Topic: Double Navigation with slim SideNav and fixed Navbar not working ?
Hani AbuDames
free
asked 6 years ago
1- Toggle not working
2- Close Sidebar not working
Resources (screenshots, code snippets etc.)

Hani AbuDames
free
answered 6 years ago
after 4days I solved this problem:
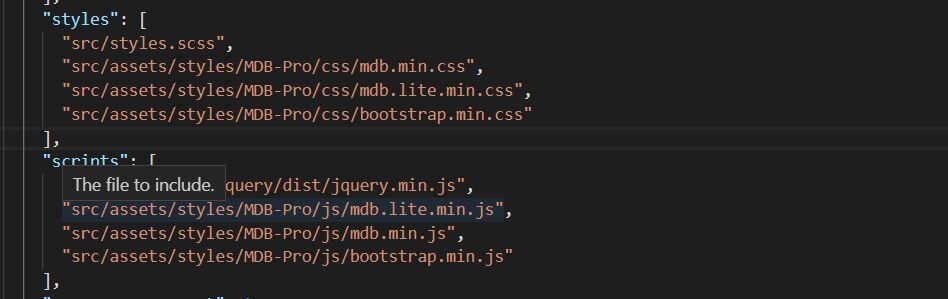
1- add one angular.json "src/assets/styles/MDB-Pro/js/modules/sidenav.min.js"
2- check jQuery path.
3- add jQuery code in .ts file.
4- declare var $: any; + any missing needed type any.
5- now is working
Mateusz Łubianka
staff
answered 6 years ago
Hi,
"Property 'sideNav' does not exist on type 'JQuery'." - you should use this code $(function () {$(".button-collapse").sideNav();}).
It is good practice to always use $( document ).ready(function() {
console.log( "ready!" );
}); or $(function() {
console.log( "ready!" );
});.
josefranco - you're right, we should modify the javascript code in basic usage and we will soon. Thank you for your post.
Best,
Mateusz Łubianka
staff
answered 6 years ago
Hi!
Did you use this initialization?
`$(function () {$(".button-collapse").sideNav();})`
It should work.
It could not work with only $(".button-collapse").sideNav();
Best,
josefranco pro commented 6 years ago
Used this function for initialization $(function() { $(".button-collapse").sideNav(); }); alongside this code var sideNavScrollbar = document.querySelector('.custom-scrollbar'); var ps = new PerfectScrollbar(sideNavScrollbar); into my custom.js file and version 4.10. Tried hamburguer menu in a new incognito window and the sidenav menu doesn't work when I shrinked the window
josefranco pro commented 6 years ago
For example: https://mdbootstrap.com/snippets/jquery/mdbootstrap/98648 When it loads the hamburger menu doesn't work but if you modify de JS with the code that you post for the initialization then works normally. I'm using: Chrome Versión 78.0.3904.108 (Build oficial) (64 bits) /Firefox 70.0.1 (64-bit)
josefranco pro commented 6 years ago
https://mdbootstrap.com/docs/jquery/navigation/sidenav/ You should modify the javascript code in BASIC USAGE
Hani AbuDames free commented 6 years ago
Property 'sideNav' does not exist on type 'JQuery'.
josefranco
pro
answered 6 years ago
With this code and version 4.10 the hamburguer menu of de sidenav when the display is narrow doesn't work. It doesn't opens. I put the code into a custom.js file and downgrade to version 4.8 and suddenly it works again.
// SideNav Button Initialization $(".button-collapse").sideNav(); // SideNav Scrollbar Initialization var sideNavScrollbar = document.querySelector('.custom-scrollbar'); var ps = new PerfectScrollbar(sideNavScrollbar);
alantr101
premium
answered 6 years ago
I have the same problem but my sidebar does not open http://reminder.noticeboardtv.com/#
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.9.0
- Device: -
- Browser: -
- OS: windows
- Provided sample code: No
- Provided link: No