Topic: sidenav logo wrong size
Mafick
free
asked 6 years ago
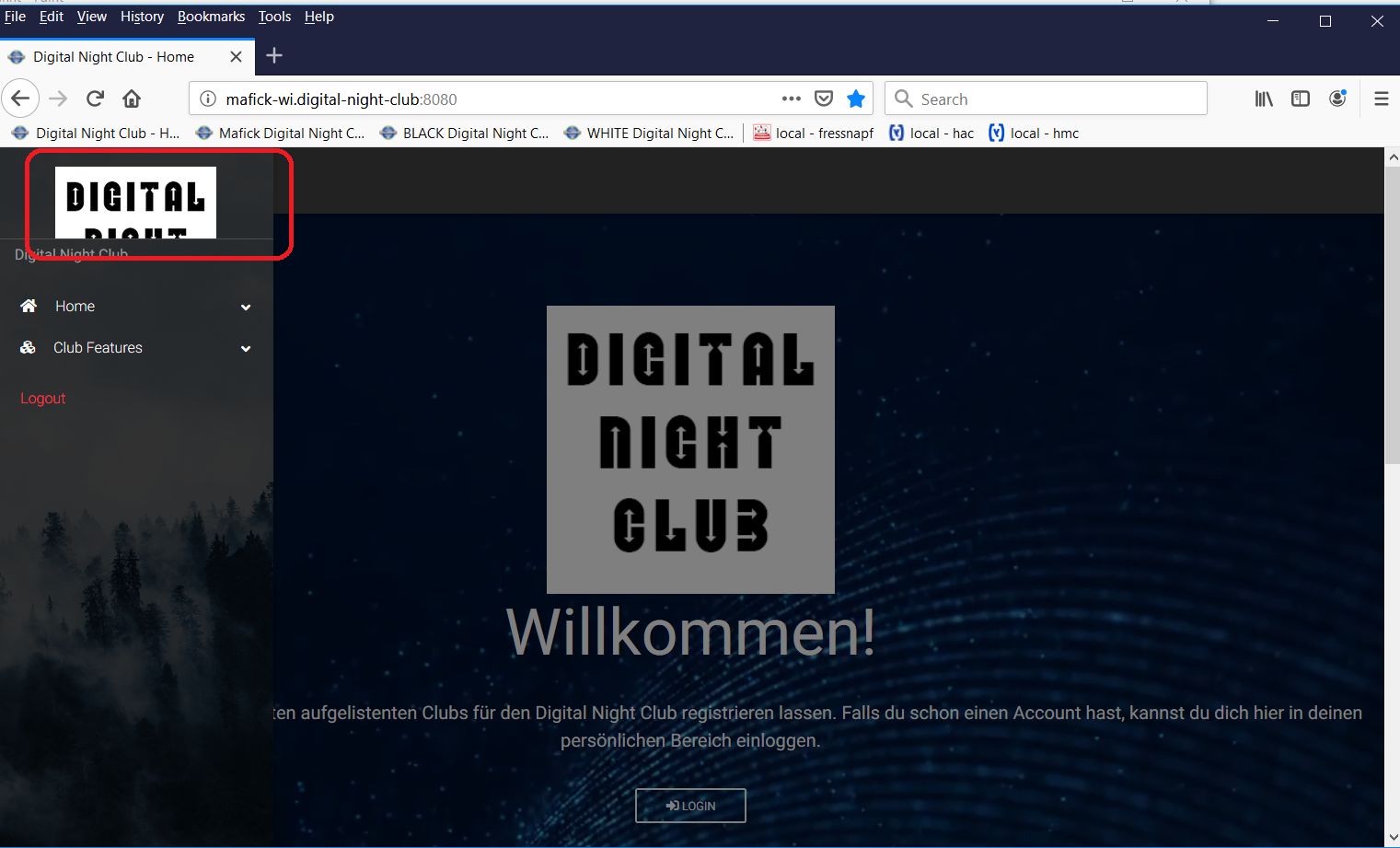
Hello, I want to use the sideNav in my project and I have a problem with the logo in the navigation. The logo height is always 80px. But I want that it fits to the image there.
Here is my stuff:

Mafick
free
answered 6 years ago
Yeah you are right... I am setting now the style attribute to die div class and now it is working. So thx.
<div class="logo-wrapper waves-effect waves-light" style="height: 200px;" >
Marta Wierzbicka
free
answered 6 years ago
Hi,
but the side nav width and height is always the same, that's why a logo inside side nav also has always the same size. Why the logo should change its size? I'm not sure what effect you want to achieve. Could you explain or show me an example?
Best, Marta
Mafick
free
answered 6 years ago
Hhmmm, yeah with the style="height: 80px;" it will be always 80px height. But what I want, that it adapt dynamicly to the logo size.
What I meant is, that it currently the size is always 80px :))
P.S. Even with the style attribute it is not working
Marta Wierzbicka
free
answered 6 years ago
Hi,
try this code:
<div class="logo-wrapper waves-light waves-effect waves-light">
<a href="/">
<img class="img-fluid d-flex justify-content-center mx-auto" src="/picture/digital_night_club.png" style="height: 80px;">
</a>
</div>
Best, Marta
Marta Wierzbicka
free
answered 6 years ago
Hi,
In your snippet, I don't see the logo: https://mdbootstrap.com/snippets/jquery/mafick/1017862. Maybe provide here a demo of your website? I'll try to help you.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: Laptop
- Browser: Firefox
- OS: Windows
- Provided sample code: No
- Provided link: Yes