Topic: Multiselect: change limitPlaceholder limit
hendrikhrr
free
asked 4 years ago
Hey guys,
i hope you are all good! I am having a question regarding your great component.
I am having following code and the option filters.flights return in total an array of 8 objects:
<mdb-select multiple selectAll search
@getValue="getSeletectValue()"
:options="filters.flights"
label="Label example"
visibleOptions="100"
placeholder="Choose your country" />
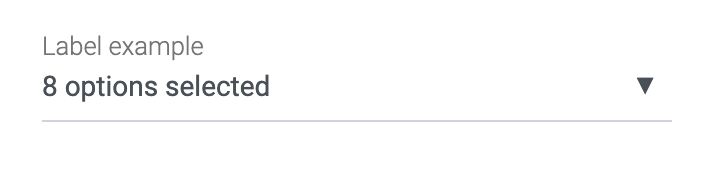
The result looks the following way:
 Now my question: Is there a way to get rid of the limitPlaceholder and display more than 5 options directly inside the mdb-select component (without triggering the dropdown-button)?
So that instead of "8 options selected" i will get all 8 options comma seperated with a space directly displayed inside the mdb-select component.
Now my question: Is there a way to get rid of the limitPlaceholder and display more than 5 options directly inside the mdb-select component (without triggering the dropdown-button)?
So that instead of "8 options selected" i will get all 8 options comma seperated with a space directly displayed inside the mdb-select component.
Is it possible and if yes what exactly shall i do?
I couldn't find any settings inside your api (https://mdbootstrap.com/docs/vue/forms/multiselect/#docsTabsAPI), yet.
Best regards
Mikołaj Smoleński
staff
answered 4 years ago
Hi there,
We already made such option (it's called displayedLabels), but it's available only in the latest MDB5 Vue UI KIT. It's still in beta, but we strongly recommend testing it, as it's much more polished than MDB4 Vue.
Here's the documentation: https://mdbootstrap.com/docs/b5/vue/forms/select/#docsTabsAPI
Best regards
- List item
hendrikhrr
free
answered 4 years ago
Hey there,
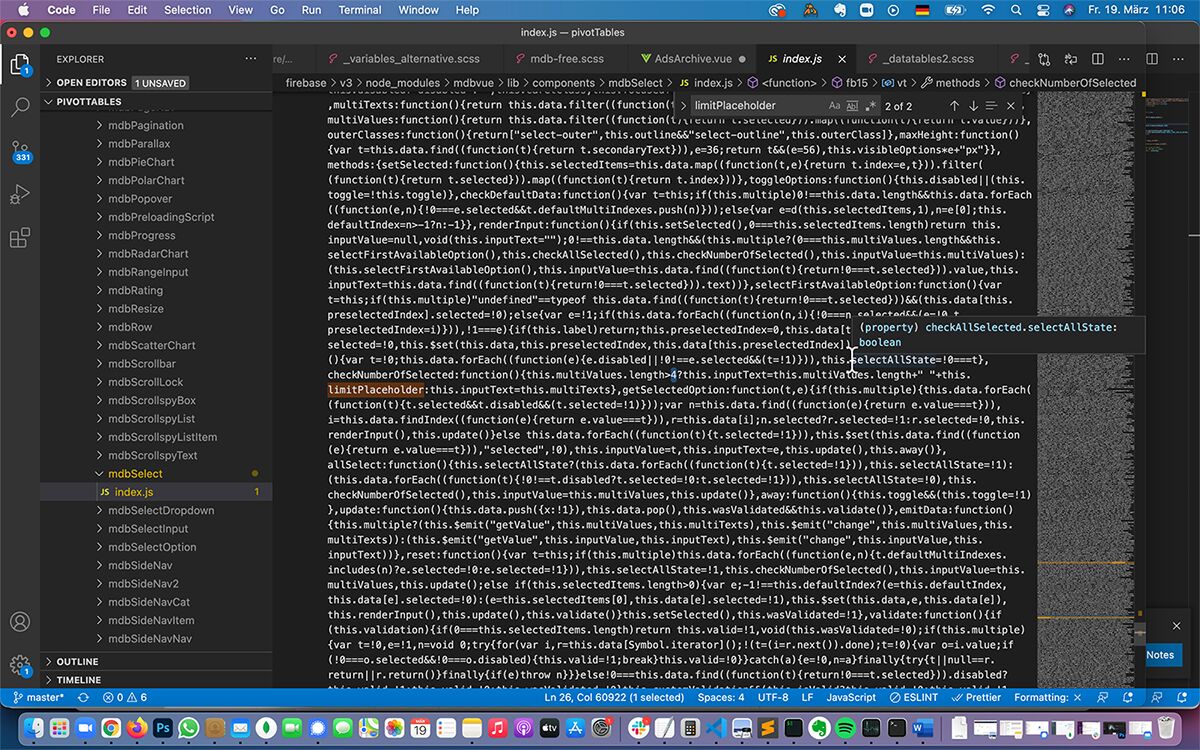
I ve found a working solution:
I just needed to replace the number inside the "index.js" file:

1 question:
Are you going to offer an api option for my request in future?
Best regards
hendrikhrr
free
answered 4 years ago
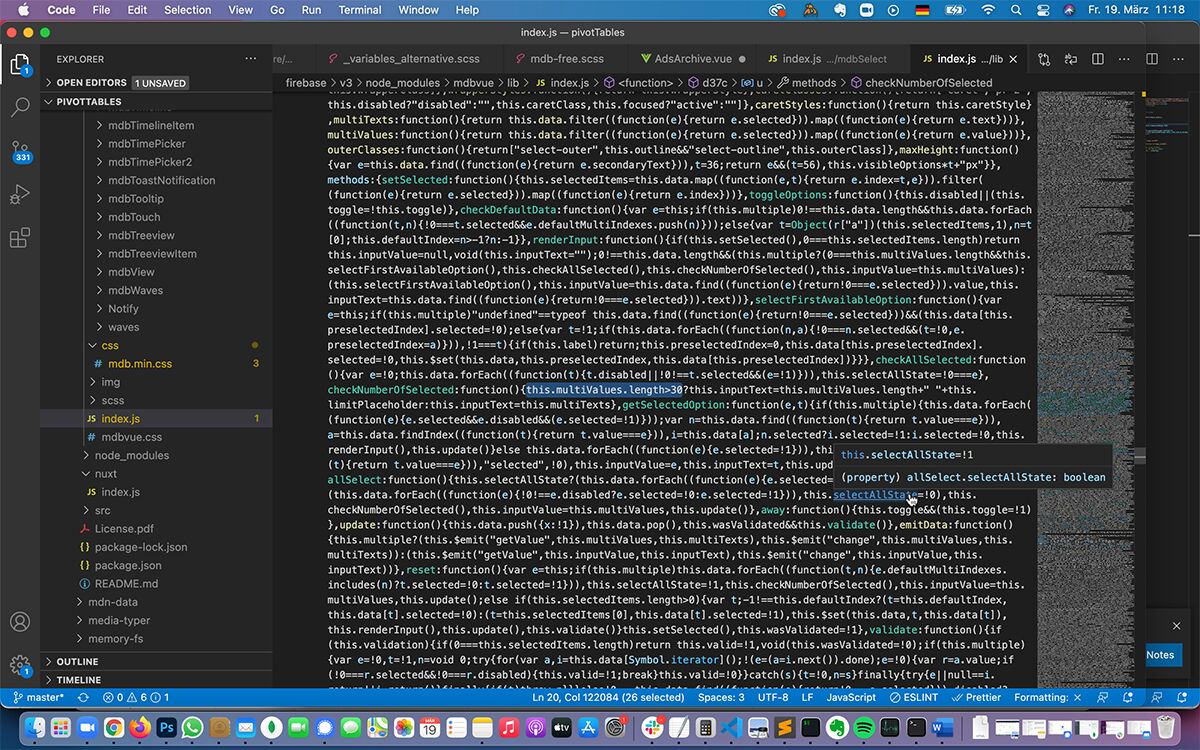
I think i ve found the place inside the code:

I ve changed it but i still receive the same result.
Do i have to rebuild something? If yes, how exactly?I ve tried already several times "npm run build" in different variations but it mostly didn't work because the build folder is missing here.
Can you please help anyhow?
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.7.1
- Device: Macbook
- Browser: Chrome
- OS: macOS Big Sur
- Provided sample code: No
- Provided link: Yes