Topic: Form-label in MDBModal
japan
priority
asked 1 year ago
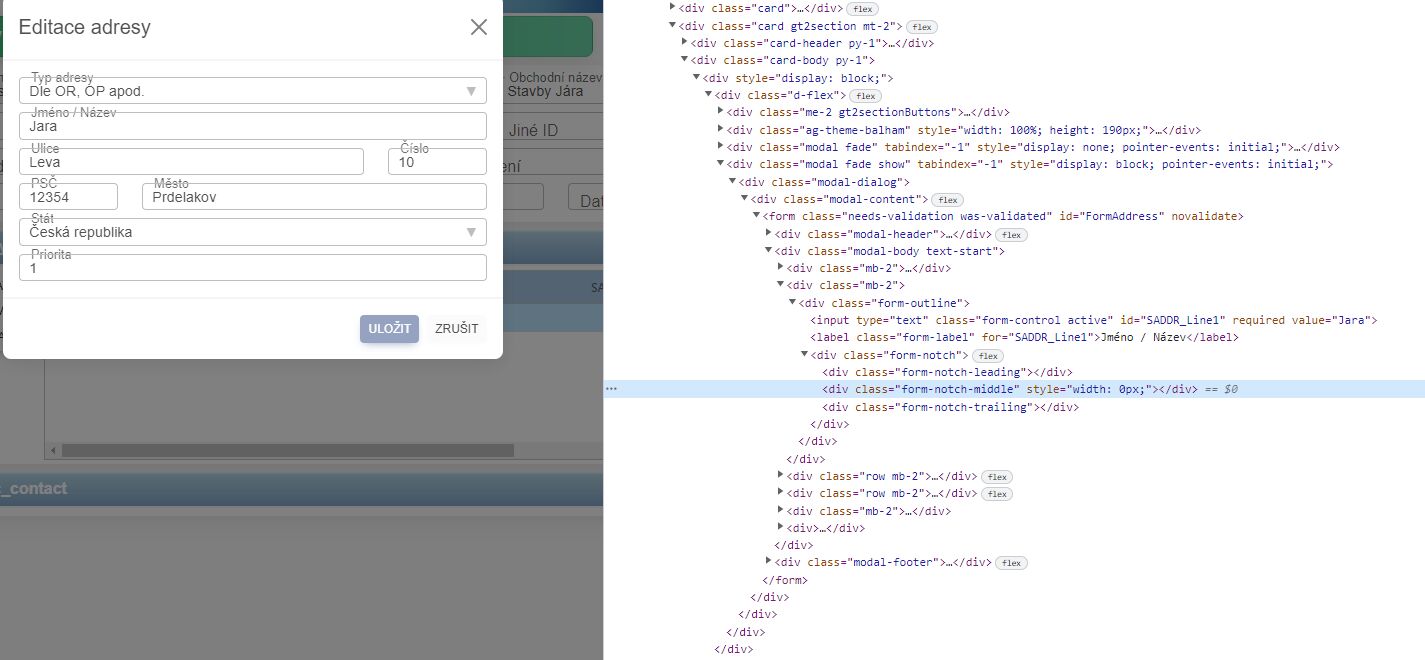
If I use form components (MDBSelect, MDBINput) in MDBModal, form-label is crossed, respectively form-noch is full, for the first calling dialog, second call of same modal is OK.
Problem is, that element form-noch-middle has width = 0. After second call, width sets right.
Any idea, how can I repair it? Recalculate width on modal show!?

japan
priority
answered 1 year ago
My temporary solution:
const OnModalShow = (formName) => {
let form = document.getElementById(formName);
if (form) {
let inputs = form.getElementsByClassName("form-outline");
for (let input of inputs) {
let not = input.getElementsByClassName("form-notch-middle");
let lab = input.getElementsByClassName("form-label");
not[0].style.width = lab[0].clientWidth + 'px';
};
}
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 5.0.0
- Device: PC
- Browser: Chrome
- OS: Win10
- Provided sample code: No
- Provided link: No
Wojciech Staniszewski staff commented 1 year ago
You could try to render the inputs conditionally for now. And we will take a look at this problem.