Topic: Error in Node modules - mdbreact installed from npm
ashokp989
free
asked 3 years ago
Expected behavior Trying to use MDBDataTable from mdbreact . I am using Arcgis Js api with Webpack in my project.
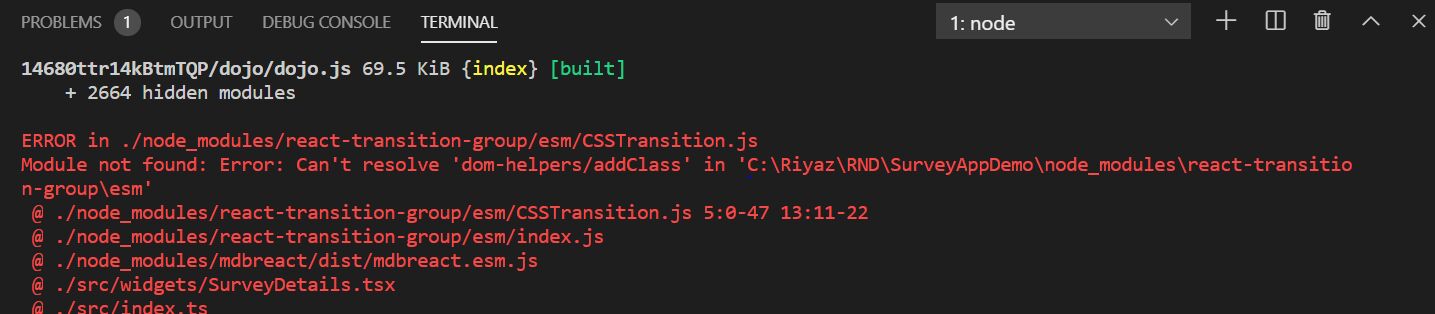
Actual behavior Getting errors as "ERROR in ./node_modules/react-transition-group/esm/CSSTransition.js Module not found: Error: Can't resolve 'dom-helpers/addClass' in ... "
Resources (screenshots, code snippets etc.)
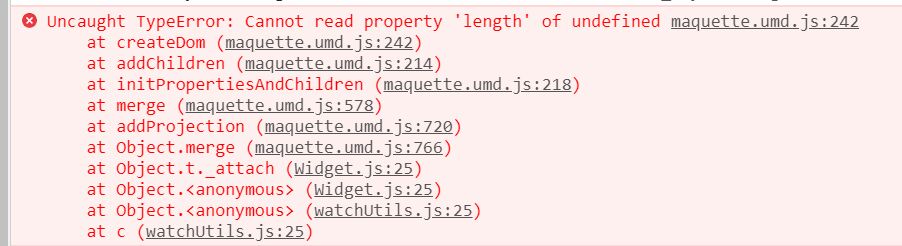
Please find the error screenshot below

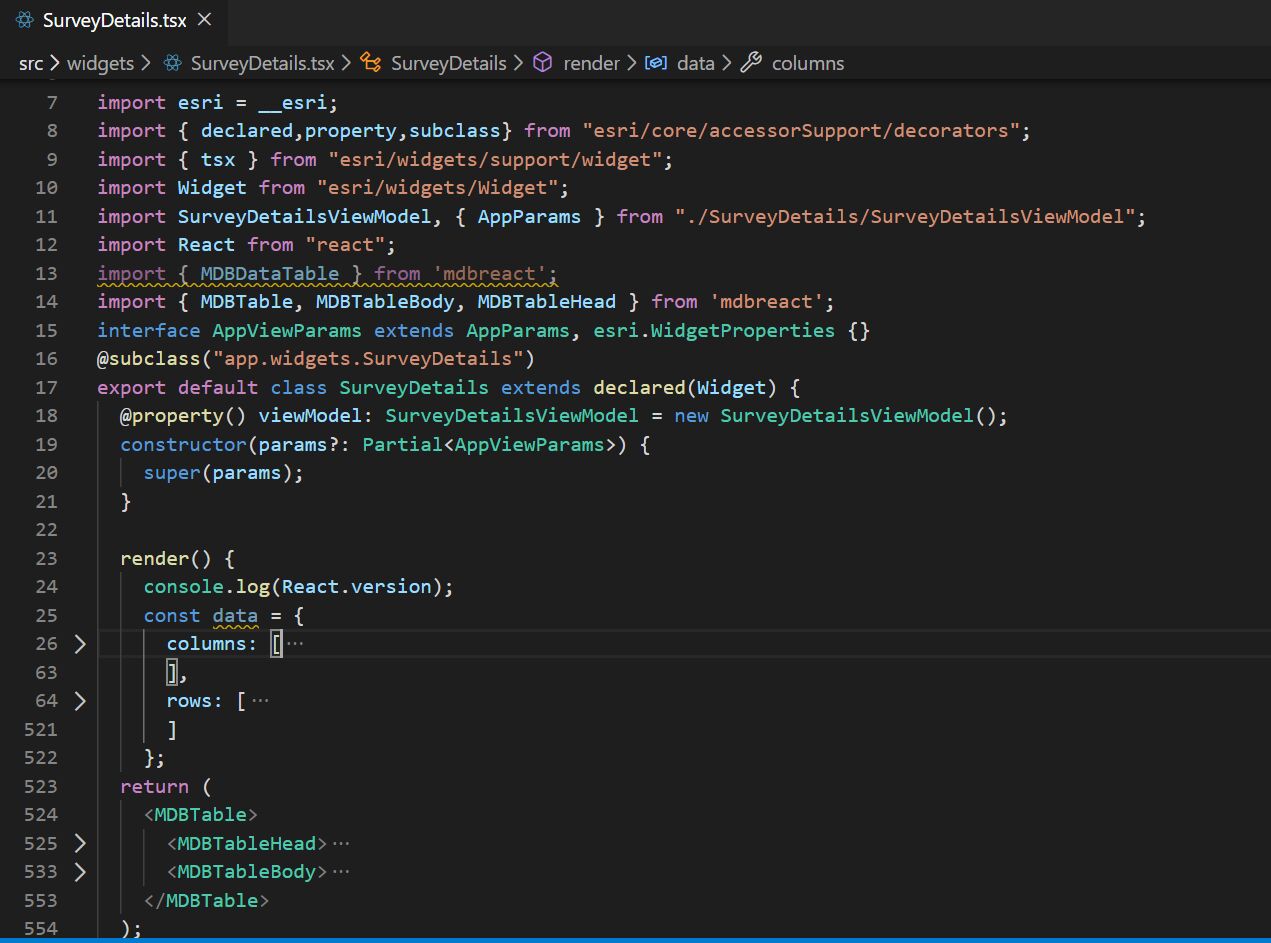
My code screenshot below

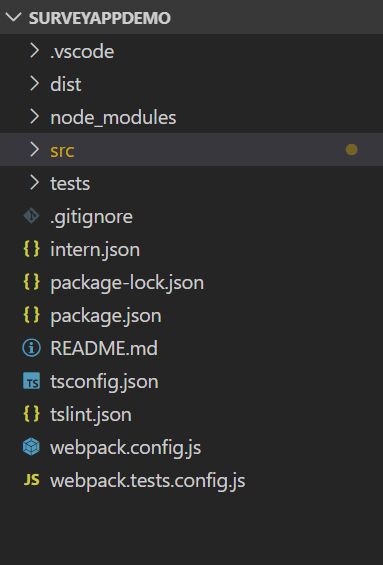
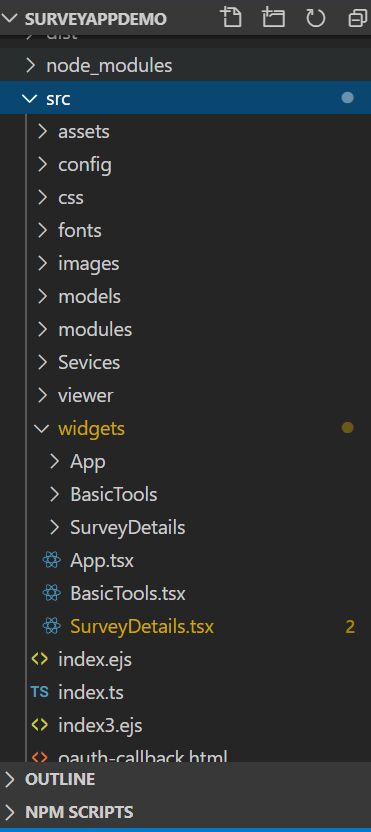
My project structure screenshot below


ashokp989
free
answered 3 years ago
Hi.. Yes I installed node modules again and after writing the following lines in webpack.config.js, the above error is gone. alias: { mdbreact: path.resolve('./src/index') }
But i am still getting the following error Uncaught TypeError: Cannot read property 'length' of undefined at createDom (maquette.umd.js:242)

Piotr Glejzer staff commented 3 years ago
This is a another library, we don't use a maquette so I don't know how to help you with that. Do you have an error when you are using only our components, without other dependencies?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.27.0
- Device: hp
- Browser: Google chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 3 years ago
This is not the best answer but did you try reinstall node_modules again?