I comment out the script tag with the JS file, it looks and behaves exactly the same. So the JS isn't working for some reason, even though it is loaded. But why? Any thoughts? I am baffled.