Topic: DataTables' entry and search aligment
caio.davi
free
asked 5 years ago
Expected behavior
It might be well aligned as the samples in the Datatables Overview.
Actual behavior
I can't have everything aligned. Also, I wasn't able to move search and entries to bottom using searchBottom, searchTop, pagingTop and pagingBottom.
Resources (screenshots, code snippets etc.)
There is how I'm using it:
<MDBDataTable
disableRetreatAfterSorting
noBottomColumns
striped
hover
sortable={false}
order={getTableOrder()}
proSelect
data={getDataTable()}
/>
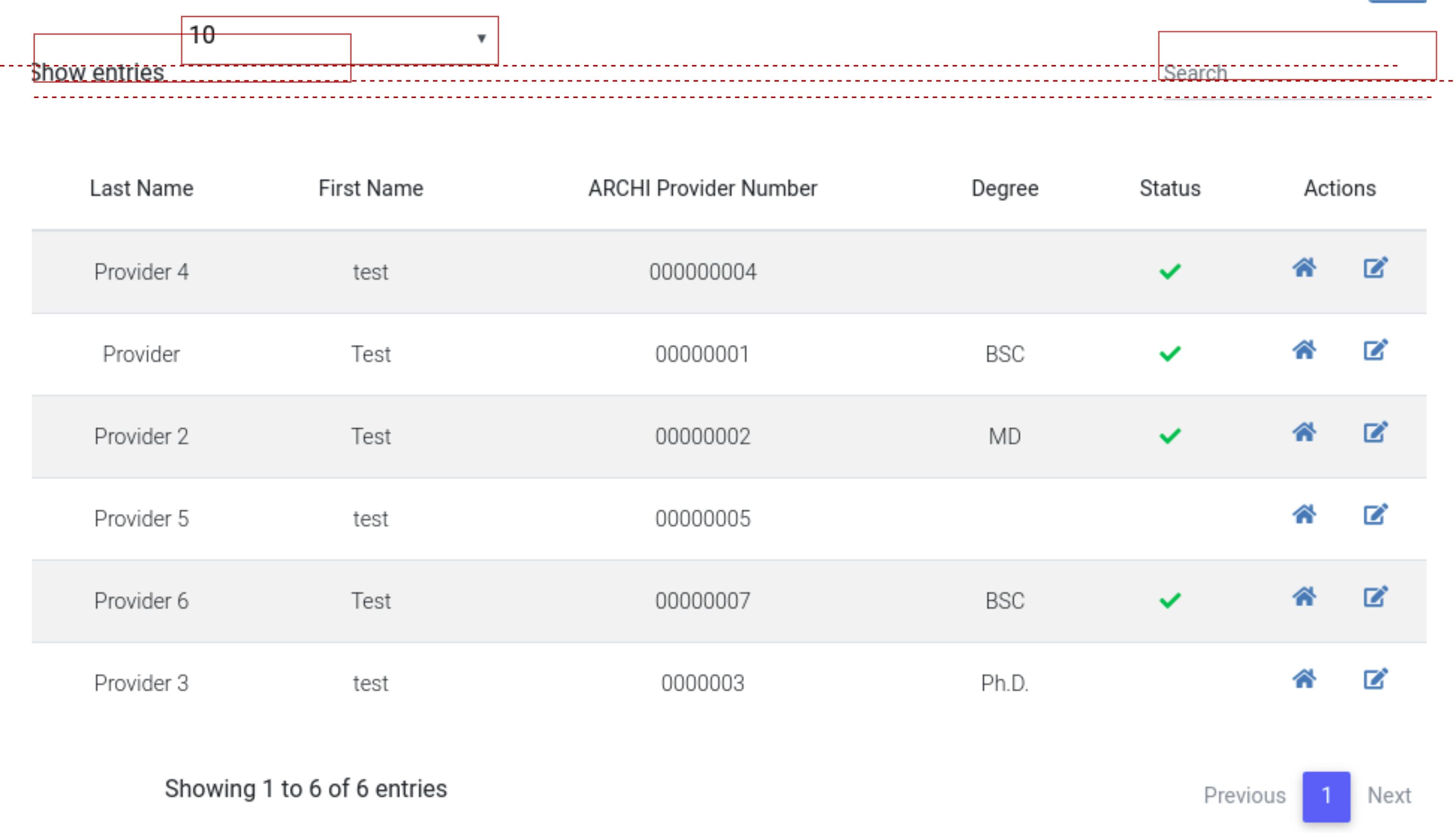
And the figure bellow shows what is rendered (I put a red box in the sub-components and traced dashed lines to show the (un)alignment.):

Any thoughts on how I could solve it?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.26.0
- Device: PC
- Browser: Any
- OS: Debian
- Provided sample code: Yes
- Provided link: Yes
Piotr Glejzer staff commented 5 years ago
try to add classes to your datatable with this css
.select-wrapper { top: 10px; }
caio.davi free commented 5 years ago
It works for me. Thank you!