Topic: How to display « standard scroll bar » in « mdb-select » component
Frederic
priority
asked 5 years ago
Hello,
I'm using the « mdb-select » component:
<div class="row">
<div class="col-md-6">
<mdb-select [options]="optionsSelect" placeholder="Choose your option" label="Example label"></mdb-select>
</div>
</div>
public optionsSelect: Array<any>;
ngOnInit() {
this.optionsSelect = [
{ value: '1', label: 'Option 1' },
{ value: '2', label: 'Option 2' },
{ value: '3', label: 'Option 3' },
{ value: '4', label: 'Option 4' },
{ value: '5', label: 'Option 5' },
{ value: '6', label: 'Option 6' },
];
}

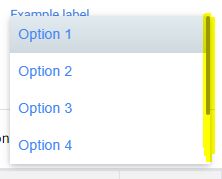
When I display the options for the selection, a scroll bar allows me to scroll through the list of options:

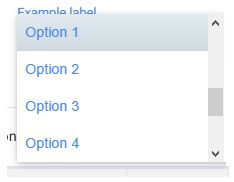
I'd like to change the style of the scroll bar and display the « standard scroll bar » as in the following example:

Is it possible ?
If so, how can I do it?
Thank you
Arkadiusz Idzikowski
staff
answered 5 years ago
I'm afraid it is not possible. Overriding the scrollbar style in order to set the initial parameters will not restore the default appearance.
If you want to customize scrollbar styles, add this css rules to the styles.scss file and adjust specific parameters to your needs:
.dropdown-content .options {
&::-webkit-scrollbar {
width: 8px;
height: 8px;
}
&::-webkit-scrollbar-button {
&:start:decrement,
&:end:increment {
display: block;
height: 0;
background-color: transparent;
}
}
&::-webkit-scrollbar-track-piece {
background-color: transparent;
border-radius: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
&::-webkit-scrollbar-thumb:vertical {
height: 50px;
background-color: red;
border-radius: 4px;
}
}
Frederic priority commented 5 years ago
Thanks for your reply
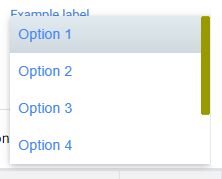
Is it possible to have the same scrollbar but in a larger size as in the following example?

Thank you
Arkadiusz Idzikowski staff commented 5 years ago
@Frederic I edited my answer and added an example of scrollbar customization.
Frederic priority commented 5 years ago
It works !
Thank you.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 8.10.1
- Device: PC and Mobile
- Browser: PC and Mobile
- OS: Win10 - Android - IOs
- Provided sample code: No
- Provided link: No