Topic: Width or styling of select scrollbar
hraud
priority
asked 3 years ago
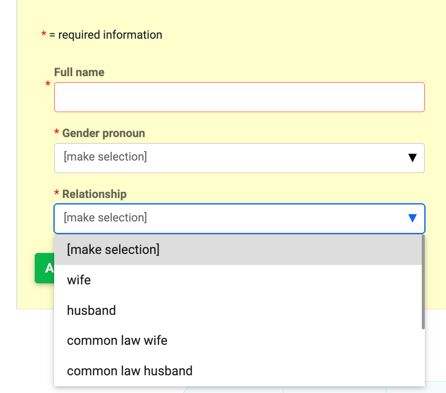
We are getting several customers contacting us, because they don't see the scrollbar on our select dropdowns and don't realize that they can scroll. The existing scrollbar is very subtle. Is there some way to override the styling of the scrollbar to make it more visible, perhaps by making it wider and/or a different color?

Michał Duszak
staff
answered 3 years ago
You can use following selectors:
.select-options-wrapper::-webkit-scrollbar {
width: 8px;
}
.select-options-wrapper::-webkit-scrollbar-thumb:vertical {
background-color: pink;
}
Here is a snippet: https://mdbootstrap.com/snippets/standard/m-duszak/3921711#css-tab-view
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.0.0
- Device: Laptop
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No