Topic: Where do I add custom css
Flashart
priority
asked 2 years ago
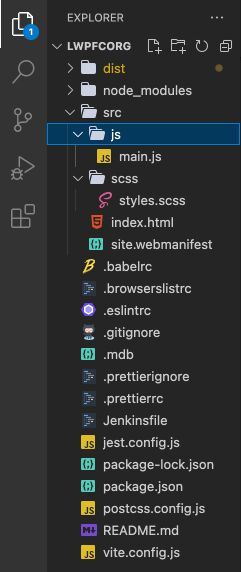
Expected behavior I want to move custom css from inline within index.html to a linked css file. I have MDB standard plus Vite, which gives me a scss folder with styles.scss file. But when I add my custom id and attribute in styles.scss, it does not render in live server.
For example:
hero-home{
height: 400px;
}
Actual behavior
Any custom css I create with an id or class that I place in styles.scss does not render in the page?
Project structure is:

Where do I add this custom css I do not want any inline css.
Flashart
priority
answered 2 years ago
I have a similar problem. I MDB Free Standard. node.js is installed and I am using VSC with Live preview, Live SAAS Complier extensions. NPM is running fine.
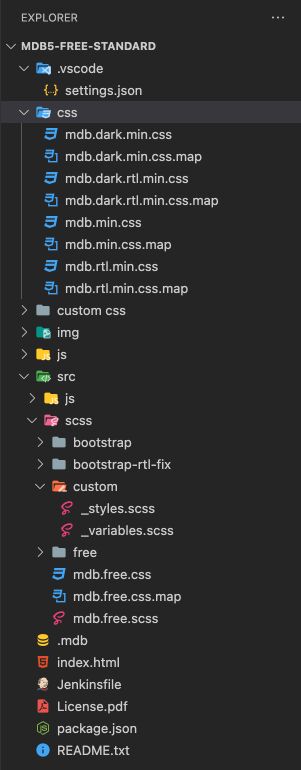
My folder tree is as delivered from the free download but has multiple SCSS and CSS files and I cannot determine the basic SCSS flow.

I created a variable: $lwpfc-primary-color: #97d638 and a class .texttest: { color: $lwpfc-primary-color; }
I added these to: scss/custom/_variables.scss
This partial, _variables.scss, is already imported by default to: mdb.free.scss
In the index.html we see:
I added in index.html: <h5 class="texttest"> Test text color from variable</h5>
I ran 'Watch Sass' in VSC and saw an update to the SCSS but the color change did not occur in the index.html.
MY ASSUMPTIONS:
I can create any scss variable I like using the format $variable: value; in the scss/custom/_variables.scss file provided and it will be compiled into a css format inside the free/mdb.free.css file when I run npm or Watch Sass in VSC.
I can call the scss variable in the index.html by using a class (.texttext) on a suitable property/value pairing, such as an h1 to render the $variable color I assigned.
ACTUAL BEHAVOUR:
I cannot see the class .texttest color applied when I run live server.
MY QUESTIONS? Am I using the correct files to create the variable? Does partial -variables.scss work as I described or do I need to do something with a different file type and location? Where does the complied scss render in which css file? Is it css/mdb.min.css or some other css file? Should I be using custom css/custom.css file in some way?
Kamila Pieńkowska
staff
answered 2 years ago
Adding custom styles to styles.scss should work. But make sure styles.scss is linked in main.js and that main.js is linked in index.html.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.1.0
- Device: Mac Studio M1 Ultra
- Browser: Chrome Version 110.0.5481.100 (Official Build) (arm64)
- OS: macOS Ventura 13.2.1
- Provided sample code: No
- Provided link: No