Topic: Multiselect displays wrong preselected items
sonicelo
free
asked 4 years ago
When a multiselect has several options selected it fails to properly select them in the UI. It has several different eratic results.
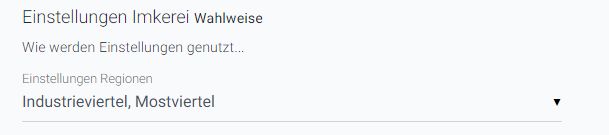
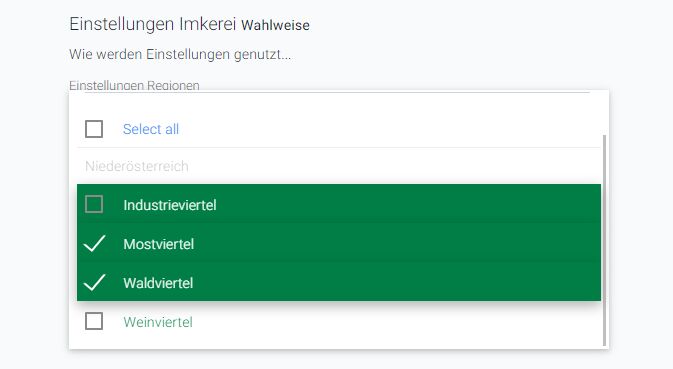
Here its what was selected: Here is the result:
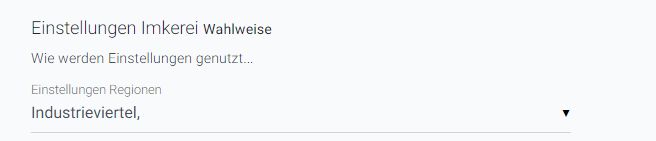
Here is the result:
After this happends, there are some strange issues with selection, if you try ti deselect something, then the selected list is broken:
Something is really wrong with the logic here, and I have issues with all Multiselects on the page. I can not provide the link as its not live yet.
I am using it in Laravel with Laravel-collective package so code is pretty simple:
<div class="">
{!! Form::select('regions[]', $regions, $user->beekeeper->preferredRegionIds, [
'id' => 'regions',
'class' => 'mdb-select md-form colorful-select dropdown-primary',
'multiple',
'searchable' => trans('user.search-region'),
'data-placeholder' => trans('user.beekeeping.no-preference'),]) !!}
{!! Form::label('regions', trans('user.settings.regions'), ['class' => 'mdb-main-label']); !!}
@error('regions')
<div class="alert alert-danger mt-1">{{ $message }}</div>
@enderror
I tried with loops to create HTML manually and it had the same result.
Here is a snippet, that illustrates the problems: https://mdbootstrap.com/snippets/jquery/sonicelo/1538523
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.10.1
- Device: PC
- Browser: Opera, Chrome, Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
Grzegorz Bujański staff commented 4 years ago
Hi. Thanks for report this. it's look like data-placeholder breaks something. We will try to fix this as soon as possible
Lanef free commented 4 years ago
Multiselect + Placeholder (select and preselect) bug still present in 4.11
sonicelo free commented 4 years ago
When can we expect this fixed? One of the main reason I got pro version because of your solution for select and my client expects this to be resolved soon.
lemons free commented 4 years ago
here is a little workaround: https://mdbootstrap.com/snippets/jquery/lhock/1632009 (comments in the css field)
Grzegorz Bujański staff commented 4 years ago
Hi.
@lemons Thanks for your solution. @sonicelo Try use @lemons workaround at this moment. We will fix it soon.