Topic: Webpack + mdboostrap Errror: cannot resolve images
Divine Ami
free
asked 5 years ago
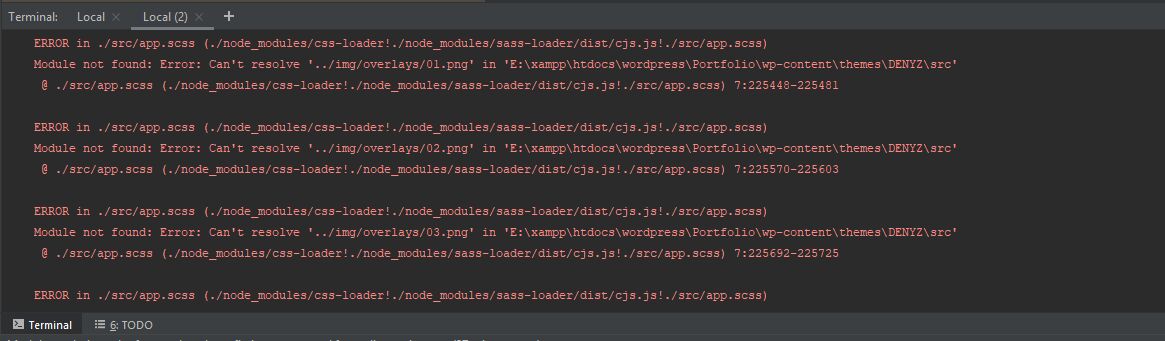
Well, I am just learning with webpack, but I think there's a problem with MDBootstrap, if not, prove me wrong. I got this error "Module not found: Error: Can't resolve '../img/svg/arrow_right.svg'" (it's not just this svg, it's basically whole folder "overlays" and "svg" in img folder which is in node_modules) . I started googling and I installed file-loader to webpack, configured it and it's still not working. If I comment @import "node_modules/mdbootstrap/scss/mdb-free.scss";, which means I will not include MDB, it works fine, compiles with no problem. I found some similar question here on forum, where the guy has the same problem and some support assitant wrote him they will fix it, but I don't know when did he ask and if it's not repaired. So my question is: is it problem on your side or mine?
There is an image of errors: 
Grzegorz Bujański
free
answered 5 years ago
I understand that you are importing MDB files in the app.js and app.scss files? Remove these imports and try config below. Note that in this configuration the MDB files are in the path src/jq-pro. You will probably have to change them to your own (according to your project structure).
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
context: __dirname,
mode: 'development',
entry: {
'bootstrapCSS': path.resolve(__dirname, './src/jq-pro/css/bootstrap.css'),
'jquery': path.resolve(__dirname, './src/jq-pro/js/jquery.js'),
'popper': path.resolve(__dirname, './src/jq-pro/js/popper.js'),
'bootstrapJS': path.resolve(__dirname, './src/jq-pro/js/bootstrap.js'),
'mdb': [path.resolve(__dirname, './src/jq-pro/scss/mdb-pro.scss'), path.resolve(__dirname, './src/jq-pro/js/mdb.js')],
'main': [path.resolve(__dirname, './src/app.js'), path.resolve(__dirname, './src/app.scss')]
},
devtool: 'cheap-eval-source-map',
devServer: {
inline: true
},
output: {
path: path.resolve(__dirname, './dist'),
filename: '[name].min.js'
},
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html', //relative to root of the application
template: path.resolve(__dirname, './src/index.html')
}),
],
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader'
},
{
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto'
},
{
test: /\.(ico|jpg|jpeg|png|gif|svg)(\?.*)?$/,
use: {
loader: 'file-loader',
options: {
name: '[path][name].[ext]',
context: 'src'
}
}
},
{
test: /\.(eot|otf|webp|ttf|woff|woff2)(\?.*)?$/,
use: {
loader: 'file-loader',
options: {
name: '[path][name].[ext]',
}
}
},
{
test: /\.s?css$/i,
use: ['style-loader', 'css-loader', 'sass-loader']
}
]
},
externals: {
'jquery': 'jQuery',
'popper.js': 'popper',
'chart.js': 'chart',
'datatables.net': 'datatables.net',
'desandro-matches-selector': 'desandro-matches-selector',
'ev-emitter': 'ev-emitter',
'fizzy-ui-utils': 'fizzy-ui-utils',
'get-size': 'get-size',
'outlayer': 'outlayer',
'./item': 'item',
'clipboard': 'clipboard',
'PerfectScrollbar': 'PerfectScrollbar',
}
};
Divine Ami
free
answered 5 years ago
This is my webpack.config.js:
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
entry: {
app: ['./src/app.js', './src/app.scss'],
},
output: {
filename: 'js/[name].js',
},
plugins: [
new MiniCssExtractPlugin({
filename: 'css/[name].css'
})
],
module: {
rules: [
{
test: /\.(png|jpe?g|gif|svg)$/i,
use: [
{
loader: 'file-loader',
},
]
},
{
test: /\.(sa|sc|c)ss$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
},
'css-loader',
'sass-loader'
]
}
]
}
};
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: PC
- Browser: All
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Grzegorz Bujański free commented 5 years ago
Hi. integrating MDB with a webpack is actually not easy, but I will try to help you. First, send me your webpack configuration from the
webpack.config.jsfile and show me how you importjsandscssfiles.