Topic: How Detect Selected tab for Add More Content html to tab content
astur-dev
free
asked 2 years ago
Expected behavior
Hello, I want to detect when a TAB is clicked to identify it and inject content according to the TAG id.
Actual behavior When we click on the tab, we do not know how to identify it in order to add custom content to the TAB content.
Resources (screenshots, code snippets etc.)
<template>
<mdb-container fluid>
<h2 class="mb-4">Vertical pills</h2>
<mdb-row class="mb-5">
<mdb-col md="3">
<mdb-tab pills color="primary" vertical>
<mdb-tab-item @click="addInfo($event)" v-for="(element, index) in info" :key="element.id" :active="vertical == index" @click.native.prevent="addInfo($event)">
{{element.phone}} <mdb-icon @click="addInfo" icon="phone" class="ml-2"/>
</mdb-tab-item>
</mdb-tab>
</mdb-col>
<mdb-col md="9">
<mdb-tab-content vertical>
<transition-group name="slide-toggle">
<mdb-tab-pane v-for="(element, index) in info" :key="'pills'+index" v-show="vertical == index">
<h5 class="my-2 h5">{{element.name}}</h5>
</mdb-tab-pane>
</transition-group>
</mdb-tab-content>
</mdb-col>
</mdb-row>
</mdb-container>
</template>
<script>
import axios from "axios";
import {
mdbContainer,
mdbRow,
mdbCol,
mdbTab,
mdbTabItem,
mdbTabContent,
mdbTabPane,
mdbIcon
} from "mdbvue";
export default {
name: "tabs",
components: {
mdbContainer,
mdbRow,
mdbCol,
mdbTab,
mdbTabItem,
mdbTabContent,
mdbTabPane,
mdbIcon
},
data() {
return {
basic1: "1",
basic2: "1",
pills: "1",
vertical: "1",
basicOutside: "1",
verticalWithin: "1",
classic1: "1",
classic2: "1",
info:[],
activeTab: 0,
};
},
created(){
console.log('created')
axios.get("https://jsonplaceholder.typicode.com/users/").then((result) => {
this.info = result.data;
})
},
mounted(){
console.log('Mounted')
},
methods:{
addInfo: function (event) {
console.log(event)
}
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.slide-toggle-enter-active {
transition: 0.3s ease-in;
opacity: 1;
max-height: 500px;
}
.slide-toggle-enter,
.slide-toggle-leave-active {
opacity: 0;
max-height: 0;
}
.slide-toggle-leave {
opacity: 1;
max-height: 500px;
}
</style>
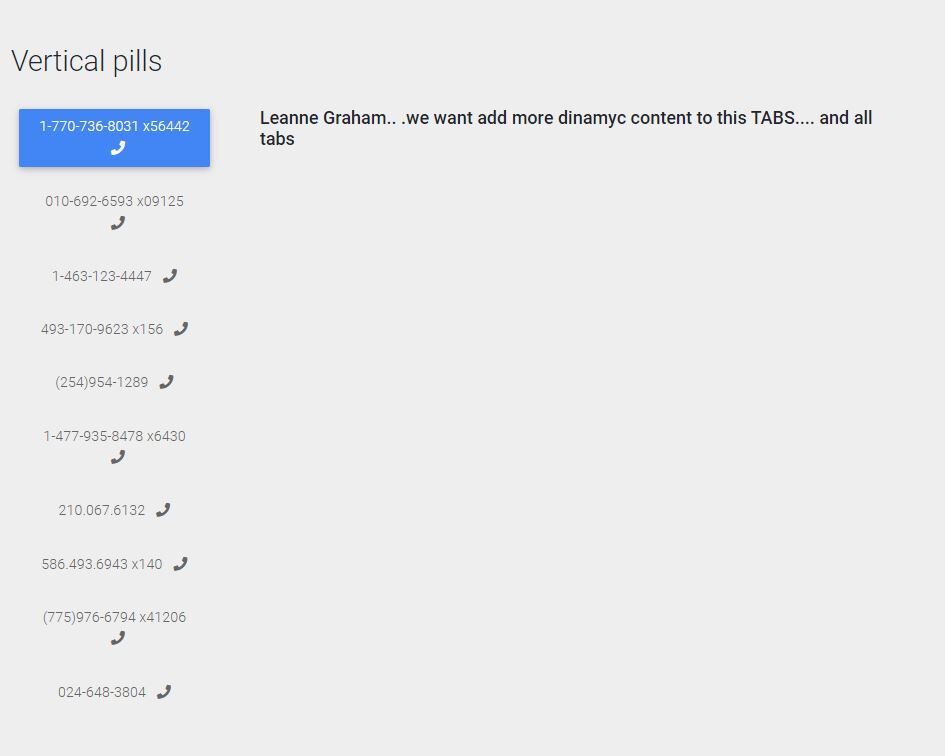
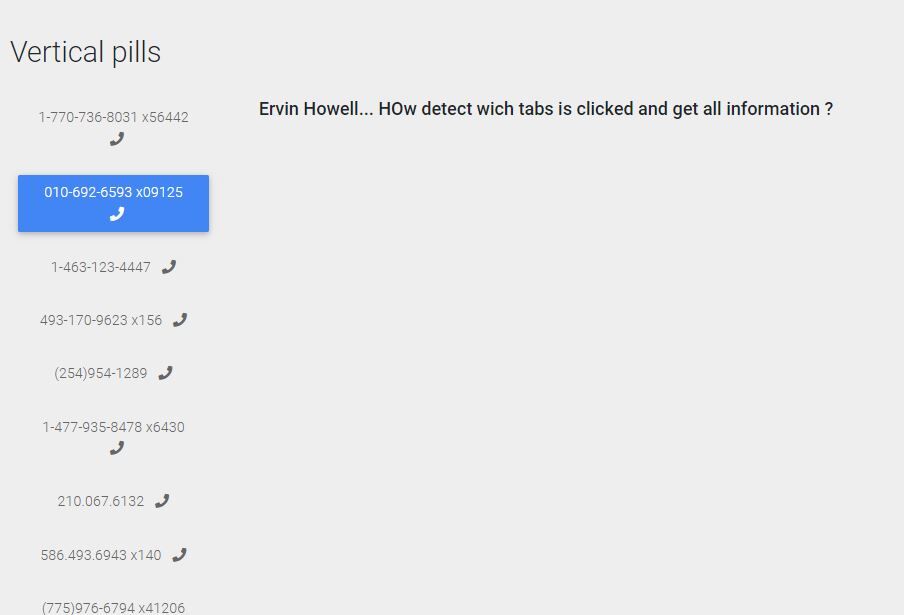
Screenshots


VIDEO https://www.veed.io/view/759280cf-9ee7-4322-8d41-79ea544fec15?sharingWidget=true
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB4 4.1.0
- Device: All
- Browser: Google Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes
Mikołaj Smoleński staff commented 2 years ago
Why don't you use an
indexparameter instead$event? While clicking any tab you can get the index value to checkthis.infoarray and even make some additions inside.Keep coding!
astur-dev free commented 2 years ago
Hi @Mikołaj Smoleński, thank you for response.
but a question, if we use a index, how we can identify that index for add content in your exactly content ?
but example., if we use an index @click:setData(index)
if index = 3 ( or by example as the picture 210.067.6132) , how we can get this exactle tab info and append in the content of this tab ...by example HTML content
example
funcion setData(index) { this.tab[index].content = 'HELLO...we want append this content in the 210.067.6132 CONTENT' }
Mikołaj Smoleński staff commented 2 years ago
As I can see in the code, you use
{{element.name}}to display content, an element is one of theinfoobjects. You can easily access it by using index (this.info[index].name). If you want to extend name with some text I suggest to add a new key inside each element of the info (eg. extendedName) and use it instead of{{element.name}}. V-for directive is reactive, so if you changeextendedNameany time it should refresh.Also, you should add this key inside axios fetch to prevent errors.
Keep coding!
astur-dev free commented 2 years ago
Hi @Mikołaj Smoleński
when i send the index , this print in console this :https://i.ibb.co/ZS3rgdL/Capture.jpg
i need know as associate each TAB with the content.
***specifically, how to associate, how to make that every time you click, FOR EXAMPLE, on TAB 4, you can modify the content displayed in that TAB.***
Please you can see this video https://www.veed.io/view/759280cf-9ee7-4322-8d41-79ea544fec15?sharingWidget=true
Mikołaj Smoleński staff commented 2 years ago
You're sure you are sending the index? As I can see in the first code example you're actually sending an
event(@click="addInfo($event)"). It should be like this:@click="addInfo(index)"Keep coding!