Topic: Input 'hint' property not working
Bart Cernel
free
asked 5 years ago
Expected behavior
I expect that when I set the hint property of the MDBInput, that it would take the place of the 'placeholder' of a standard input and display that text.
Actual behavior
The hint is ignored and no text is displayed. I have tried with multiple different texts for the hint as well as tried with and without a label, default value, etc.
Resources (screenshots, code snippets etc.)
<MDBRow style={{padding: 10}}>
<MDBCol size={12}>
<MDBInput
label={"Additional Information"}
hint={"Put additional information here"}
outline
/>
</MDBCol>
</MDBRow>
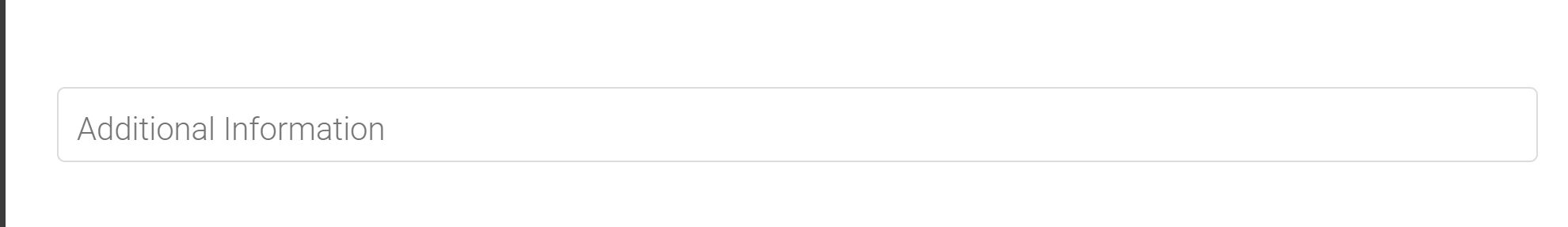
Screenshot below

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.27.0
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 5 years ago
Try to use prop
placeholder, there is a bug with this prophint