Topic: Using the checkbox results in an tooltip.js error?
Winterrabe
priority
asked 2 years ago
I have a checkbox for my form configured like this:
<div class="form-check">
<input type="hidden" name="tx_form_formframework[cf-9][checkbox-1]" value="">
<input required="required" class="add-on form-check-input" id="cf-9-checkbox-1" type="checkbox" name="tx_form_formframework[cf-9][checkbox-1]" value="1">
<label class="add-on form-check-label" for="cf-9-checkbox-1">
<span>Text<span class="required">*</span></span>
</label>
</div>
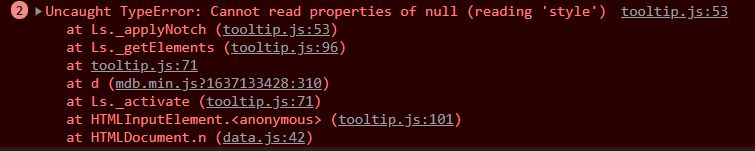
Everytime when I check or uncheck it, it outputs the following error message:

It still works fine but I can't figure out why this error occours and if it will cause any problems.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.10.0
- Device: Desktop
- Browser: Chrome Version 95.0.4638.69
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Dawid Wajszczuk staff commented 2 years ago
Hi. Can you reproduce this error in a snippet https://mdbootstrap.com/snippets/? Because I am trying but I don't see any errors using your code.