Topic: Tabs vertical responsive mobile
Christian Cazzaro
pro
asked 3 years ago
Hi
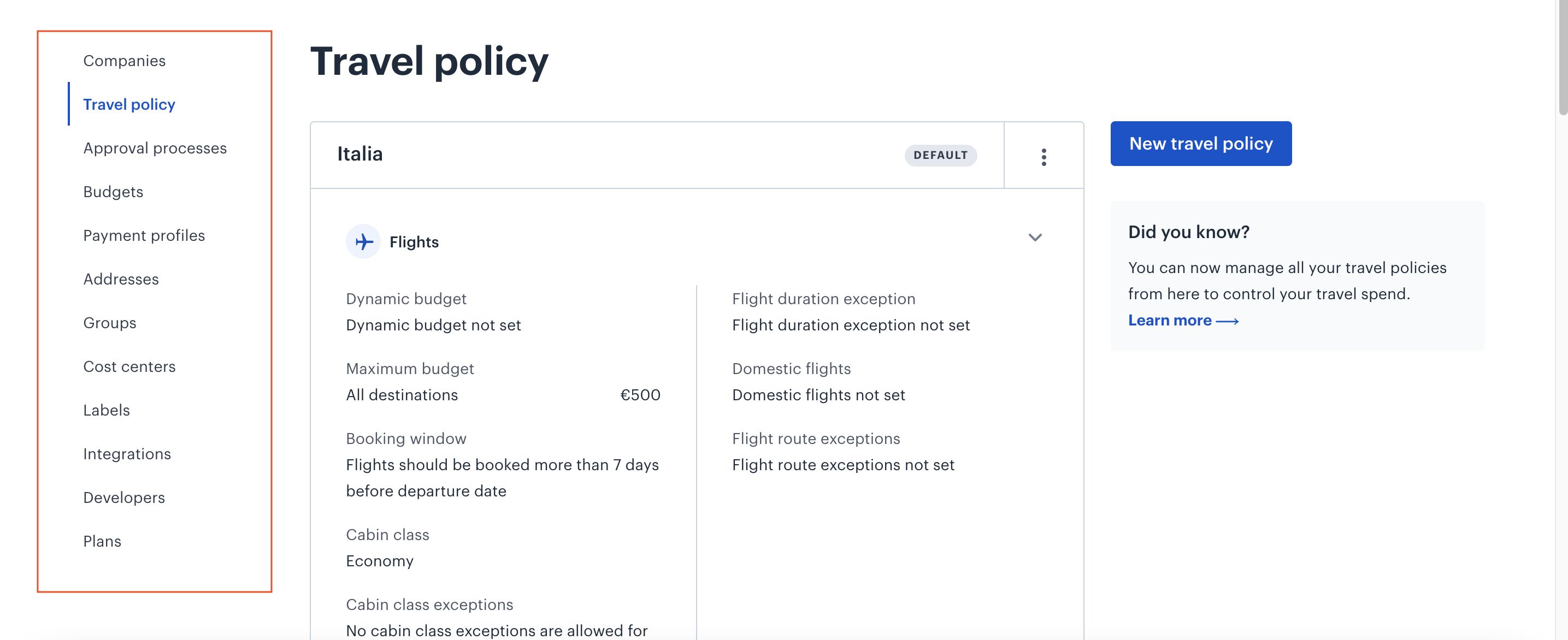
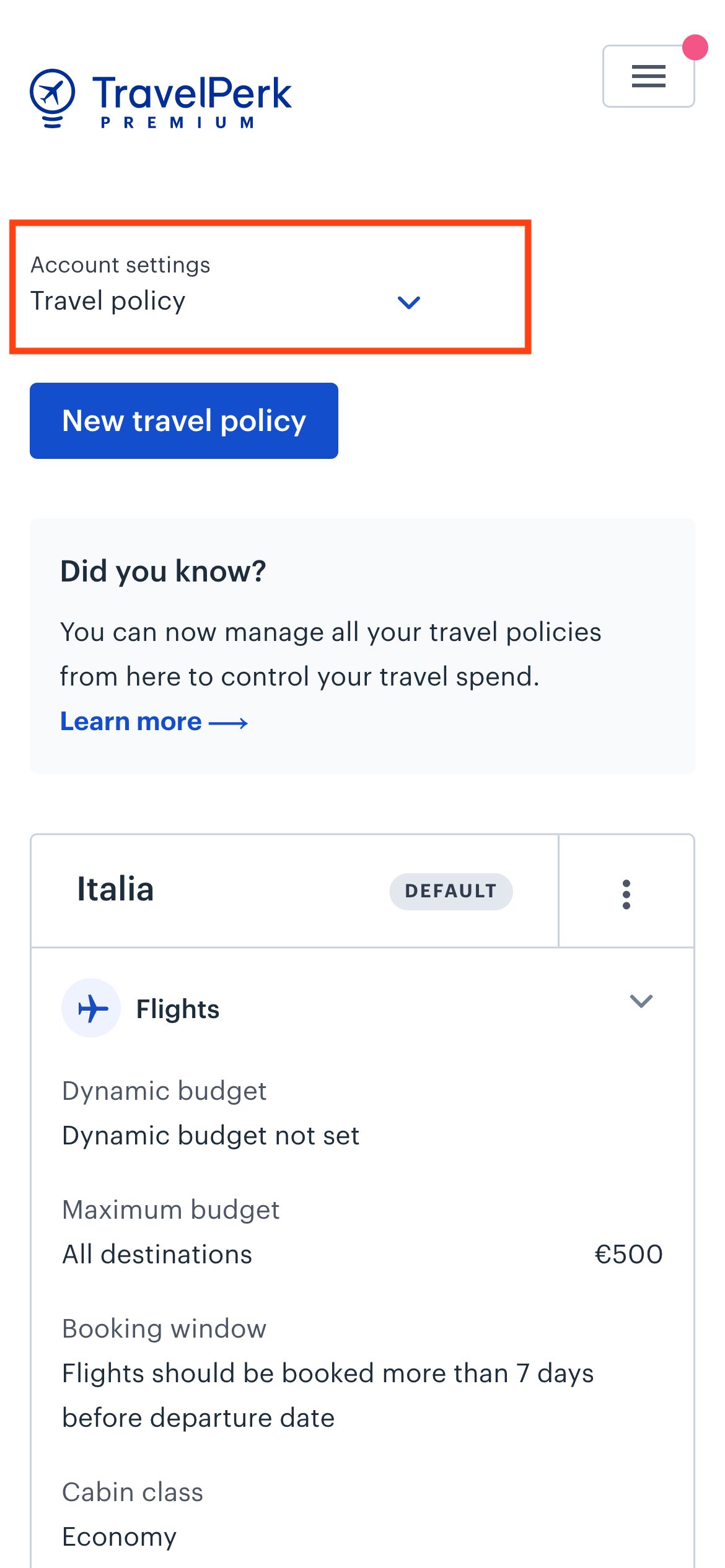
Is there a way to make tabs vertical responsive for mobile and transform it into a dropdown maybe?
See example in the screenshots.
Thank you


Grzegorz Bujański
free
answered 3 years ago
You can achieve this effect easily using css class d-none, d-md-block and d-md-none
I prepared a snippet with an example of how to do it: https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/4311026
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 4.4.0
- Device: MacBook Pro
- Browser: Chrome
- OS: iOS
- Provided sample code: No
- Provided link: No