Bootstrap sidenav Premium component
SideNav also called Sidebar or simply - Side Menu, is not Bootstraps native component. It’s common for Material Design form of navigation, which quickly became a standard in modern web design.
By virtue of its clarity and simplicity it remarkably increases User Experience. It allows you to navigate through small applications as well as vast portals swiftly. Multiple link embedding functionality enables you to implement more advanced content categorisation, which is almost essential within bigger projects.
Thanks to MDB you can easily implement SideNav in your own projects, by using one of various, alluring Side Menus.
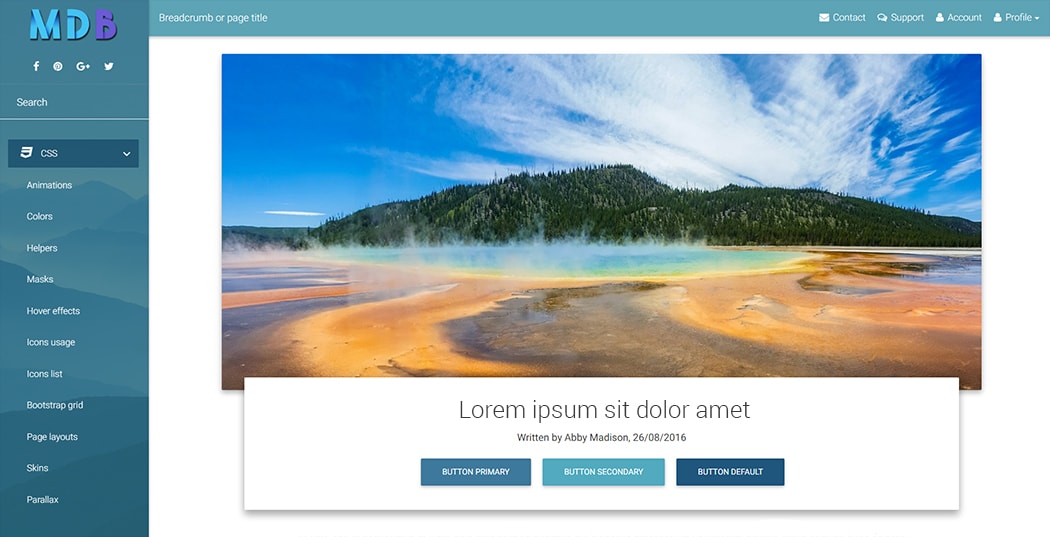
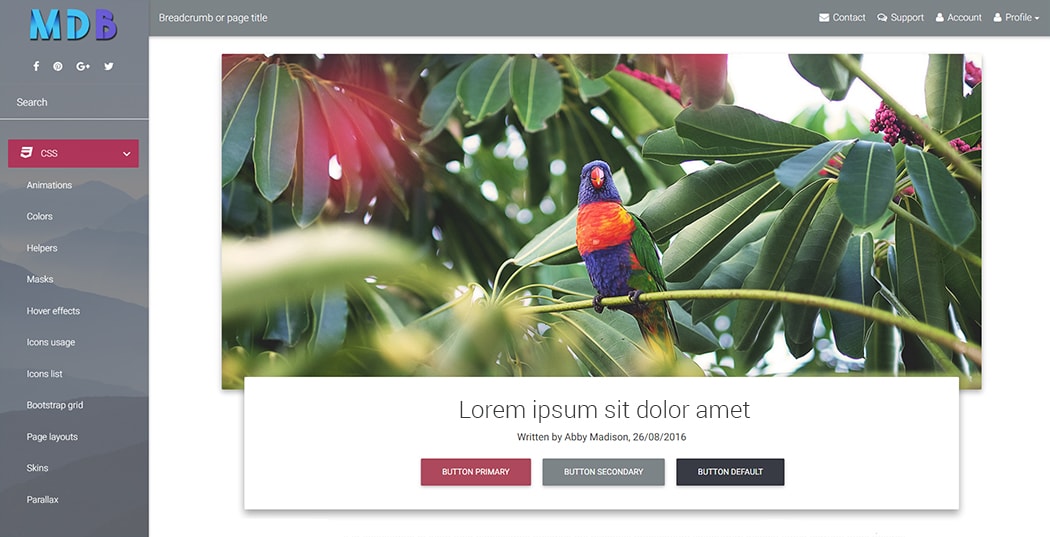
Navigation on the left is a live demo of SideNav.
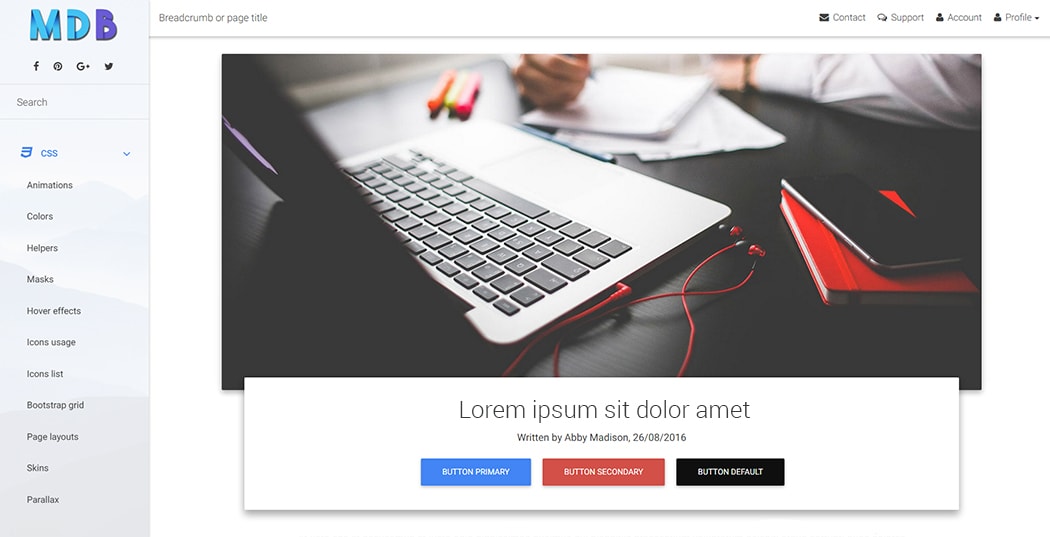
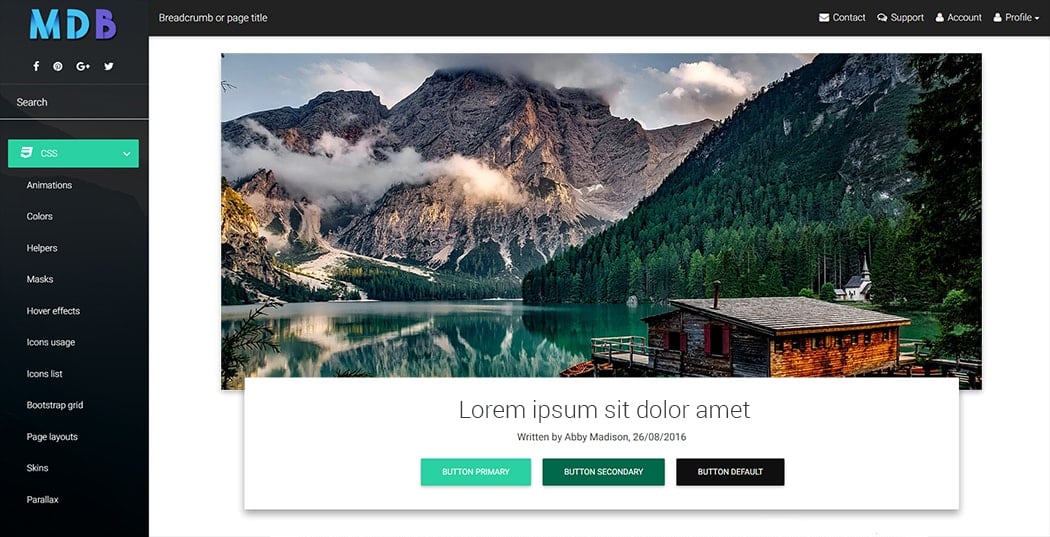
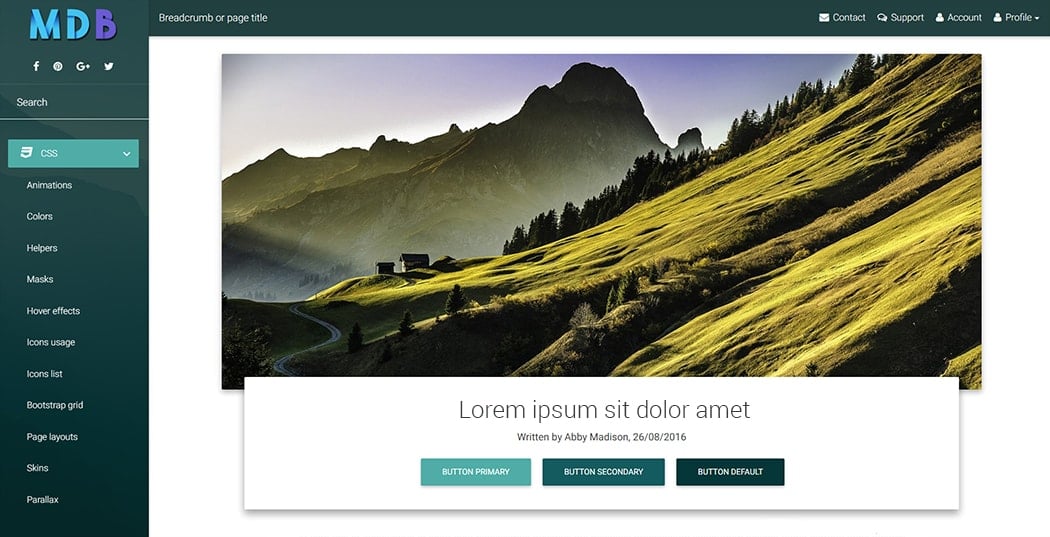
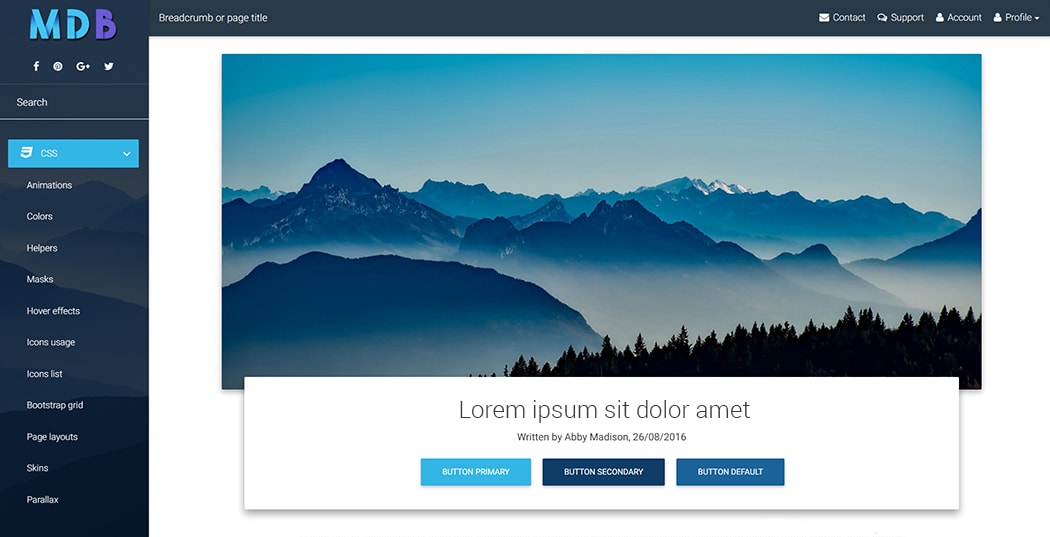
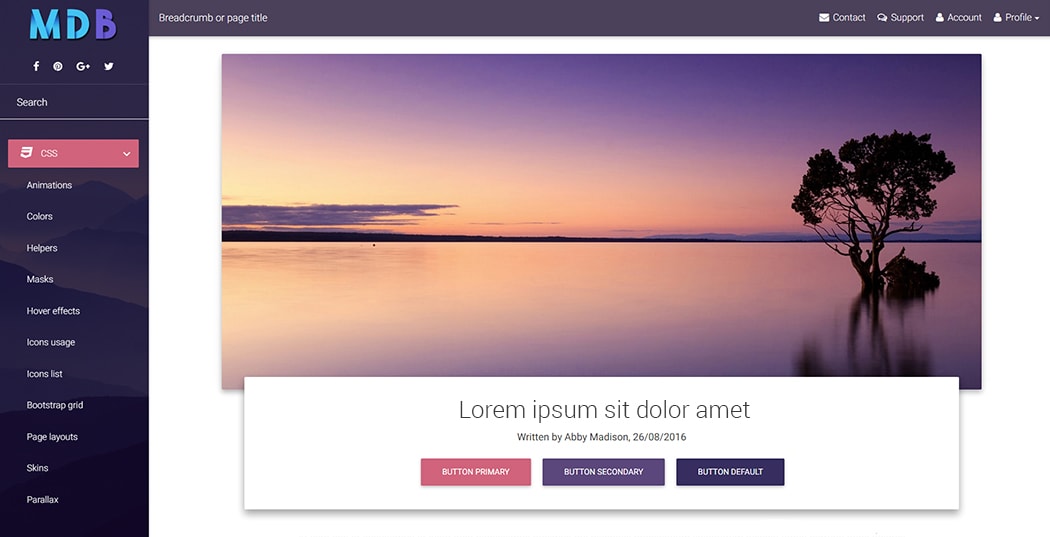
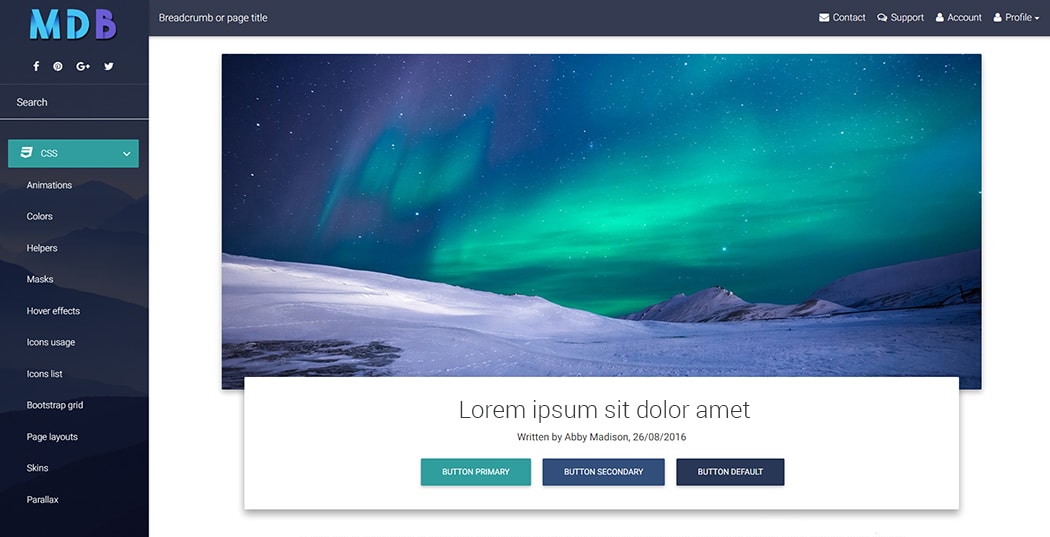
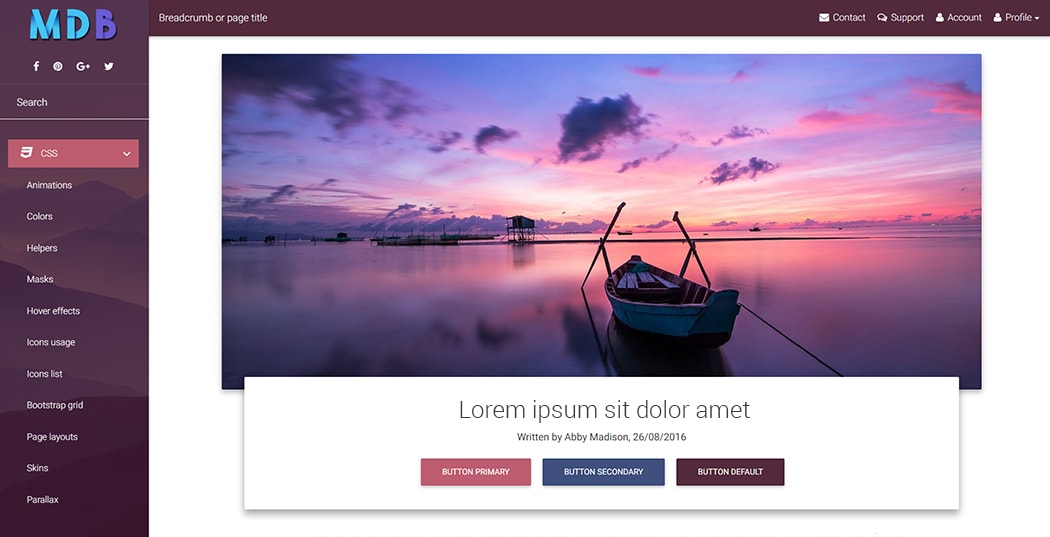
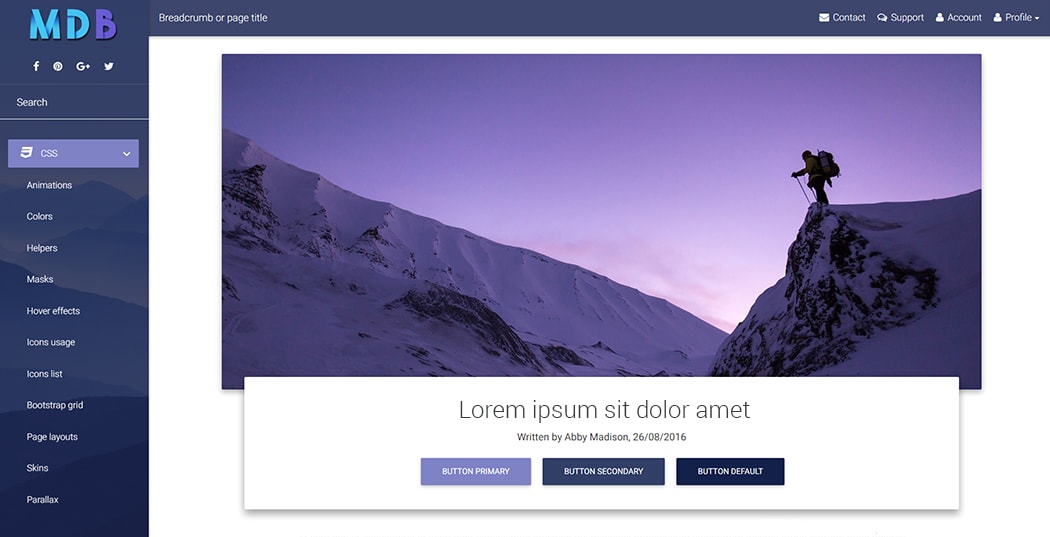
SideNav examples
Click on the images below to see live preview
Basic usage
Basic example of SideNav inside Navbar:
<!-- SideNav slide-out button -->
<button (click)="sidenav.collapse()">Collapse</button>
<!--/. SideNav slide-out button -->
<!-- Sidebar navigation -->
<sidenav #sidenav>
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="http://mdbootstrap.com/img/logo/mdb-transparent.png" class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
<!--Social-->
<li>
<ul class="social">
<li><a class="icons-sm fb-ic"><i class="fa fa-facebook"> </i></a></li>
<li><a class="icons-sm pin-ic"><i class="fa fa-pinterest"> </i></a></li>
<li><a class="icons-sm gplus-ic"><i class="fa fa-google-plus"> </i></a></li>
<li><a class="icons-sm tw-ic"><i class="fa fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<squeezebox [multiple]="false" aria-multiselectable="false">
<sb-item>
<sb-item-head><i class="fa fa-chevron-right"></i> Submit blog</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">Submit listing</a></li>
<li><a href="#" class="waves-effect">Registration form</a></li>
</ul>
</sb-item-body>
</sb-item>
<sb-item>
<sb-item-head><i class="fa fa-hand-pointer-o"></i> Instruction</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">For bloggers</a></li>
<li><a href="#" class="waves-effect">For authors</a></li>
</ul>
</sb-item-body>
</sb-item>
<sb-item>
<sb-item-head><i class="fa fa-eye"></i> About</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">Introduction</a></li>
<li><a href="#" class="waves-effect">Monthly meetings</a></li>
</ul>
</sb-item-body>
</sb-item>
<sb-item>
<sb-item-head><i class="fa fa-envelope-o"></i> Contact me</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">FAQ</a></li>
<li><a href="#" class="waves-effect">Write a message</a></li>
</ul>
</sb-item-body>
</sb-item>
</squeezebox>
</ul>
</li>
<!--/. Side navigation links -->
</sidenav>
<!--/. Sidebar navigation -->
Advanced usage
MDB provides you multiple useful, ready-to-use page layouts with various predefined navigation types.
Click buttons below to learn more:
Predefined layouts Predefined skins