Topic: menu and multiple submenus sidenav
Corporate
premium
asked 3 years ago
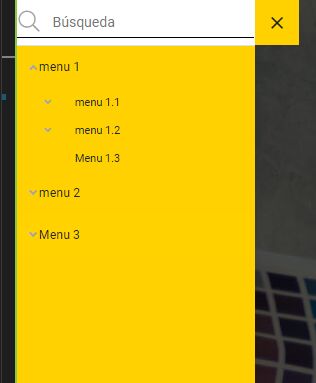
Expected behavior When having a menu of up to 3 levels, when expanding a sublevel the entire menu does not collapse
Actual behavior When having a 3-level menu, clicking on a submenu collapses all the menu items, preventing navigation in the submenu items
Resources (screenshots, code snippets, etc.)

Corporate
premium
answered 3 years ago
Hello, giving continuity to the support, I send the libraries that I am importing, to see if there are any errors in them, that are causing some interference with the proper functioning that they mention to me
import { Component, OnInit, HostListener, ViewChild } from '@angular/core';
import { Router, Event, ActivatedRoute } from '@angular/router';
import { NavigationStart, NavigationError, NavigationEnd } from '@angular/router';
import { MdbSidenavComponent } from 'mdb-angular-ui-kit/sidenav';
import { MdbNotificationService, MdbNotificationRef } from 'mdb-angular-ui-kit/notification';
import { CmToastComponent } from '@folders/modules/core/components';
And this is the HTML
<mdb-sidenav-layout>
<mdb-sidenav #sidenav="mdbSidenav" [position]="'absolute'" [mode]="mode" [accordion]="true" class="sidenav-ldm">
<div class="py-2 bg-white-color border-bottom">
<mdb-form-control class="input-group">
<div class="input-group-prepend grey-color">
<i class="fal fa-search fa-cdm p-1"></i>
</div>
<input type="text" class="form-control border-bottom-0 pe-4"
placeholder="{{ 'lbl_busqueda' | translate }}" [(ngModel)]="searchText" id="search"
autocomplete="off" mdbInput>
</mdb-form-control>
<div class="searchResults border hide">
<a *ngFor="let menu of searchResults" class="p-3 dropdown-item"
routerLink="/administracion-libro-marca/ver-libro-marca/{{ menu.id }}">{{ menu.nombre }}</a>
</div>
</div>
<ul mdbScrollbar class="sidenav-menu">
<mdb-sidenav-item *ngFor="let menu of submenus">
<a class="sidenav-link rounded-0"
[routerLink]="menu.submenu.length == 0 ? ['/show-menu/' + menu.id] : []">
{{ menu.nombre }}
</a>
<ul *ngIf="menu.submenu" class="submenu sidenav-collapse" mdbCollapse>
<mdb-sidenav-item *ngFor="let submenu of menu.submenu">
<a class="sidenav-link rounded-0"
[routerLink]="!submenu.items ? ['/show-submenu/' + submenu.id] : []">
{{ submenu.nombre }}
</a>
<ul class="sidenav-collapse" *ngIf="submenu.items" mdbCollapse [collapsed]="false">
<li *ngFor="let item of submenu.item" class="sidenav-item">
<a routerLink="/show-submenu/{{ item.id }}"
class="sidenav-link rounded-0">
{{ item.nombre }}
</a>
</li>
</ul>
</mdb-sidenav-item>
</ul>
</mdb-sidenav-item>
</ul>
</mdb-sidenav>
<mdb-sidenav-content #sidenavContent>
<!-- Toggler -->
<div class="cdm-view d-flex flex-row fixed-top mw-vw-100">
<a (click)="sideNav()" mdbBtn
class="p-btn-ldm-dd waves-light btn-cdm z-depth-0 rounded-0 m-0 px-3 button-collapse">
<i *ngIf="!sidenavClose" class="fal fa-book fa-lg"></i>
<i *ngIf="sidenavClose" class="fal fa-times fa-lg"></i>
</a>
</div>
<!-- Toggler -->
</mdb-sidenav-content>
</mdb-sidenav-layout>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 3.0.1
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 3 years ago
Could you please edit your post and provide an example code on which we will be able to reproduce this problem?
Corporate premium commented 3 years ago
Arkadiusz Idzikowski staff commented 3 years ago
Thank you. I used your code to try to reproduce this problem but it looks like everything is working correctly on my end (all menus and submenus can be toggled independently).
Do you use
mdbCollapsedirective from MDB5 Angular (mdb-angular-ui-kit) or from MDB4 Angular (ng-uikit-pro-standard)? Because it looks like you use syntax from both libraries (mdbWavesEffectdirective is part of MDB4 with Bootstrap 4, in MDB5 we usemdbRipple).Corporate premium commented 3 years ago
I removed mdbWavesEffect, and the problem persists. I am using angular mdb5.
Arkadiusz Idzikowski staff commented 3 years ago
Could you please add a more detailed description of the expected behavior and how to reproduce the problem step by step? I tried to reproduce it using the code you provided but all the collapse menus were working correctly in my app.
Corporate premium commented 3 years ago
Then I share a video where I show the error that happens
https://share.vidyard.com/watch/Zrotqv7CMYfNogXRUvdb3Q?