Topic: Select box controls overflowing with long texts
modernwebdesign
priority
asked 3 years ago
**Expected behavior**
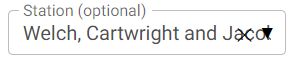
Long text should not overflow the controls.
**Actual behavior**
Controls in select box overlay with long texts, (see uploaded image)
**Resources (screenshots, code snippets etc.)**

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 2.2.0
- Device: Windows
- Browser: Edge
- OS: Windows
- Provided sample code: No
- Provided link: No
Michał Duszak staff commented 3 years ago
Thank you for your feedback. We will take a closer look at this case. By the time, you can work this around by adding some padding-right to the input. Example style which will apply this to every select on the page:
In case styles don't apply, you will need to add
encapsulation: ViewEncapsulation.Noneto your @Component decorator.