Topic: pie chart init with a specific label strikethrough
hansdaigle
free
asked 4 years ago
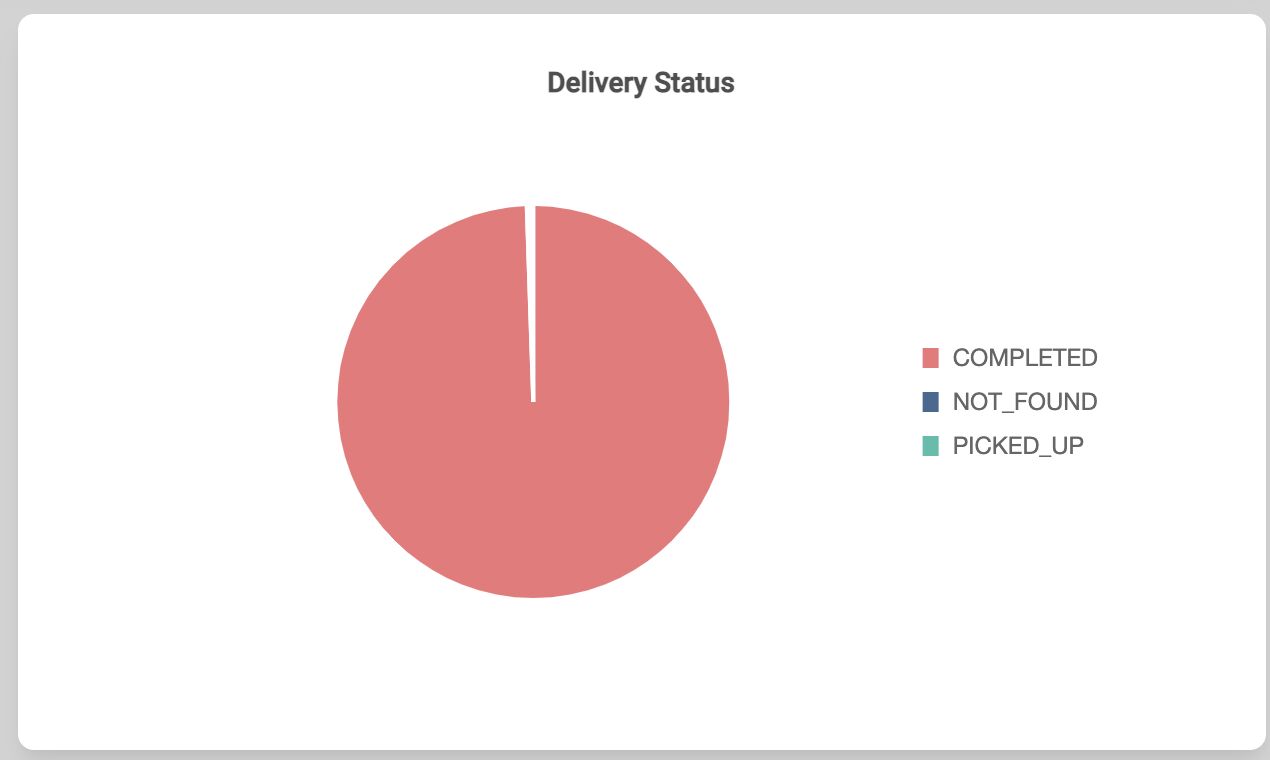
Hi I would like to init my pie chart with a label strikethrough or I would like to have a way to strikethrough a specific label using typescript. This is the current behavior:

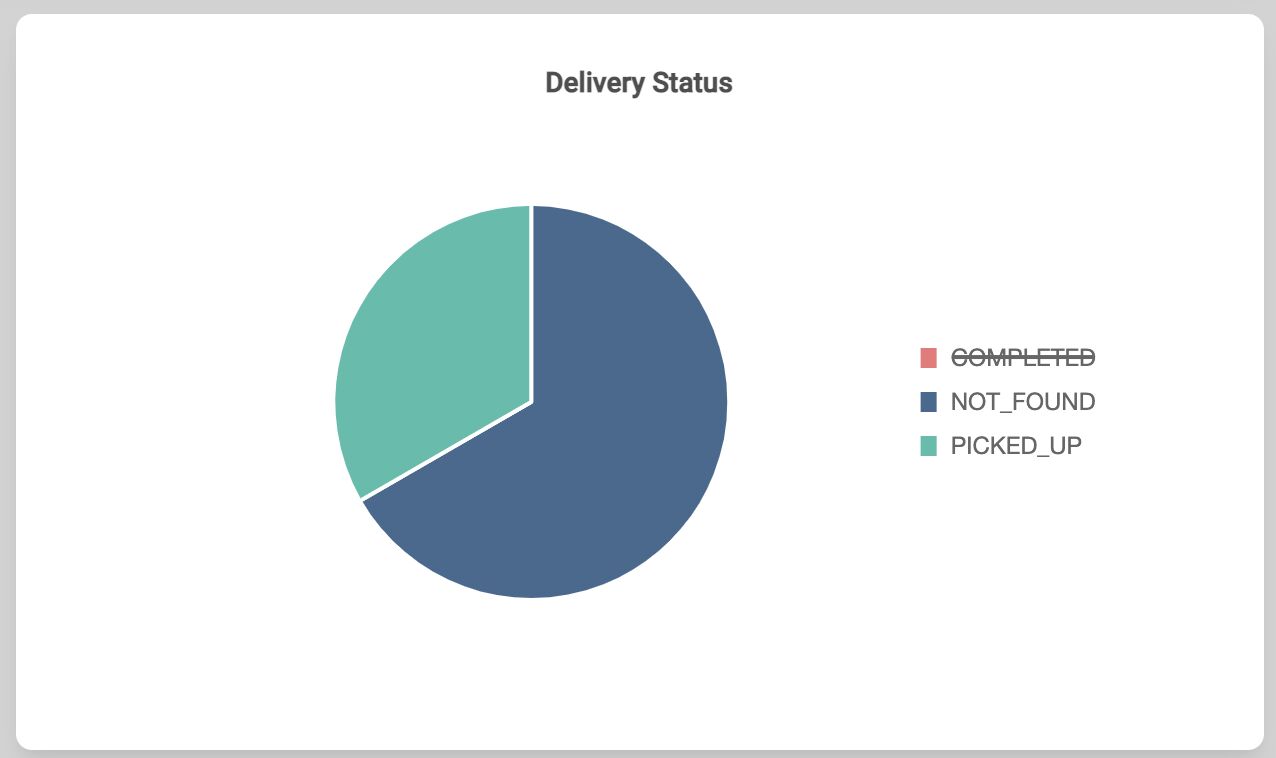
But I would like to show by default this pie chart like this:

How can I achieve this?
Thank you,
Arkadiusz Idzikowski
staff
answered 3 years ago
@hansdaigle One way to hide a specific section in a pie chart is to set the data of this section to undefined.
You can then dynamically update the data array and use our update() method to update the chart. Here is an example:
HTML:
<canvas mdbChart [type]="'pie'" [datasets]="pieDatasets" [labels]="pieLabels" #pie="mdbChart"></canvas>
<button class="btn btn-primary" (click)="showData()">Toggle data</button>
TS:
@ViewChild('pie', { static: true }) pie: MdbChartDirective;
pieDatasets = [
{
label: 'Traffic',
data: [undefined, 2343, 2545],
backgroundColor: [
'rgba(63, 81, 181, 0.5)',
'rgba(77, 182, 172, 0.5)',
'rgba(66, 133, 244, 0.5)',
],
},
];
pieLabels = ['COMPLETED', 'NOT_FOUND', 'PICKED_UP'];
showData() {
this.pieDatasets[0].data = [2112, 2343, 2545];
this.pie.update();
}
However, the effect is not exactly the same as the one you described, there will be no strikethrough in the legend. We will check if there is a better solution to this problem and let you know what we found.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 1.6.1
- Device: Mac
- Browser: Chrome
- OS: Mac OS
- Provided sample code: No
- Provided link: No