Topic: BUG: pass dynamic data to MDBSelect component
web_ntx
premium
asked 3 years ago
A similar question was asked by another user here.
The MDBSelect component does not display dynamically passed data. This is a major, app-breaking issue.
Here is some example code. In the TestChild component, the normal HTML select works as expected (uncomment it to check), but the MDBSelect component does not.
Please provide a solution for this issue as soon as possible.
TestComponent.js :
import React, { useState } from 'react';
import TestChild from './TestChild';
export default function TestComponent() {
const [options, setOptions] = useState([]);
return (
<div className='mt-5 d-flex justify-content-center'>
<input onChange={(e) => setOptions(e.target.value.split(' '))}></input>
<TestChild options={options} />
</div>
);
}
TestChild.js :
import React, { useState, useEffect } from 'react';
import { MDBSelect } from 'mdb-react-ui-kit';
export default function TestChild({ options }) {
const [data, setData] = useState([{}]);
useEffect(() => {
setData(options.map((d) => ({ text: d })));
}, [options]);
return <MDBSelect data={data} />;
// return (
// <select>
// {data.map((o, i) => (
// <option key={i}>{o.text}</option>
// ))}
// </select>
// );
}
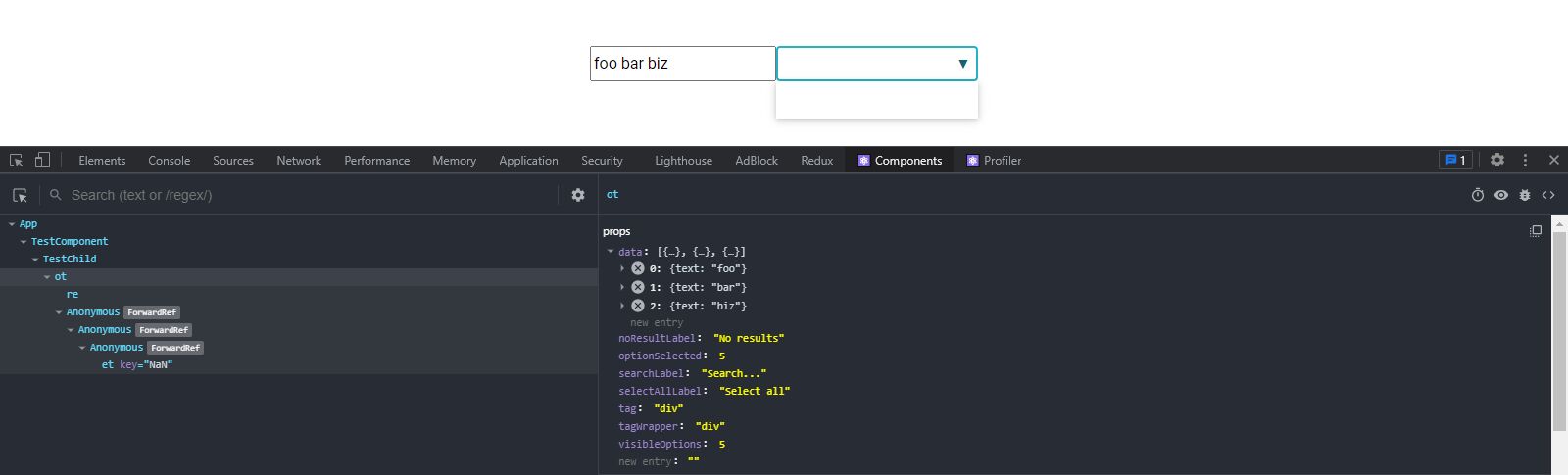
This data is being read by the component, just not displayed, as you can see in the image below.

Wojciech Staniszewski
staff
answered 2 years ago
We have recently had a change of work mode, resulting in a lack of releases. The changes in MDBSelect are already made and will be released probably in two weeks from now. Sorry for the inconvenience.
Wojciech Staniszewski
staff
answered 3 years ago
Thanks for reporting, we will fix this as soon as possible (probably this or next release).
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 1.0.0-beta6
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: Yes
- Provided link: Yes