Topic: Default image value not working
rtg
priority
asked 11 months ago
Expected behavior
When using the :defaultFiles="[ imgUrl ]" attribute on component I expected to see the image displayed. https://mdbootstrap.com/docs/vue/plugins/file-upload/#section-default-value
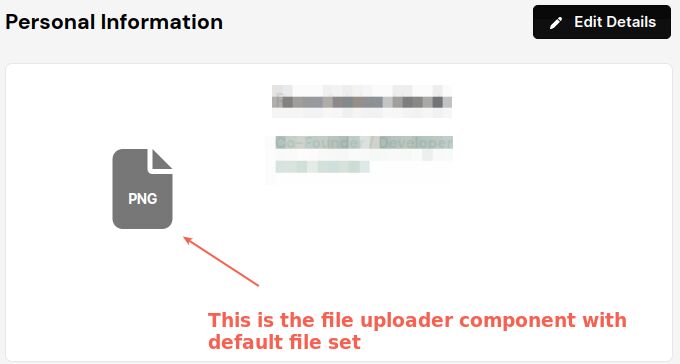
Actual behavior Only works for .jpg image format. Other file formats such as .png show a png icon.
Resources (screenshots, code snippets etc.)

Bartosz Cylwik
staff
answered 11 months ago
Hi! Thanks for letting us know. We will check why it's happening. Best Regards!
rtg priority commented 10 months ago
Hi Bartosz, any progress here?
Bartosz Cylwik staff commented 10 months ago
Hi, this will be fixed in the next release. Can't give you exact date but should be pretty soon from now.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 4.0.0
- Device: Laptop
- Browser: Chrome
- OS: Linux Ubuntu
- Provided sample code: No
- Provided link: Yes