Topic: Cannot nest normal HTML tags on mdb components on vuejs with nuxtjs
ashok pokharel
free
asked 4 years ago
I am using mdbvue in my nuxtjs project and want to combine mdb components with normal html code.
Expected behavior Should be able to nest normal HTML tags inside the components of a card in
<mdb-card-text>...</mdb-card-text>
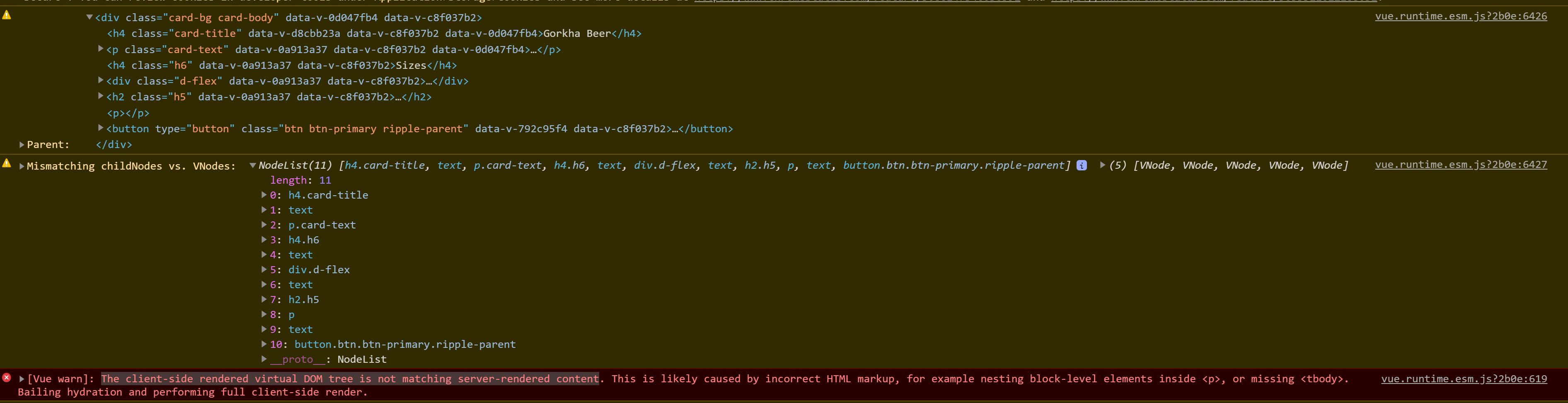
Actual behavior
The client-side rendered virtual DOM tree is not matching server-rendered content
Resources (screenshots, code snippets etc.) Source Code
<template>
<mdb-card class="rounded">
<mdb-view zoom>
<nuxt-link to="/">
<mdb-card-image
src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20%282%29.jpg"
alt="Card image cap"
class="rounded-top"
/>
<mdb-mask flex-center waves overlay="white-slight"></mdb-mask>
</nuxt-link>
</mdb-view>
<mdb-card-body class="card-bg">
<mdb-card-title>Gorkha Beer</mdb-card-title>
<mdb-card-text>
<h4 class="h6">Sizes</h4>
<div class="d-flex">
<mdb-btn size="sm" color="primary" class="z-depth-0 rounded-pill">500Ml</mdb-btn>
<mdb-btn size="sm" color="deep" class="z-depth-0 rounded-pill">300Ml</mdb-btn>
<mdb-btn size="sm" color="deep" class="z-depth-0 rounded-pill">750Ml</mdb-btn>
</div>
<h2 class="h5">
Rs 500
<span class="cutted-price text-red h6">
<del>699</del>
</span>
</h2>
</mdb-card-text>
<mdb-btn color="primary">Button</mdb-btn>
</mdb-card-body>
</mdb-card>
</template>
<script>
import {
mdbCard,
mdbCardImage,
mdbCardBody,
mdbCardTitle,
mdbCardText,
mdbBtn,
mdbView,
mdbMask,
animateOnScroll
} from 'mdbvue'
export default {
name: 'TallProductCard',
components: {
mdbCard,
mdbCardImage,
mdbCardBody,
mdbCardTitle,
mdbCardText,
mdbBtn,
mdbView,
mdbMask
},
directives: {
animateOnScroll
}
}
</script>
<style scoped>
.card-bg {
background-color: #fffaf0;
}
</style>

Magdalena Dembna
staff
answered 4 years ago
Of course it's possible to nest html tags within mdb components - but only those with a slot element inside. They have their own html tags and inner structure - for example you're not using the mdbView component right - take a look at our docs (https://mdbootstrap.com/docs/vue/css/masks/) - you need to add the src attribute, otherwise empty is rendered by the component.
We are currently in the middle of updating our library for better compatibility with Nuxt.js - if the warning is still showing, you can always add tags around a component.
Best regards,
Magdalena
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.5.0
- Device: Laptop
- Browser: Chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No