Topic: Inputs behaving strangely, labels not working as expected
s.r
priority
asked 4 years ago
*_Expected behavior_*
Inputs are labeled like in material, when writing they go above the text. When focus is gone, the label stays where it went (above the text, so entered text is readable). If nothing is written, the label should go back "inside" of the input. The inputs should be filled with a colour.
*_Actual behavior_*
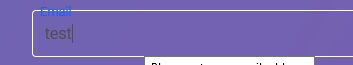
Inputs are transparent, only outline is shown. The label moves above where the line is, so it is not easy to read. When the focus is gone, the label goes back to its original position and covers the written text.
Resources (screenshots, code snippets etc.)

The input is transparent. We kind of liked the look in the end but, when writing a text the label is not readable, the outline of the input field is not transparent where it should be in order to not strike through the label.

When a text is entered and the focus is not on the input anymore, the label is covering the written text. I already tried with z-index and it didn't help
This is the html:
<div class="row p-3">
<div class="form-outline col-12">
<input mdbInput [formControl]="emailControl" type="email" id="email" class="form-control form-control-lg" />
<label mdbLabel class="form-label" for="email">Email</label>
</div>
</div>
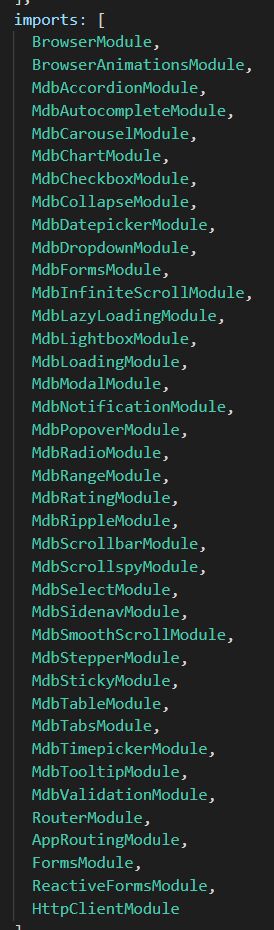
I have a feeling that maybe something isn't loading correctly from the resources. I have used the mdb-angular-ui-kit-1.0.0.tgz and followed the instructions in the page with gitlab. My app.module.ts looks like this:

Hope you can help me out with this one. I also had issues that the animations didn't work, which were supposed to come from animate.css - tried the older and the new version. No luck there. I also am running the 12.2.14 version of angular instead of the newest one.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.0.0
- Device: PC
- Browser: Firefox, Chrome, Edge
- OS: Windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
@s.r Did you test that on v1.5.1? We added a fix for that in the latest update.
s.r priority commented 4 years ago
Heya
Let me check, I just replace the 1.0.0.tgz with the 1.5.1 and change in the package.json? Or is there more to it?
btw. I generated the project with your cli instructions, maybe you could add the new version to it?
s.r priority commented 4 years ago
Just updated it to 1.5.1 unfortunately still no change. Tried it in Firefox and Chrome, both browsers have the same behaviour.
I deleted the package-lock.json and node_modules folder as well, to be sure nothing is interfering
Arkadiusz Idzikowski staff commented 4 years ago
@s.r I might have missed it before but it looks like the syntax in the code you use is incorrect. In MDB5 Angular you need to add input and label inside a
mdb-form-controlcomponent:https://mdbootstrap.com/docs/b5/angular/forms/input-fields/
s.r priority commented 4 years ago
Heya Thanks, it worked. I had used the snippet from the page; password, number, phone number and URL are not in the mdb-form-control. Do they not need it?
Cheers
Arkadiusz Idzikowski staff commented 4 years ago
@s.r The code in these examples is incorrect. Thank you for pointing that out, we will fix the code snippets.
s.r priority commented 3 years ago
Hi! The error has reappeared again, funnily enough, I found my own issue lol! It seems like the the snippets are still wrong for pw and tel. This time the inputs are inside a mdb-form-control though and it's happening to those two types.