Topic: mdb-accordion-item
MarioPalacios1986
free
asked 4 years ago
**Expected behavior**
Hi everyone.
I want to implement a side-navbar from the examples on this link: https://mdbootstrap.com/docs/angular/navigation/sidenav/
And i want this: when the website start, none of the items on the side-navbar should't be selected.
I need your help, please. Thanks.
**Actual behavior**
The items with Collapsable Links start selected.
**Resources (screenshots, code snippets etc.)**
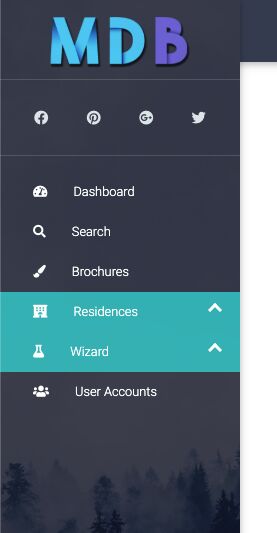
This is a screenshot

This is the code:
<!--Double navigation-->
<mdb-navbar-brand>
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/img/logo/mdb-transparent.png" class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
</mdb-navbar-brand>
<links>
<!--Social-->
<li>
<ul class="social">
<li><a class="icons-sm fb-ic"><mdb-icon fab icon="facebook"> </mdb-icon></a></li>
<li><a class="icons-sm pin-ic"><mdb-icon fab icon="pinterest"> </mdb-icon></a></li>
<li><a class="icons-sm gplus-ic"><mdb-icon fab icon="google-plus"> </mdb-icon></a></li>
<li><a class="icons-sm tw-ic"><mdb-icon fab icon="twitter"> </mdb-icon></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<!--
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1" mdbWavesEffect>
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
-->
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<mdb-accordion [multiple]="false" aria-multiselectable="false">
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head mdbWavesEffect>
<a routerLink="/">
<mdb-icon fas icon="tachometer-alt" style="padding-left: 13px;"></mdb-icon>Dashboard
</a>
</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head mdbWavesEffect>
<a routerLink="/">
<mdb-icon fas icon="search" style="padding-left: 13px;"></mdb-icon>Search
</a>
</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head mdbWavesEffect>
<a routerLink="/">
<mdb-icon fas icon="paint-brush" style="padding-left: 13px;"></mdb-icon>Brochures
</a>
</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect>
<a>
<mdb-icon fas icon="hotel" style="padding-left: 13px;"></mdb-icon>Residences
</a>
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li><a routerLink="/" mdbWavesEffect>Room List</a></li>
<li><a routerLink="/" mdbWavesEffect>Room Configuration</a></li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect>
<a>
<mdb-icon fas icon="flask" style="padding-left: 13px;"></mdb-icon>Wizard
</a>
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li><a routerLink="/websites" mdbWavesEffect>Websites</a></li>
<li><a routerLink="/" mdbWavesEffect>Value Types</a></li>
<li><a routerLink="/" mdbWavesEffect>Agent</a></li>
<li><a routerLink="/" mdbWavesEffect>Robot Configuration</a></li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head mdbWavesEffect>
<a>
<mdb-icon fas icon="users" style="padding-left: 13px;"></mdb-icon>User Accounts
</a>
</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
</mdb-accordion>
</ul>
</li>
<!--/. Side navigation links -->
</links>
<div class="sidenav-bg mask-strong"></div>
</mdb-side-nav>
<!--/. Sidebar navigation -->
<!-- Navbar -->
<mdb-navbar SideClass="navbar fixed-top navbar-toggleable-md navbar-expand-lg scrolling-navbar double-nav"
[containerInside]="false">
<navlinks class="navbar-container">
<!-- SideNav slide-out button -->
<div class="float-left">
<a (click)="sidenav.show()" class="button-collapse"><mdb-icon fas icon="bars"></mdb-icon></a>
</div>
<!--/. SideNav slide-out button -->
</navlinks>
<mdb-navbar-brand>
<!-- Breadcrumb-->
<div class="breadcrumbs breadcrumb-dn mr-auto">
<p>TTS</p>
</div>
<!--/. Breadcrumb-->
</mdb-navbar-brand>
<navlinks>
<ul class="nav navbar-nav nav-flex-icons ml-auto ie-double-nav">
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect><mdb-icon fas icon="envelope"></mdb-icon> <span
class="clearfix d-none d-sm-inline-block">Contact</span></a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect><mdb-icon far icon="comments"></mdb-icon> <span
class="clearfix d-none d-sm-inline-block">Support</span></a>
</li>
<li class="nav-item dropdown btn-group" dropdown>
<a dropdownToggle type="button" class="nav-link dropdown-toggle waves-light" mdbWavesEffect>
<mdb-icon fas icon="user"></mdb-icon>
Account
</a>
<div class="dropdown-menu dropdown-primary dropdown-menu-right" role="menu">
<a class="dropdown-item" href="#">Settings</a>
<a class="dropdown-item" href="#">Log Out</a>
</div>
</li>
</ul>
</navlinks>
</mdb-navbar>
<!--/. Navbar -->
Arkadiusz Idzikowski
staff
answered 4 years ago
This is expected behavior. Our sidenav automatically mark links to active routes as active and expands them. Most of the routerLinks in your code points to '/' route, that's why the links are highlighted when you open home page.
In next version we will add an input that will allow to disable this default behavior.
MarioPalacios1986
free
answered 4 years ago
I just find something:
If we use "href" it's ok, but if we use "routerLink" it's broken.
Ok Code:
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect>
<mdb-icon fas icon="hotel" style="padding-left: 13px;"></mdb-icon>Residences
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li><a href="#" mdbWavesEffect>Room List</a></li>
<li><a href="#" mdbWavesEffect>Room Configuration</a></li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
Not Ok Code :
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect>
<mdb-icon fas icon="hotel" style="padding-left: 13px;"></mdb-icon>Residences
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li><a routerLink="#" mdbWavesEffect>Room List</a></li>
<li><a routerLink="#" mdbWavesEffect>Room Configuration</a></li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
This is a bug? because, I'm using Angular, and it's make no sense to use "href" in a single page application; I don't want to reload the same components every time a user select an item in the side-navbar, thats why in Angular we use "routerLink" to load the content dynamically.
MarioPalacios1986
free
answered 4 years ago
I try the "RouterLinkActive" and its complete different thing, is nice to mark the item's selected in my side-navbar, but that has nothing to do with my problem.
I just simple copy the code in this section: "Double Navigation with fixed SideNav & fixed Navbar"
from this page: https://mdbootstrap.com/docs/angular/navigation/compositions/
And that code reproduce the same problem I'm describing.
Anyway, thank you for you help and time, but i can't fix this simple thing, I just wasted like 4 hours in this issue and that it's kind of frustrating.
If someone have any recommendations that I can follow, please send that to me, but don't send me a "solution" that has nothing to do with my problem; I don't want to waste more time in unnecessary stuff. Thanks.
MarioPalacios1986
free
answered 4 years ago
Thanks for your response, @Bartosz Termena
I have no extra scss code; the file "styles.scss" is empty, Im only using the MDB styles and libraries.
But I'll try with the "RouterLinkActive usage" recommendation.
Thanks for you help men, I'll comment about my results later. Have a great week, bye.
Bartosz Termena
staff
answered 4 years ago
Dear @MarioPalacios1986
I can't reproduce your problem, could you show me your scss code?
Also, could you tell me if you are using a router? If so - check out RouterLinkActive usage : https://mdbootstrap.com/docs/angular/navigation/sidenav/
Best Regards, Bartosz.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.1.1
- Device: Web, Mobile
- Browser: Safari, Chrome, Firefox
- OS: OSX, Win, Linux, IOS, Android
- Provided sample code: No
- Provided link: Yes