Topic: Datatable Icons
Bart Cernel
free
asked 6 years ago
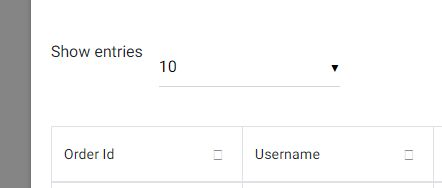
Expected behavior Datatable icons should be the arrows like they used to be.
Actual behavior Datatable icons are now missing. I'm actually using version 4.15 of mdbreact but that option is not in the dropdown. The arrow icons on the datatables are now just empty squares.
Resources (screenshots, code snippets etc.)

Konrad Stępień
staff
answered 6 years ago
Hey. The problem is not on the side of the package, but somewhere in your project. I think that maybe one of your modules imports styles from the old 'font awesome'. You can overwrite the 'font-family' for icons in the css file, but I do not know if everything will be fixed. We have also a new release, maybe the problem will resolve if you update your MDB to 1.16.
Your regards, Konrad.
Bart Cernel
free
answered 6 years ago
So i figured out the issue, but I don't know how to solve it. When I look at the element using the debugger, the font-family applied to it is "Font Awesome 5 Free". If I alter that to be "FontAwesome", the icons show up properly.
My question is, what do I need to do to make this happen automatically. I have not applied any special styles to the DataTable at all; Everything is how it comes right out of the box. Doing an npm install on its own did not resolve the issue. My guess is that I'm missing something with either MD-Bootstrap or with Font Awesome that from updates to the framework, but I don't know what it is.
Konrad Stępień
staff
answered 6 years ago
Hi,I copied your code to my component and it looks like this:
import React from "react";
import { Container, CardBody, DataTable } from "mdbreact";
const Test = () => {
const data = {
columns: [
{
label: "Name",
field: "name",
sort: "asc",
width: 150
},
{
label: "Position",
field: "position",
sort: "asc",
width: 270
},
{
label: "Office",
field: "office",
sort: "asc",
width: 200
},
{
label: "Age",
field: "age",
sort: "asc",
width: 100
},
{
label: "Start date",
field: "date",
sort: "asc",
width: 150
},
{
label: "Salary",
field: "salary",
sort: "asc",
width: 100
}
],
rows: [
{
name: "Jonas Alexander",
position: "Developer",
office: "San Francisco",
age: "30",
date: "2010/07/14",
salary: "$86"
},
{
name: "Shad Decker",
position: "Regional Director",
office: "Edinburgh",
age: "51",
date: "2008/11/13",
salary: "$183"
},
{
name: "Michael Bruce",
position: "Javascript Developer",
office: "Singapore",
age: "29",
date: "2011/06/27",
salary: "$183"
},
{
name: "Donna Snider",
position: "Customer Support",
office: "New York",
age: "27",
date: "2011/01/25",
salary: "$112"
}
]
};
return (
<Container>
<CardBody>
<DataTable
entriesOptions={[10, 50, 100]}
entries={10}
pagesAmount={10}
data={data}
responsive
fixed
striped
bordered
/>
</CardBody>
</Container>
);
};
export default Test;
My page looks 
Write in the console npm install or yarn. This should solve the problem. If the error still exists, check the styles used for the icons, maybe your styles conflict with the styles of the table.
Your regards, Konrad.
Bart Cernel
free
answered 6 years ago
import React from "react";
import {
Button,
Container,
Card,
CardBody,
CardHeader,
Col,
DataTable,
MDBIcon,
Input,
Row,
Spinner,
toast,
ToastContainer,
DatePicker,
Fa,
} from "mdbreact";
<CardBody>
<DataTable entriesOptions={[10, 50, 100]}
entries={10}
pagesAmount={10}
data={this.state.bonusData}
responsive fixed striped bordered>
</DataTable>
<Button color={'indigo'}
onClick={this.clientCSV.bind(this, this.state.bonusData, 'bonusExport.csv')}>
Download CSV
</Button>
</CardBody>
This is just a snippet of the relevant parts of the code. On the datatable page on your website, the icons show up properly but they don't in my project anymore. Even the datatable demo page in the project doesn't have them. I think there is some import or npm module that I don't have installed / up to date, but I'm not sure what that would be. I didn't see anything in the datatable api that would make sense to allow me to set the icon so I don't expect it to be that.
Konrad Stępień
staff
answered 6 years ago
Hi @Bart Cernel
Can you send me a code? Because without it I can't help you. Make sure you import MDBIcon in your project and copy icon from the page React Icons list
Your regards, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No