Topic: import Notify from 'mdbvue' - Could not find a declaration file for mdbvue
frederickvalone
free
asked 7 years ago
I am using mdbvue pro and loading mdb from githlab as a dependency in package.json.
When I try to use Notify as I can in the downloaded or cloned git repository sample app with
import Notify from 'mdbvue'
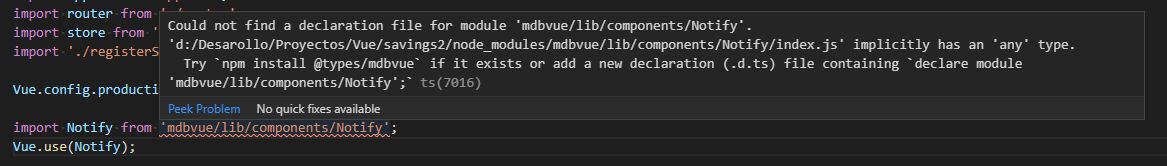
Also visual studio code shows the following error hint at the import line in main.js
import Notify from 'mdbvue' - Could not find a declaration file for mdbvue.
So far all the rest of my imports are still working in the application since updating the dependency to load the mdbvue pro from git
Mikołaj Smoleński
staff
answered 6 years ago
Can you check if the directory exists in node_modules/mdbvue?
Also make sure there is the latest version of MDB Vue (6.0.0)
Best regards
axitech free commented 6 years ago
I've got the same problem.
This dependency was not found: * mdbvue/lib/components/Notify in ./src/main.js To install it, you can run: npm install --save mdbvue/lib/components/Notify
however when you run that install, it refuses to install it.
Mikołaj Smoleński staff commented 5 years ago
Please open a new ticket. This issue was closed a long time ago. Best regards
eastolfi91
pro
answered 6 years ago
The correct syntax is import Notify from 'mdbvue/lib/components/Notify
Yeah, sorry for not indicating it clearer.
Actually, the problem is with that sintax, which is what it's added when doing vue add mdb

Mikołaj Smoleński
staff
answered 6 years ago
The correct syntax is:
import Notify from 'mdbvue/lib/components/Notify';
It should work.
Best regards
eastolfi91
pro
answered 6 years ago
Hi,
With the newer release (6.0.0) this is happening again:
Could not find a declaration file for module 'mdbvue/lib/components/Notify'.
The project structured has changed, so the previous fixes are no longer valid. I'm currently creating a brand new project.
Thanks
Soluti Alexandre Henrique de Souza Torres
pro
answered 7 years ago
Hello, Try this:
import {Notify} from "mdbvue";
using the " { } ". Worked for me
frederickvalone
free
answered 7 years ago
I had tried that by the time I got you message and it seems to be working in the app I am concerned with. But it seams that notify cannot be accessed from vue router or vuex data stores functions. Is this correct? All our session functionality is maintained in the router and store so I want to be able to initiate notifications from the router or store
Currently when I import the Notify plugin and pass it to the router the object I can access is just the function in the Notify.js file not an actual installed plugin
here is how I am trying to use it currently
Any help would be appreciated
Mikołaj Smoleński staff commented 7 years ago
It should be:
import Notify from 'mdbvue/src/components/pro/Notify.js' (with extension)
Did You try to add extension?
Best regards
Mikołaj Smoleński
staff
answered 7 years ago
Hi there,
Please try to import Notify plugin in Your main.js like this:
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 4.8.2
- Device: pc
- Browser: chrome
- OS: win 10
- Provided sample code: No
- Provided link: No