Topic: File Input
ozgehan
premium
asked 2 years ago
Hello,
I use file input like this
<mdb-file-input
sm
:textFieldTitle="$t('FileName')"
btn-title="Dosya Seç"
gradient="blue"
@getValue="getFileInputValue"
img
/>
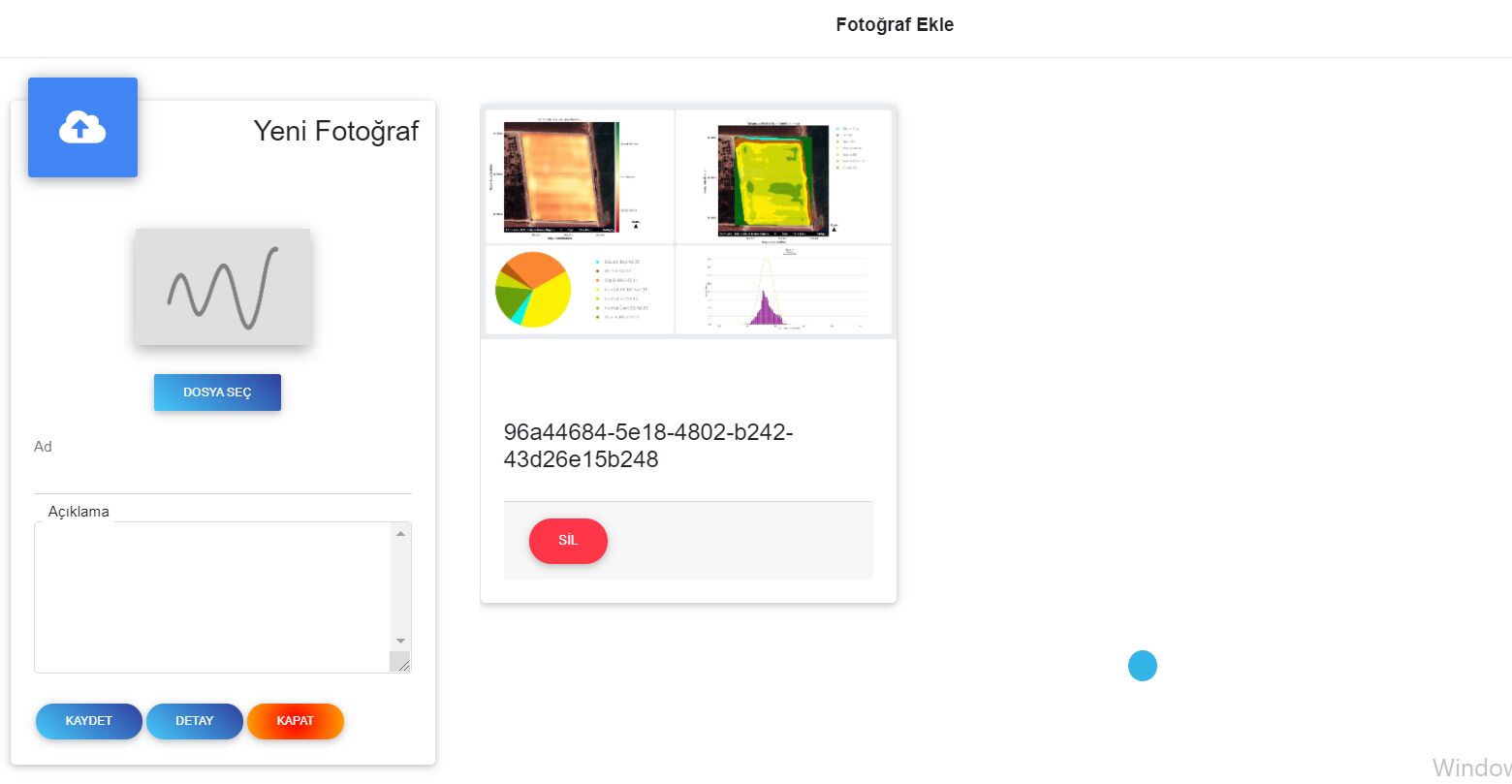
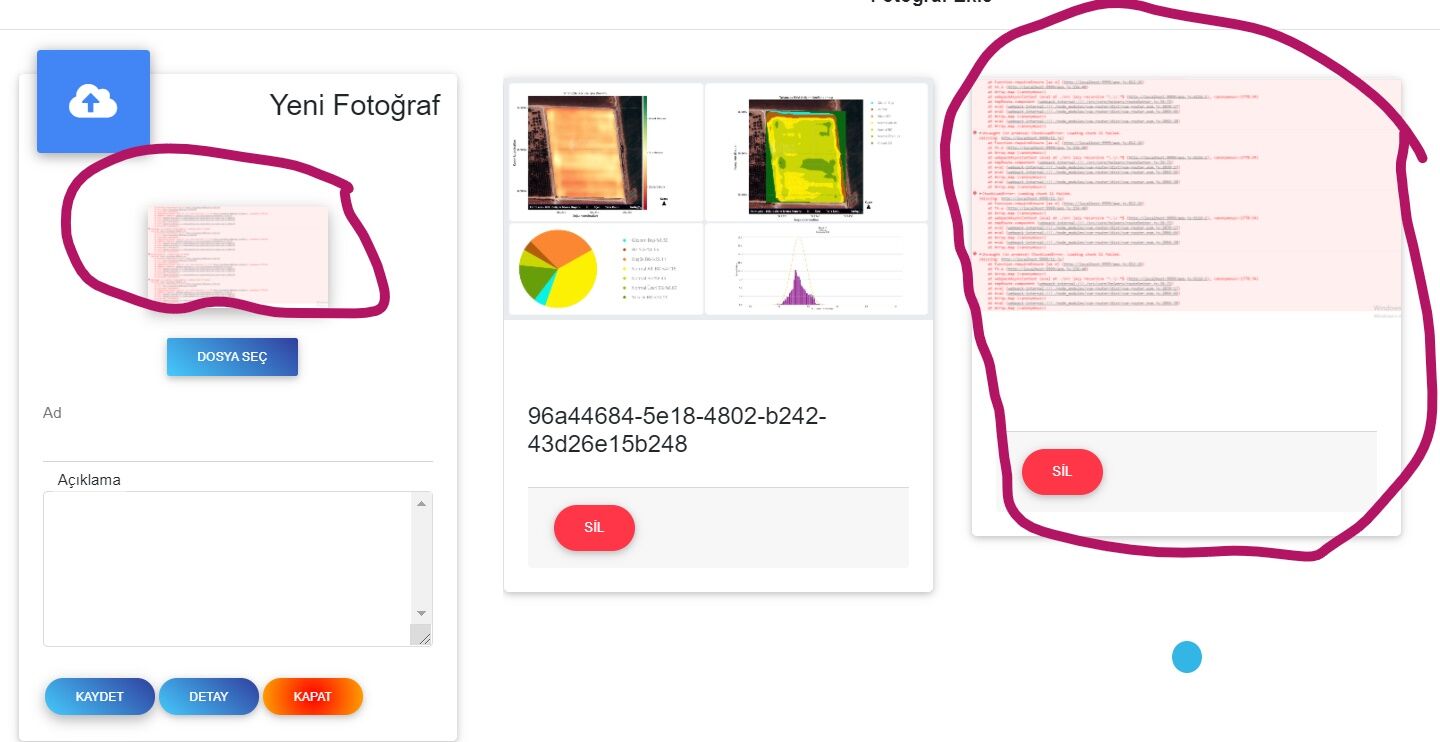
.When the page first loads, our image is "https://mdbcdn.b-cdn.net/img/Photos/Others/placeholder.jpg". After I upload a photo, image changed and saved .But I want to after saving change the image to default(https://mdbcdn.b-cdn.net/img/Photos/Others/placeholder.jpg). How can I fixed this problem?


Marcin Luczak
staff
answered 2 years ago
Hi,
This component doesn't have any function that could do that but you can manipulate with the src property to achieve that. Please see my snippet: https://mdbootstrap.com/snippets/vue/marcin-luczak/3073472
Keep coding, Marcin from MDB
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB4 6.7.1
- Device: Computer
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes