Topic: mdb-calendar setting startDate issue
ammi
pro
asked 4 years ago
I declare template variable #calendar, load events then change startDate in typescript. this.calendar.startDate = this.myStartDate; I can see that startDate was changed because I displayed calendar.startDate. However calendar view does not change until I switch to week view and back to month view. How can I fix that?

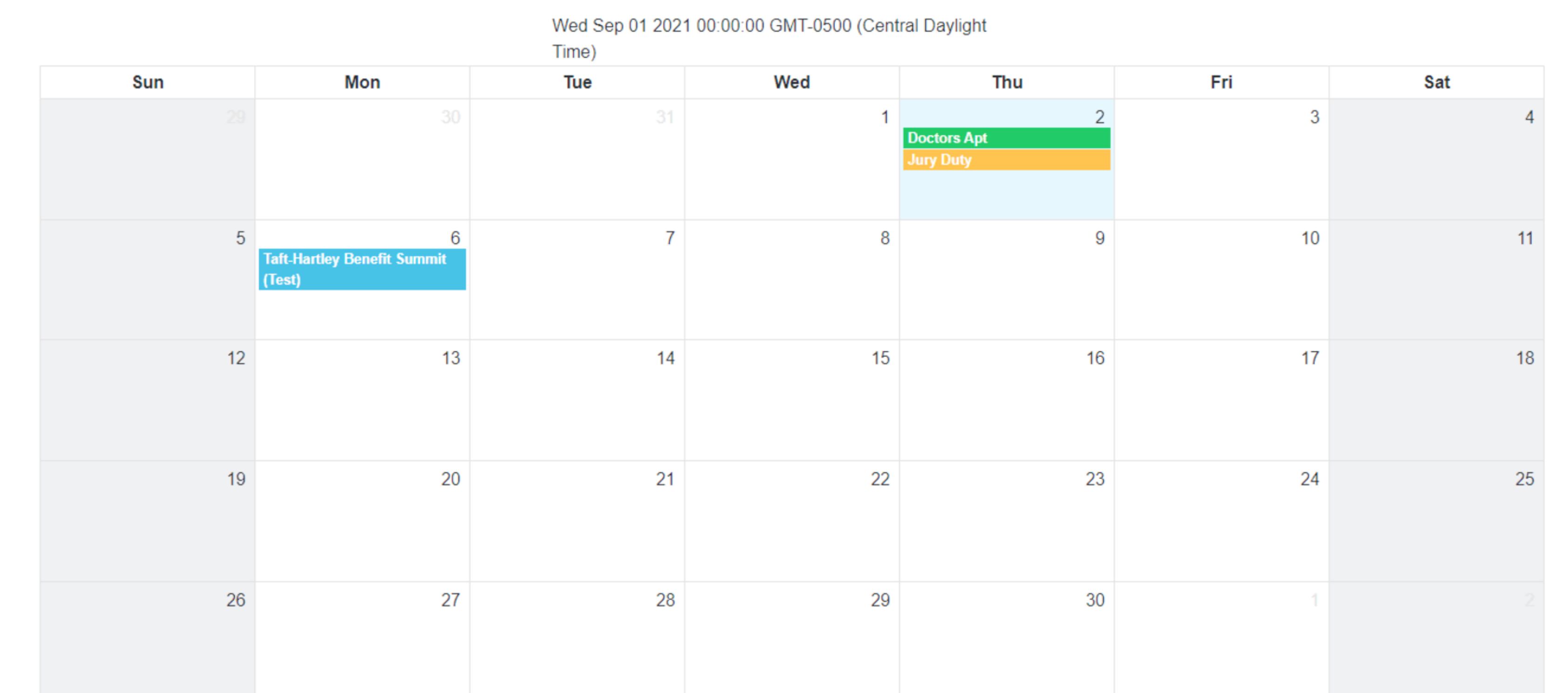
this is screenshot after initial load. StartDate is Sep 1st.
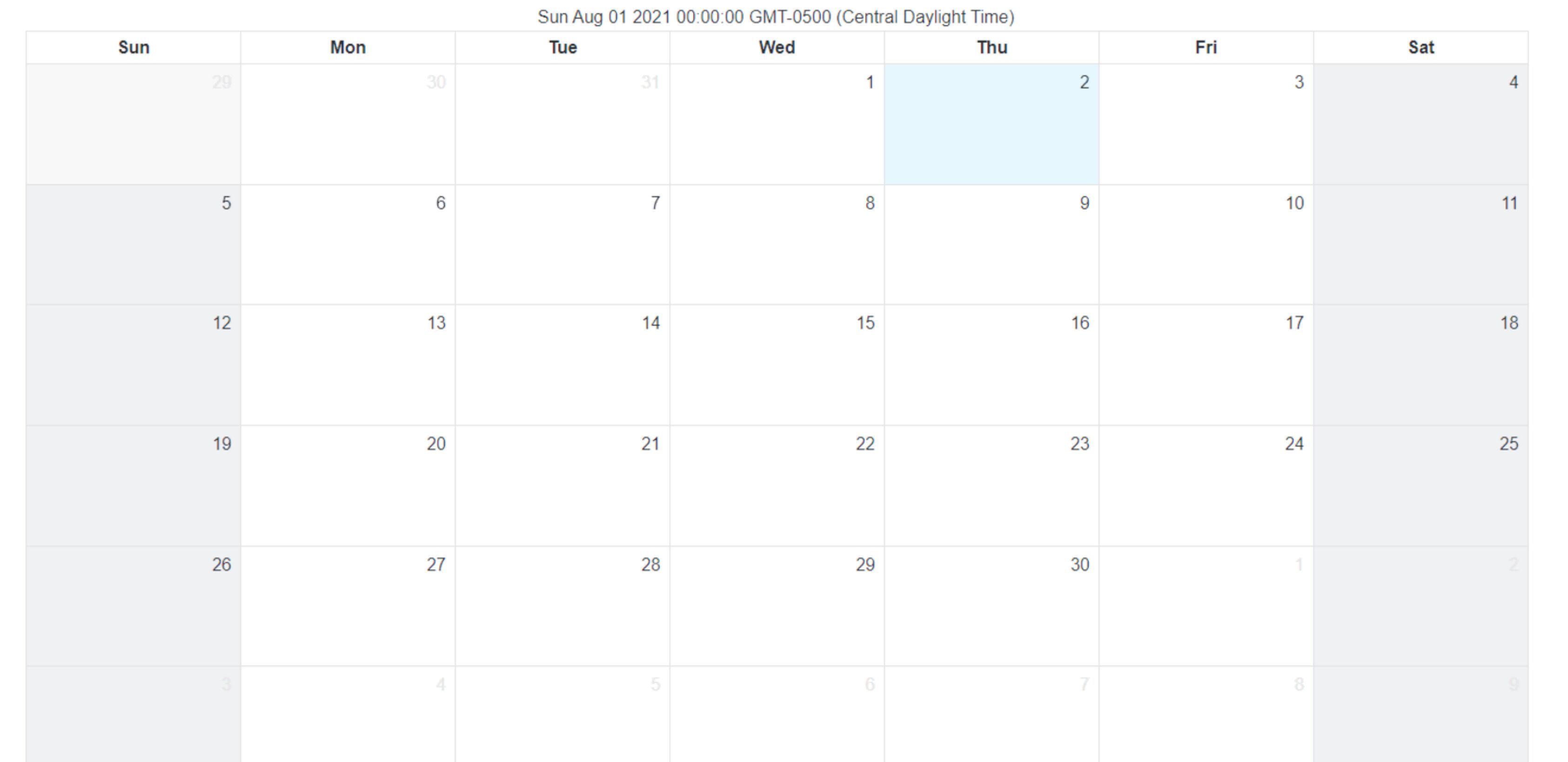
Now, I remove September events and load August events and change StartDate to Aug 1st

as you can see startDate was changed, but calendar still shows September.
If I execute this.calendar.onViewChange('week'); this.calendar.onViewChange('month'); then view will change to August and my August events will show up. Any help will be greatly appreciated. Thank you
Arkadiusz Idzikowski
staff
answered 4 years ago
The methods/variables that you use are not part of public API,. In this case, you should just pass the new value to the startDate input.
It looks like there is a bug with automatic view update on input value change. We need to check that and add a fix on our end, I'm afraid we won't be able to provide an easy workaround for now.
Edit: This problem was fixed in v12.1.0
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 11.1.0
- Device: Dell
- Browser: Chrome 92.0.4515
- OS: Win 10.0.18363
- Provided sample code: No
- Provided link: No