Topic: how to handle click on table row in React
kashyap kotak
free
asked 3 years ago
Expected behavior
To return an event object when clicked on a row using the clickEvent API
Actual behavior
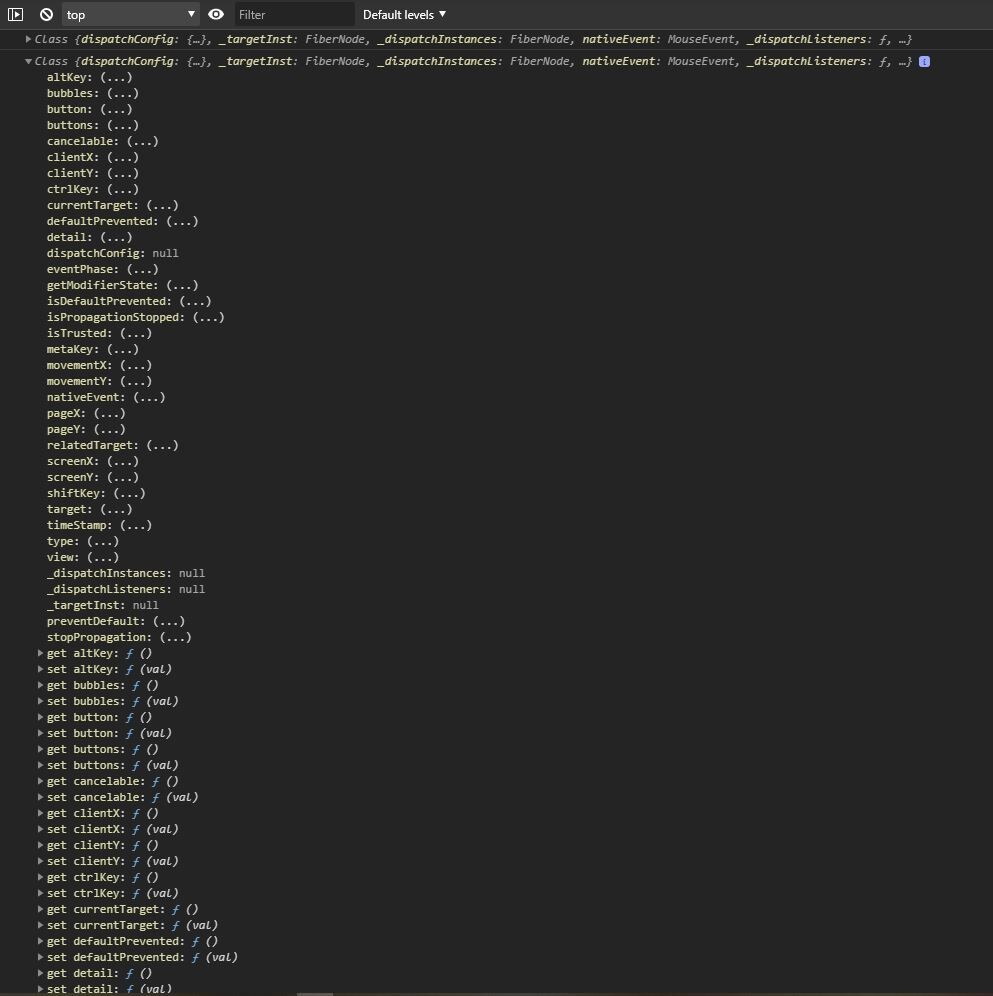
Returns a Class which cannot be used to get the row data
Resources (screenshots, code snippets etc.)
click handler function:const handleRowClick = (region) => {console.log(region);}
my row structure: [{region:key,someProp1:someValue,someProp2:someValue,clickEvent:handleRowClick}]
console log screenshot:
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Closed
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.27.0
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: Yes
- Provided link: No
Piotr Glejzer staff commented 3 years ago
I think it is not possible to it now. I will add a task about that. Are you using version 5 of Datatable or other?
kashyap kotak free commented 3 years ago
using MDB Version: 4.27.0 and following this example https://mdbootstrap.com/docs/react/tables/scroll/. The API page mentioned the presence of clickEvent property.
Piotr Glejzer staff commented 3 years ago
Yes, you are right. I forgot about that. It has to be fixed and like I said there is not possible to do it now.
victoriatech free commented 3 years ago
I dont know what so hard about that, when you send that same object when clicking on checkbox. Please make rows clickable.